笔记-HTML5和CSS3笔记
推荐 原创一:网页结构(html):
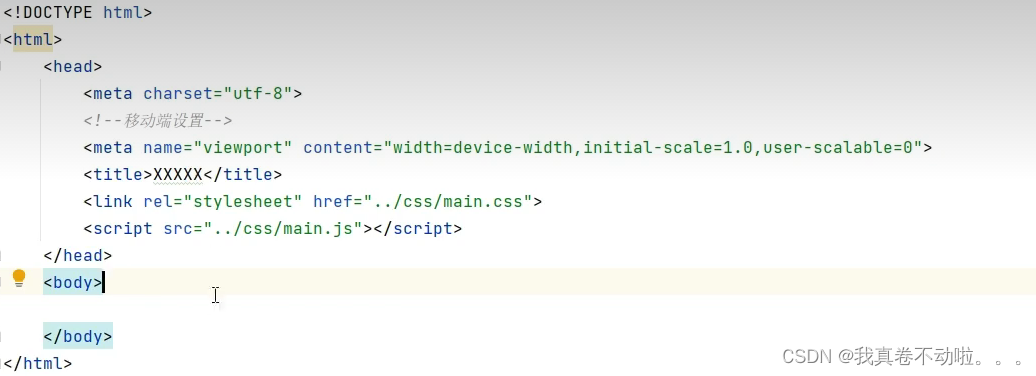
1.1:页面结构:

1.2:标签类型:
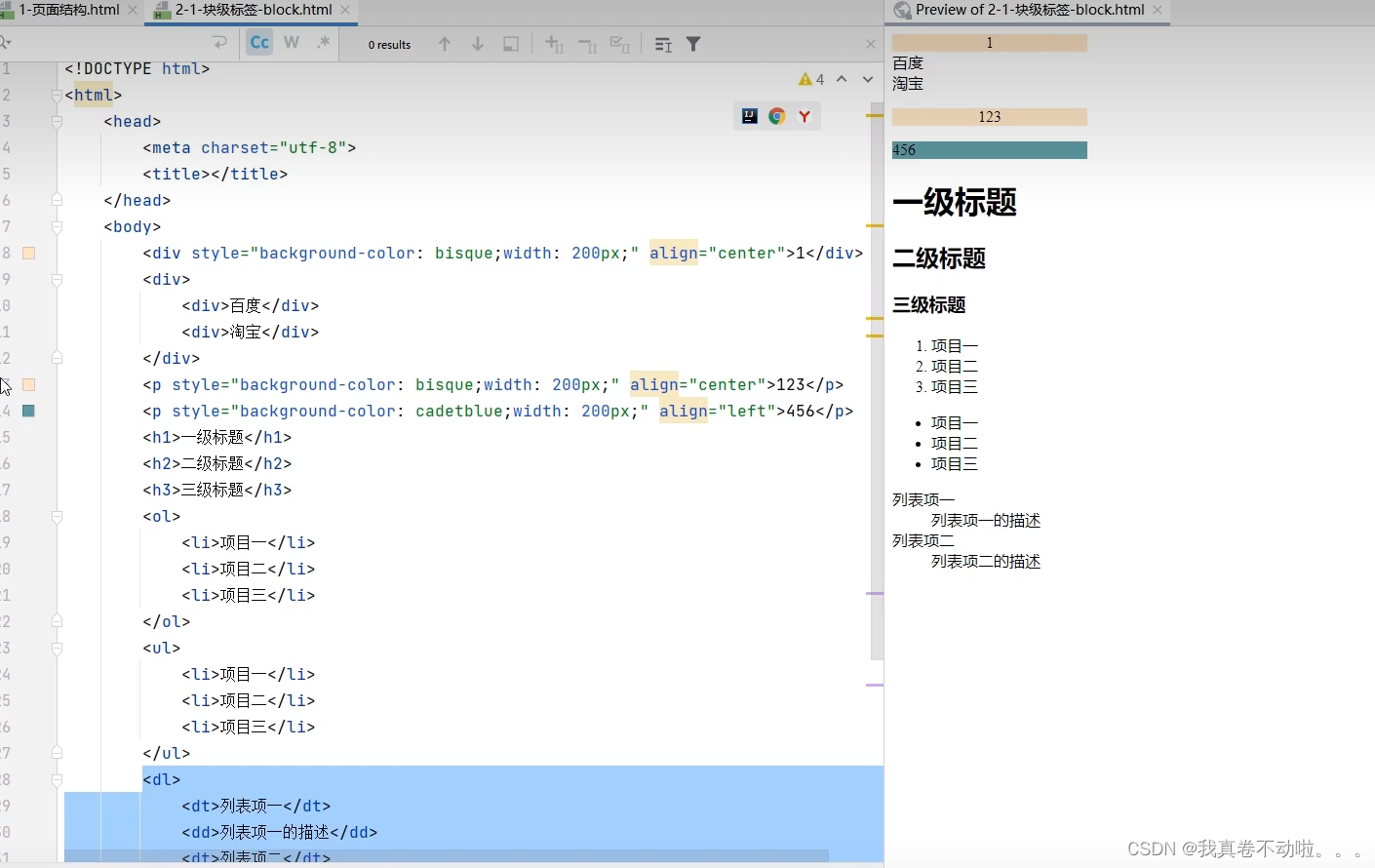
1.2.1:块标签:

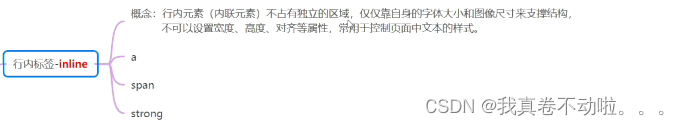
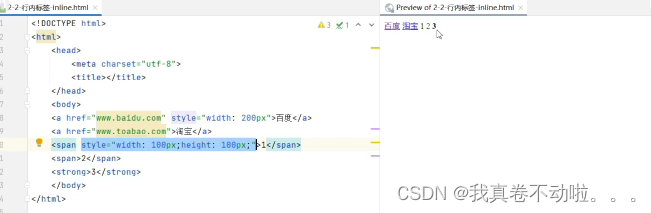
 1.2.2:行内标签:
1.2.2:行内标签:


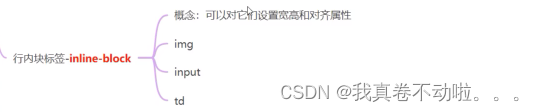
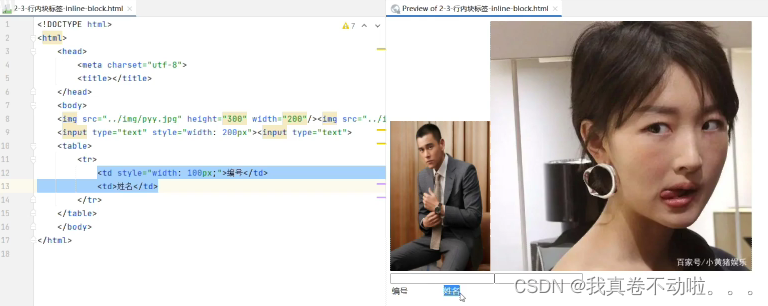
1.2.3:行内块标签:


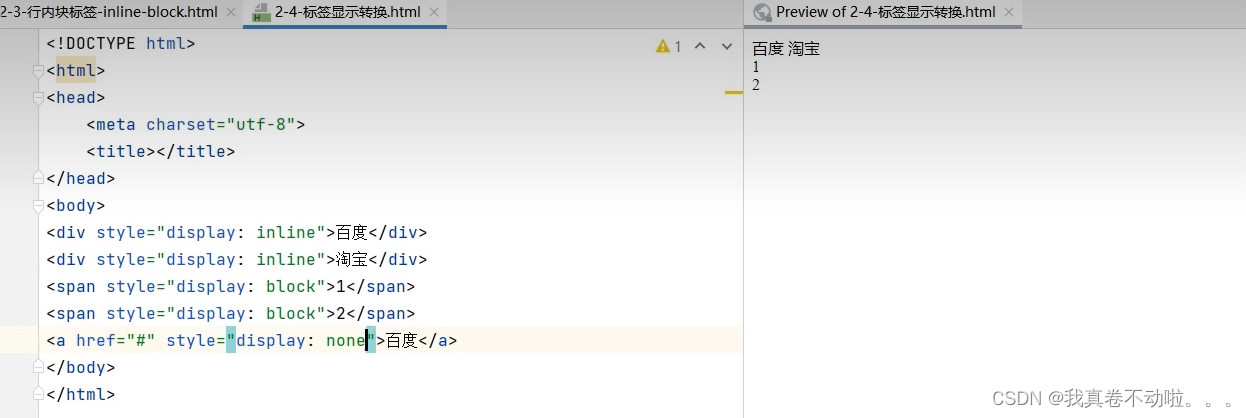
1.2.4:块标签与行内标签的转换:
(可以设置在不在同一行和隐藏)

1.3:表单与表格标签:

表单:

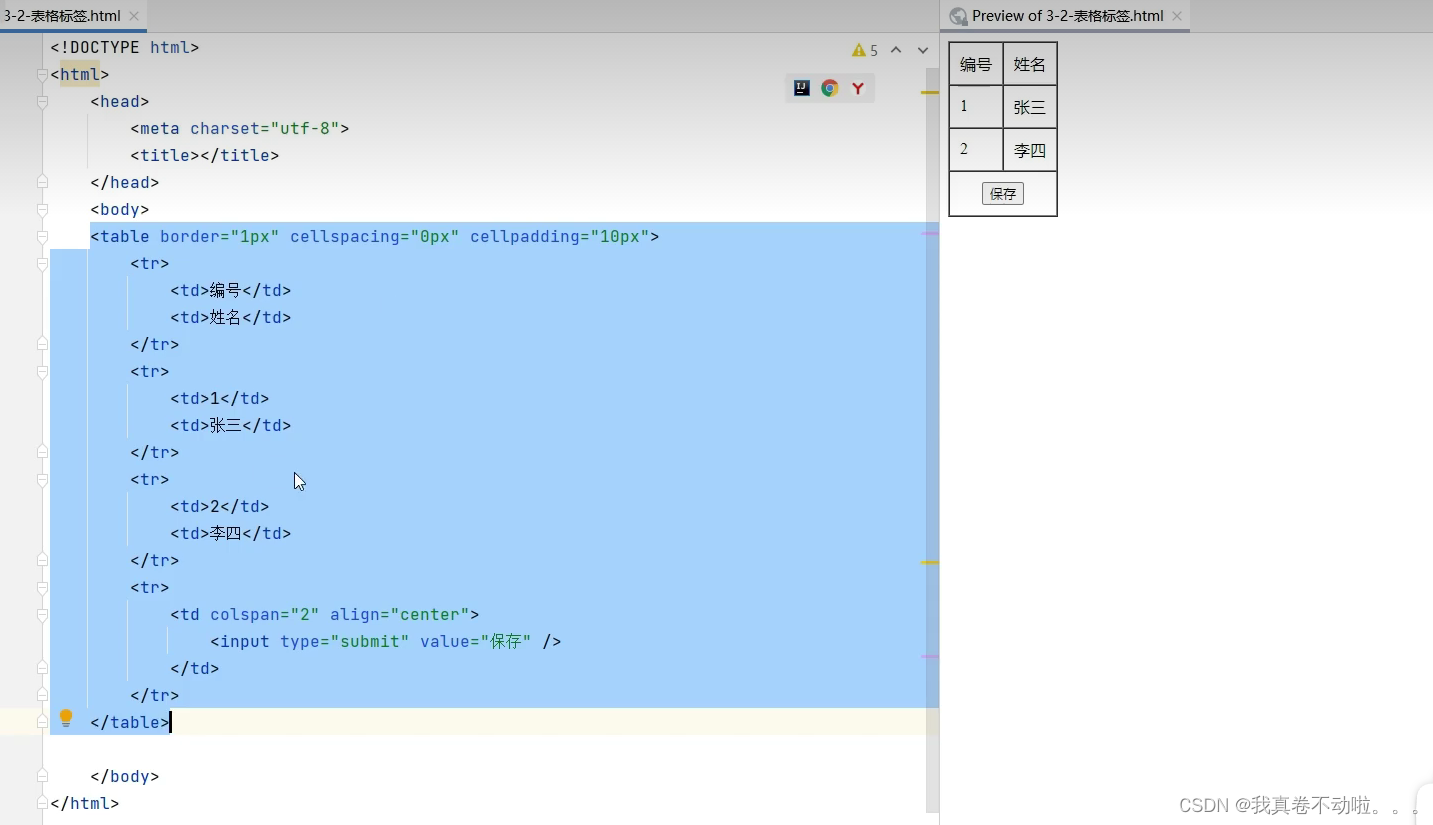
表格:
 1.4:H5标签:
1.4:H5标签:
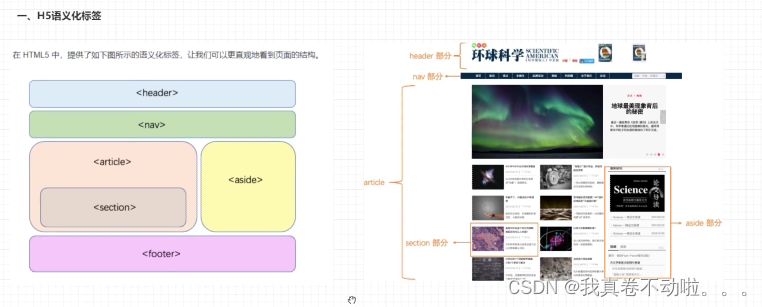
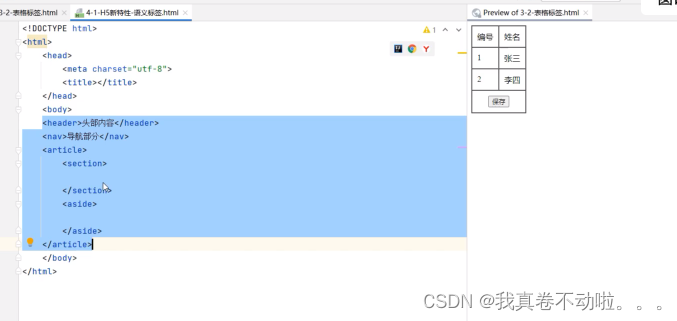
1.4.1:语义标签:



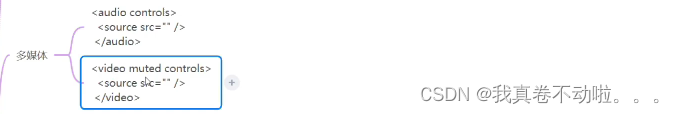
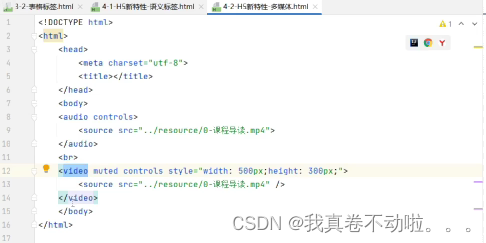
1.4.2:多媒体标签:
(音频audio和视频video)
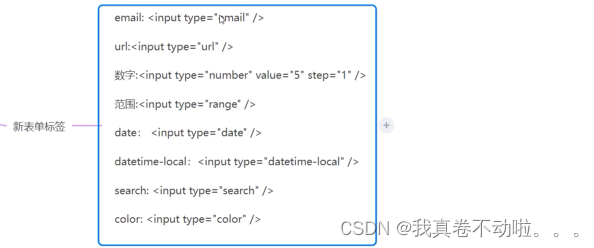
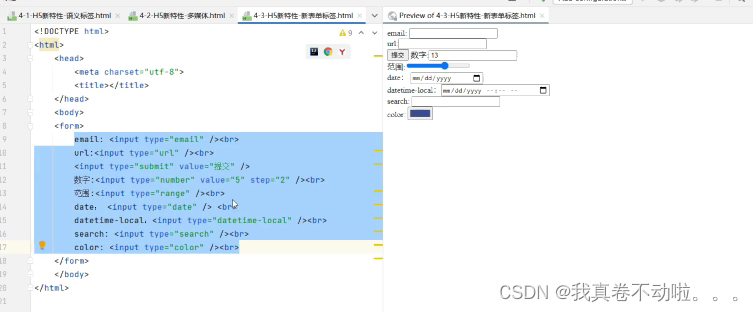
1.4.3:新表单组件:
(type属性选择对应的类型后会有相应的校验或其他功能)

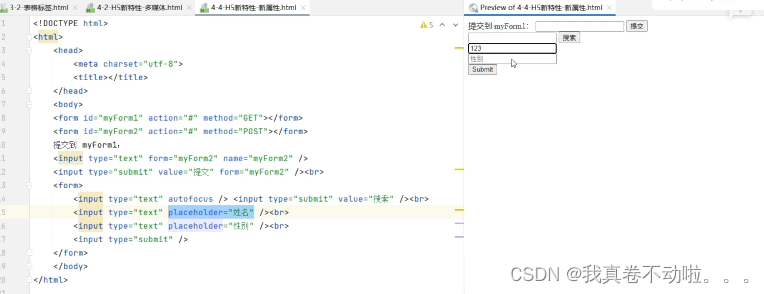
1.4.4:新属性:
(form:选择哪一个表单进行提交;autofocus:自动对焦;placeholder:输入框内的提示内容;)


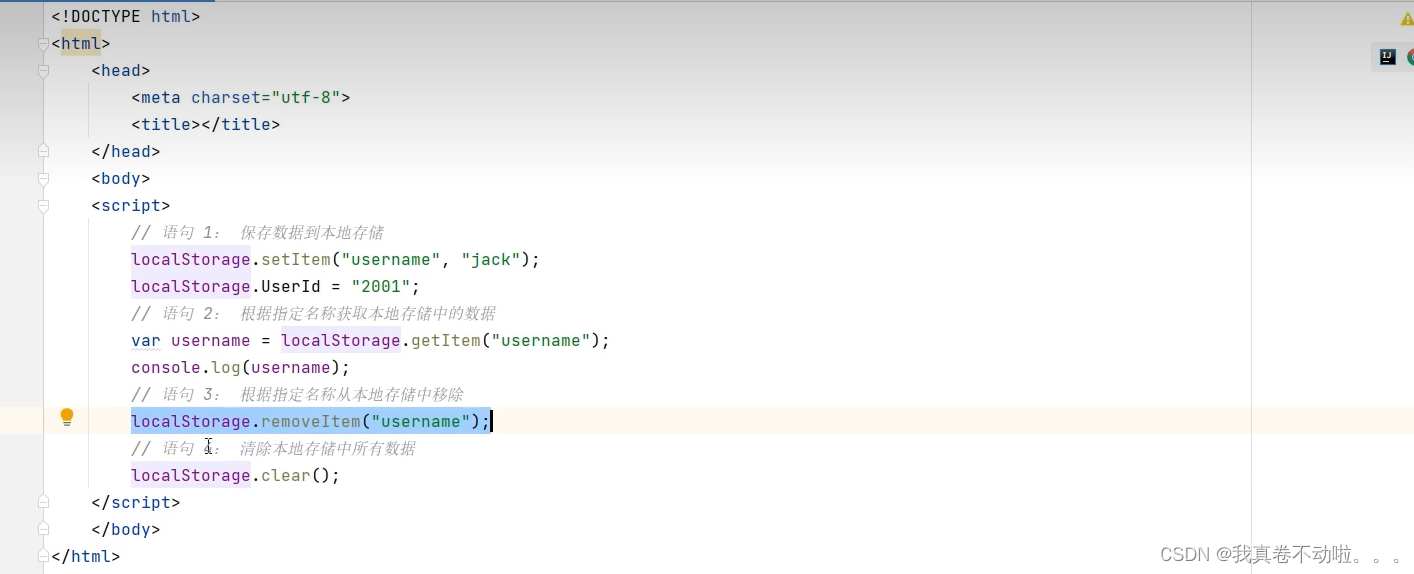
1.4.5:本地存储:
localStorage与sessionStorage用法一致,只是两者的存储有点区别。使用localStorage存储在一个页面,存储好后如果该页面跳到新页面,里面内容就无了,而sessionStorage存储好后跳转新页面存储的东西还在,只是重新打开浏览器之后内容会消失。(比如设置登录页面登录后将账号信息保存在本地如果使用localStorage存储,跳转新页面存储的账号信息就无了,而使用sessionStorage存储登录跳转后依然可以获取保存的账号信息)


二:网页样式(css):
2.1:网页样式引入方式:

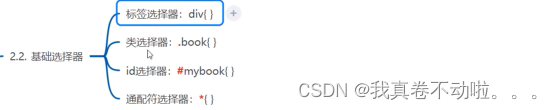
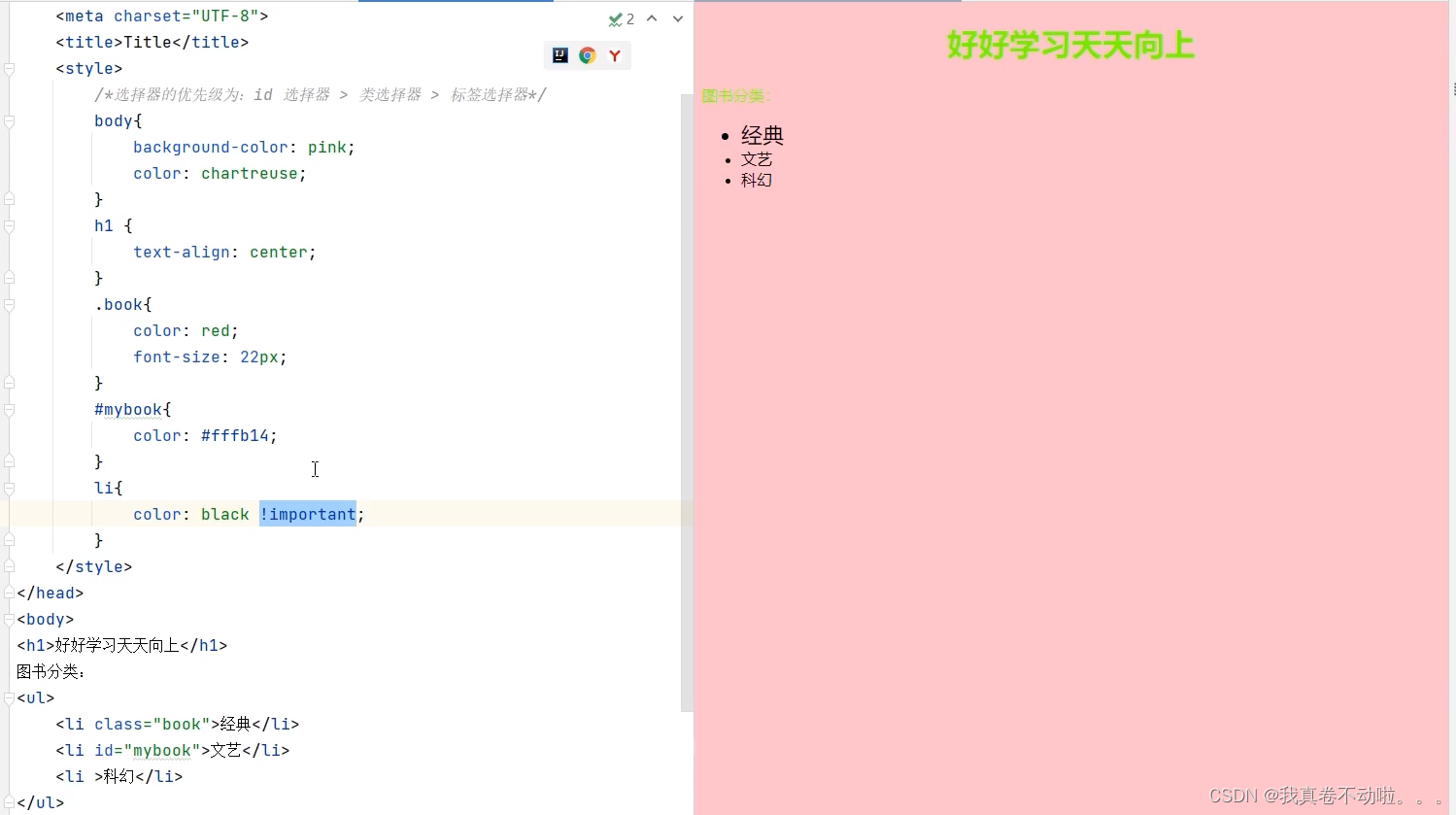
 2.2:基础选择器:
2.2:基础选择器:


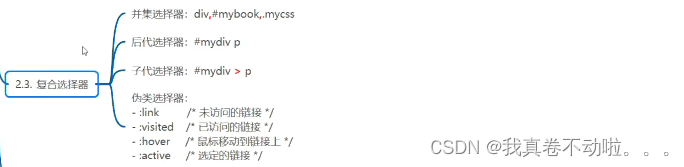
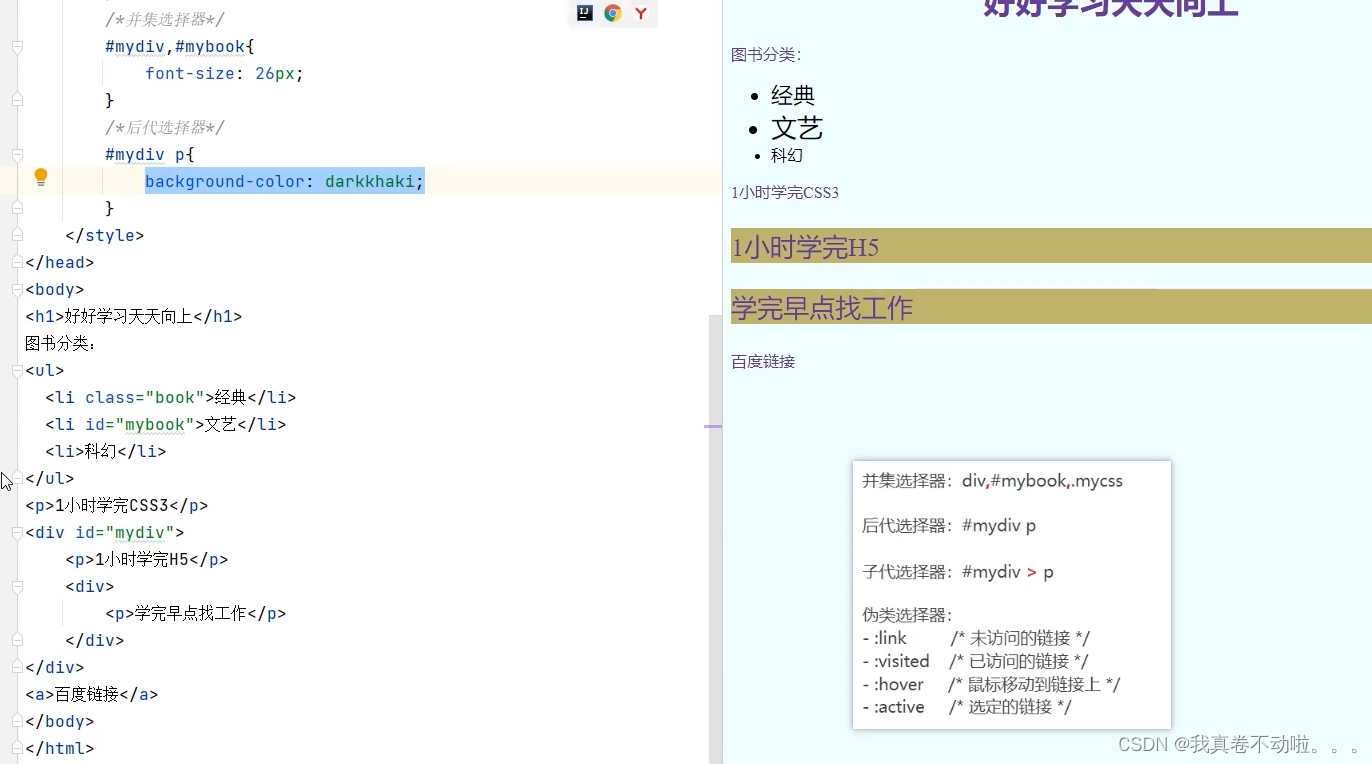
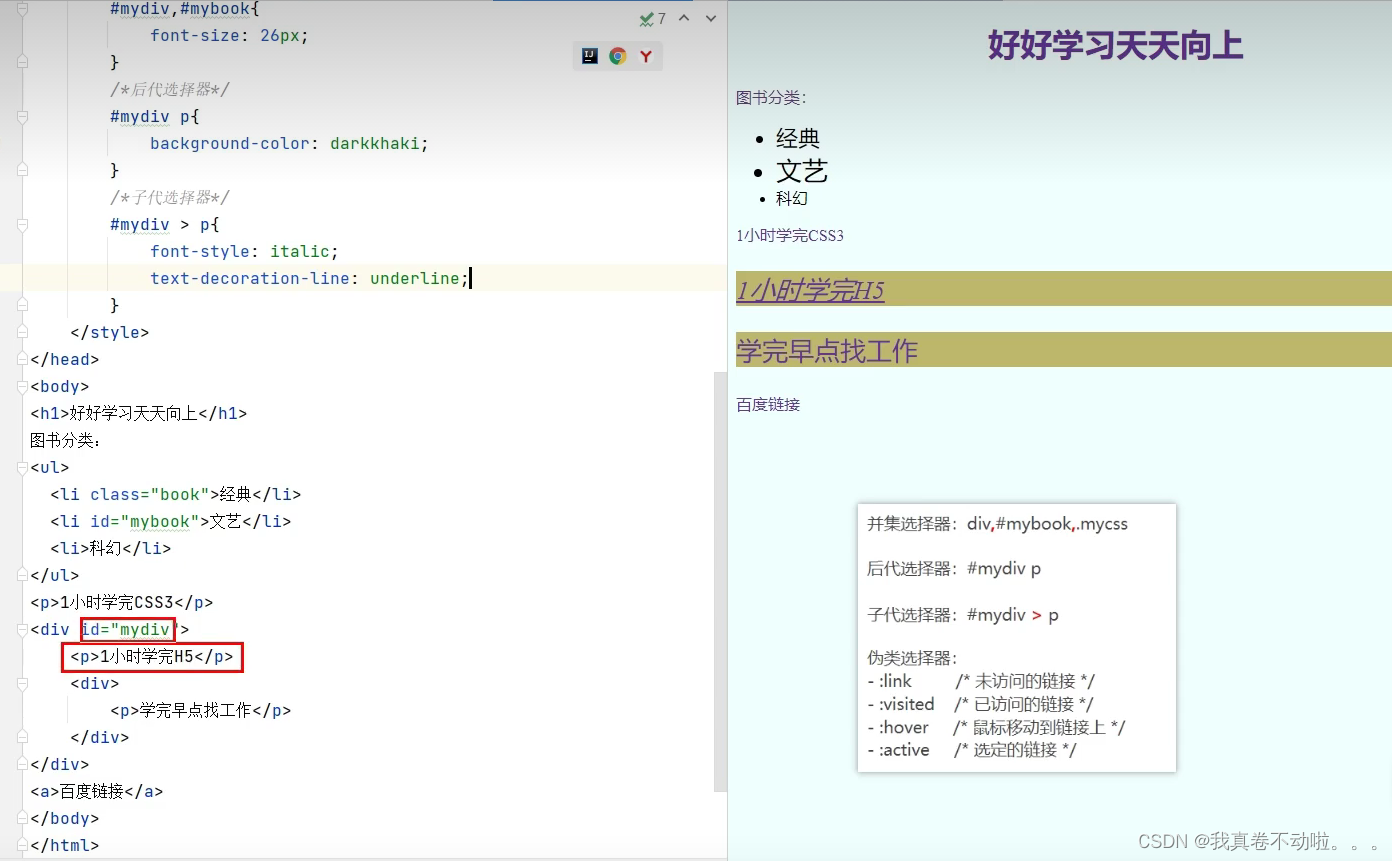
2.3:复合选择器:

2.3.1:并集选择器:
两个同时都有样式
2.3.2:后代选择器:
一个标签下所有的某种标签都有样式

2.3.3:子代选择器:
某标签下子代的标签有样式,再往下一层子代就没有了

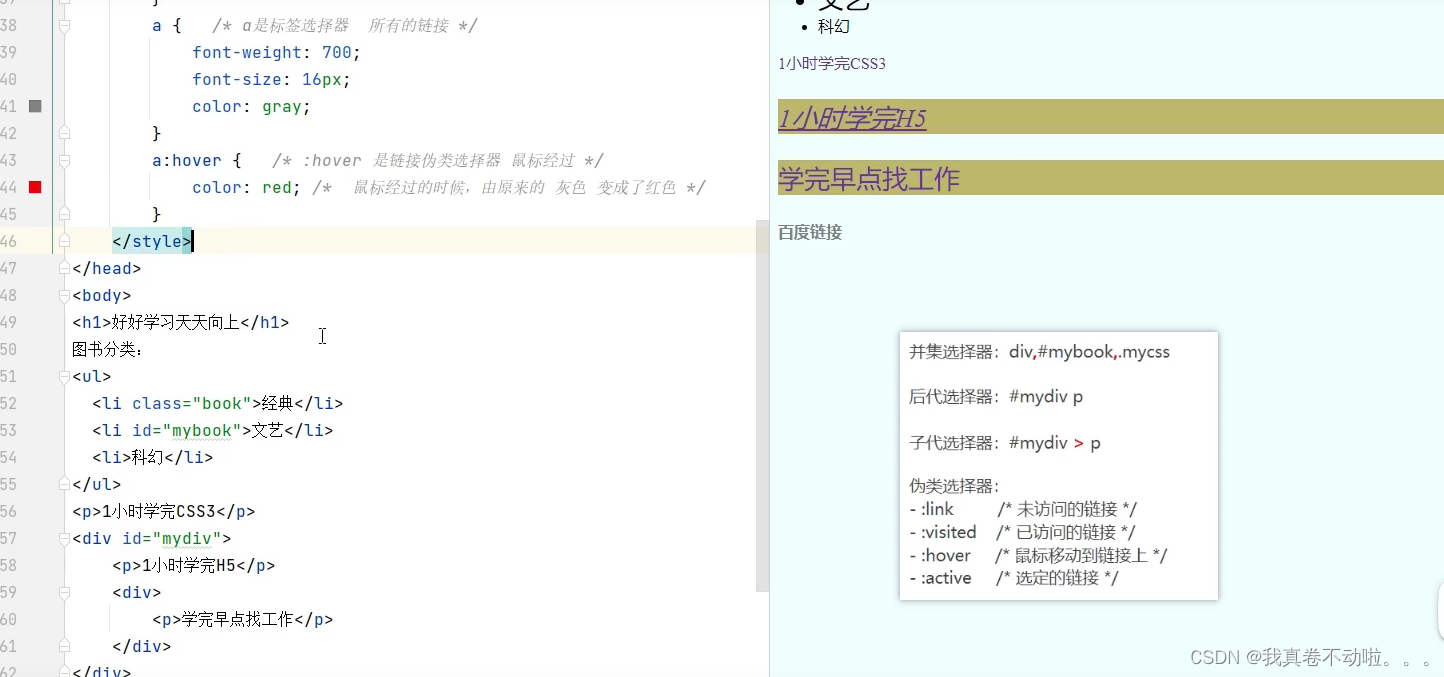
2.3.4:伪类选择器:
常与a标签合用,用来设置对a标签一些样式的设置

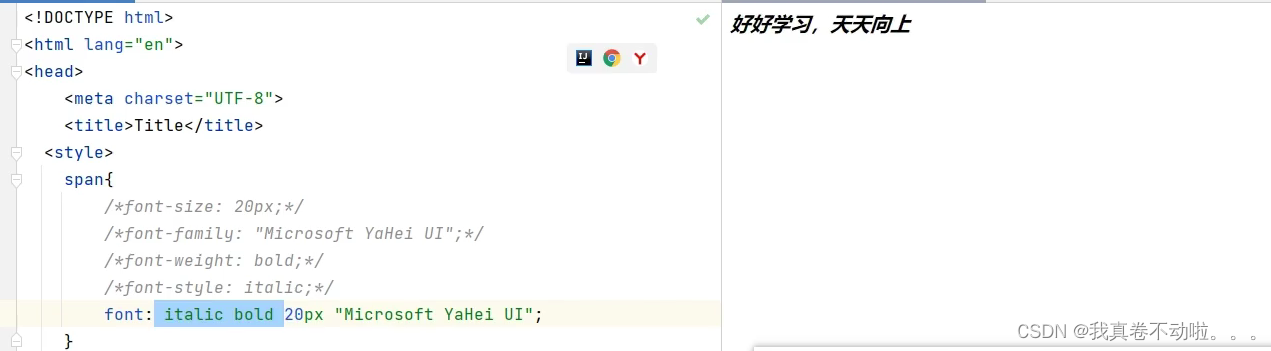
2.4:字体样式属性:


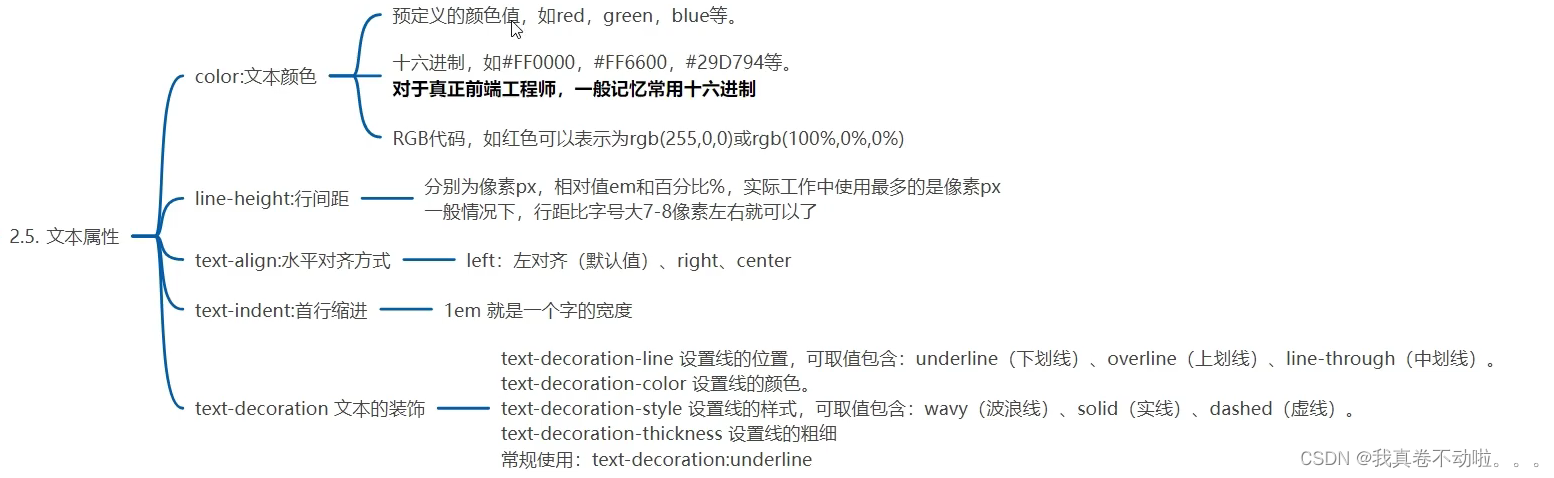
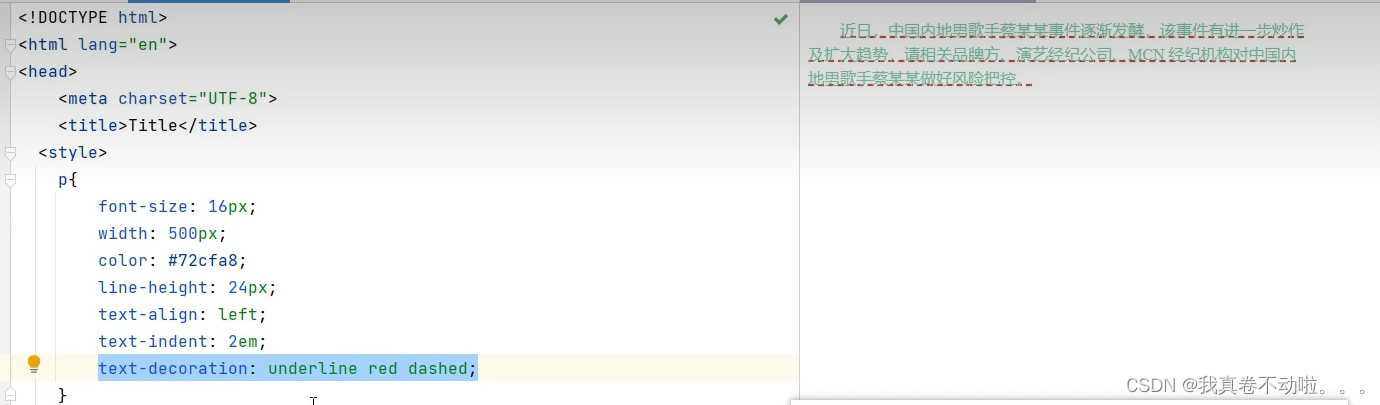
2.5:文本属性:


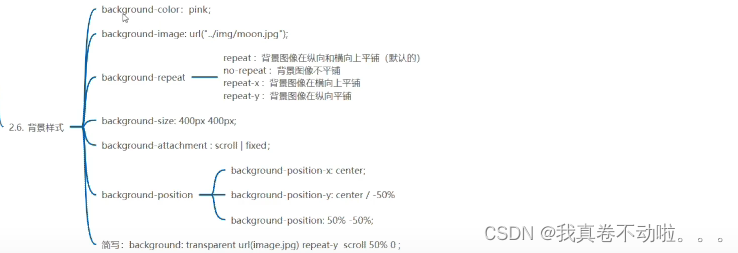
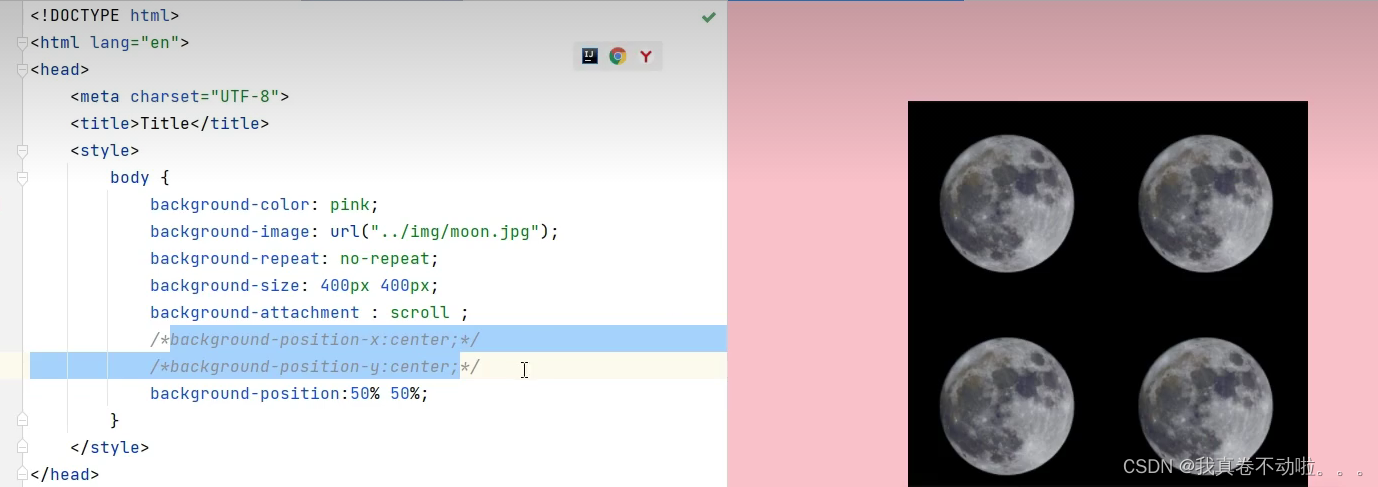
2.6:背景样式:


2.7: CSS进阶:
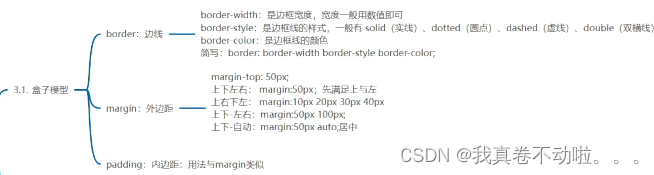
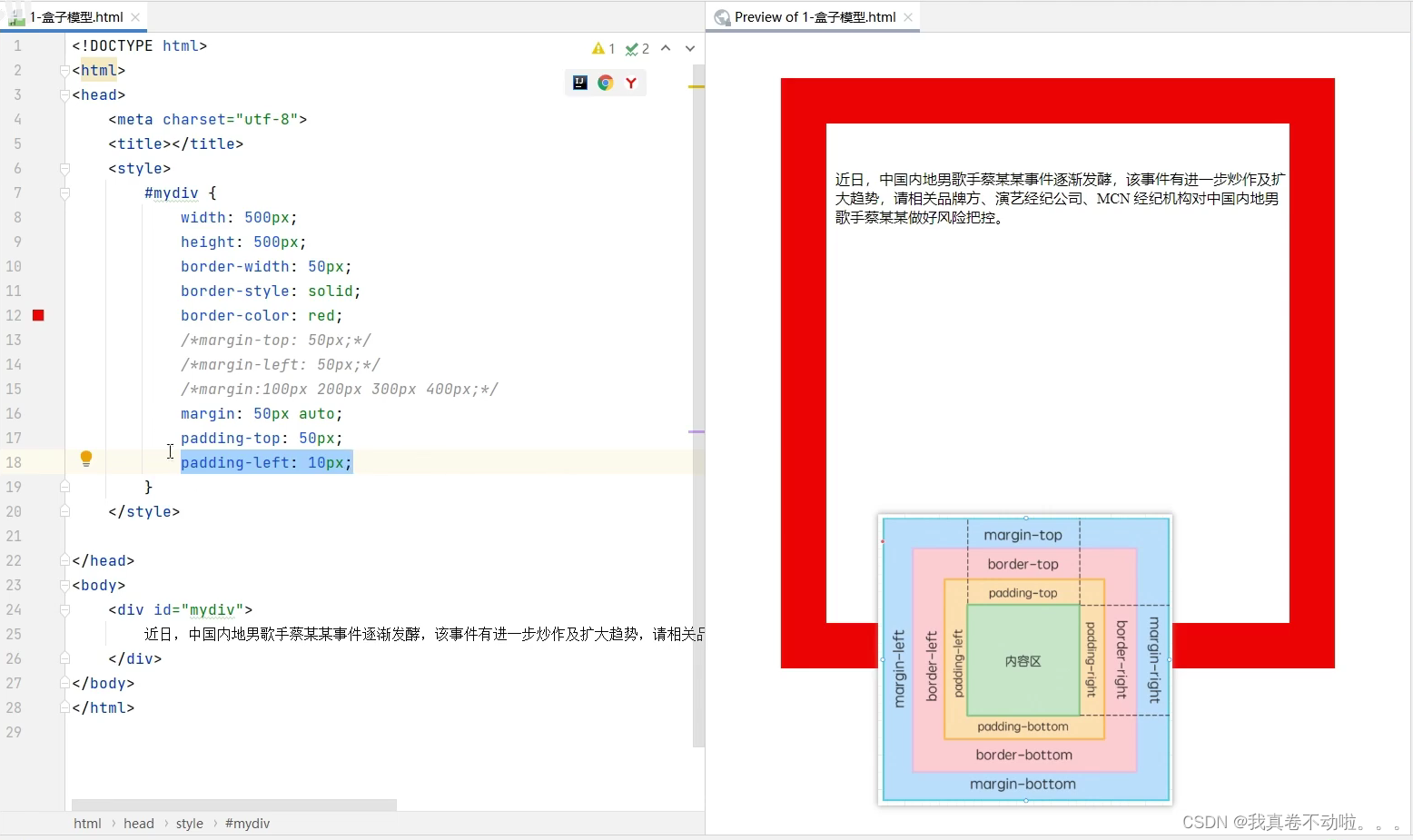
2.7.1:盒子模型:

margin:外边距
border:边框
padding:内边距

2.7.2:float浮动:
比如说给一个div添加这个属性,他就会浮起来,下面的标签会上移,浮起来的标签显示在下面标签的上面
 overflow:清除浮动,如果子盒子1和2都是float的,那么父盒子就没有高度会隐藏导致下面的导航显示在子盒子右边,如果添加了overflow清除浮动,那么底下的绿色父盒子又会显示出来
overflow:清除浮动,如果子盒子1和2都是float的,那么父盒子就没有高度会隐藏导致下面的导航显示在子盒子右边,如果添加了overflow清除浮动,那么底下的绿色父盒子又会显示出来
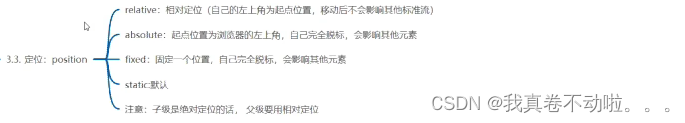
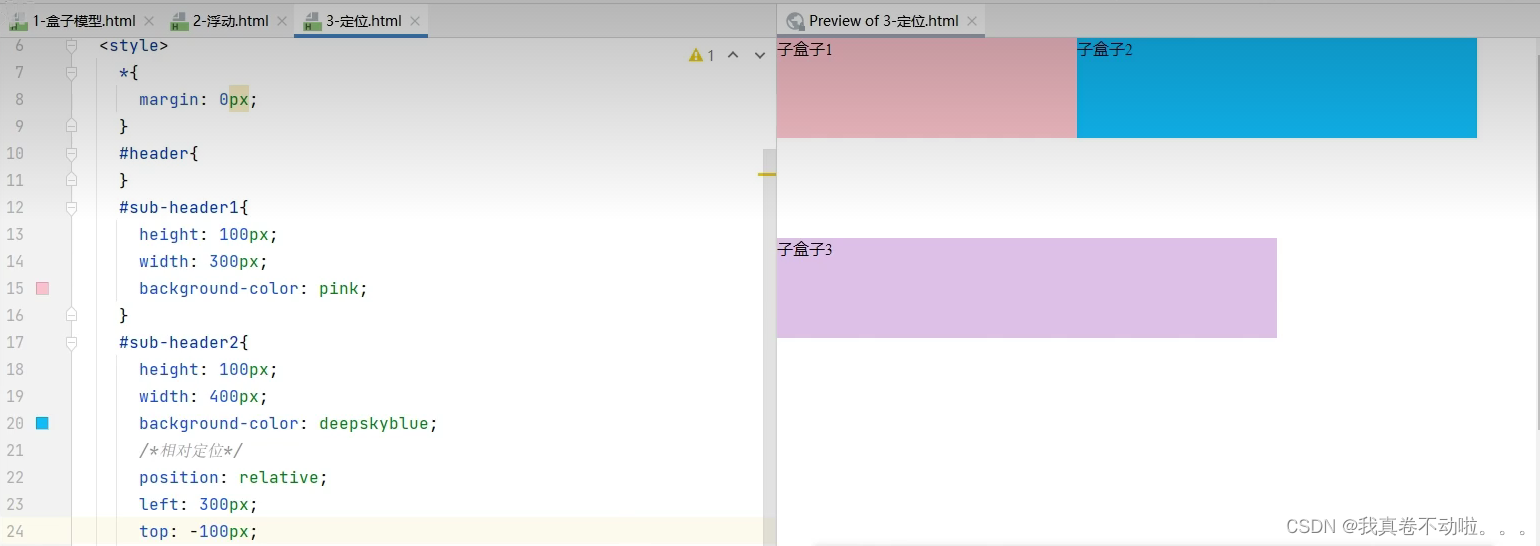
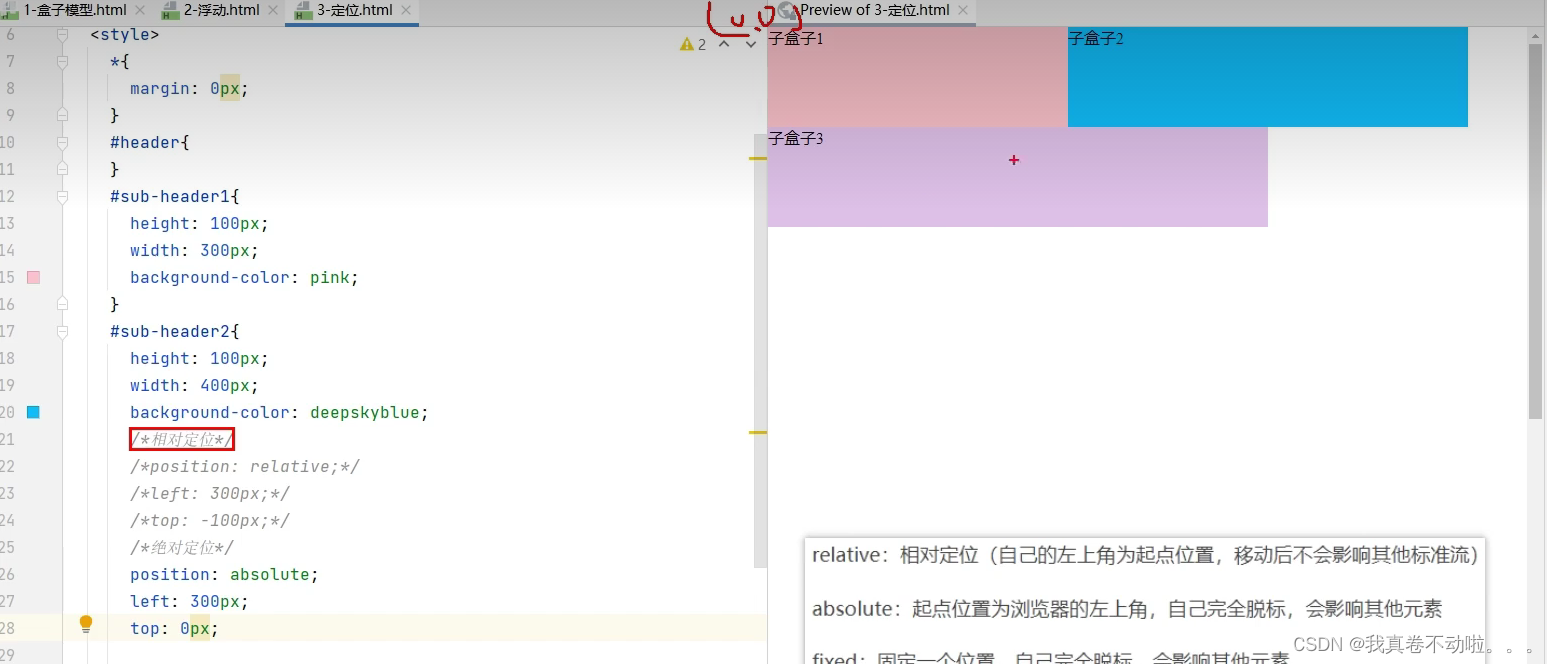
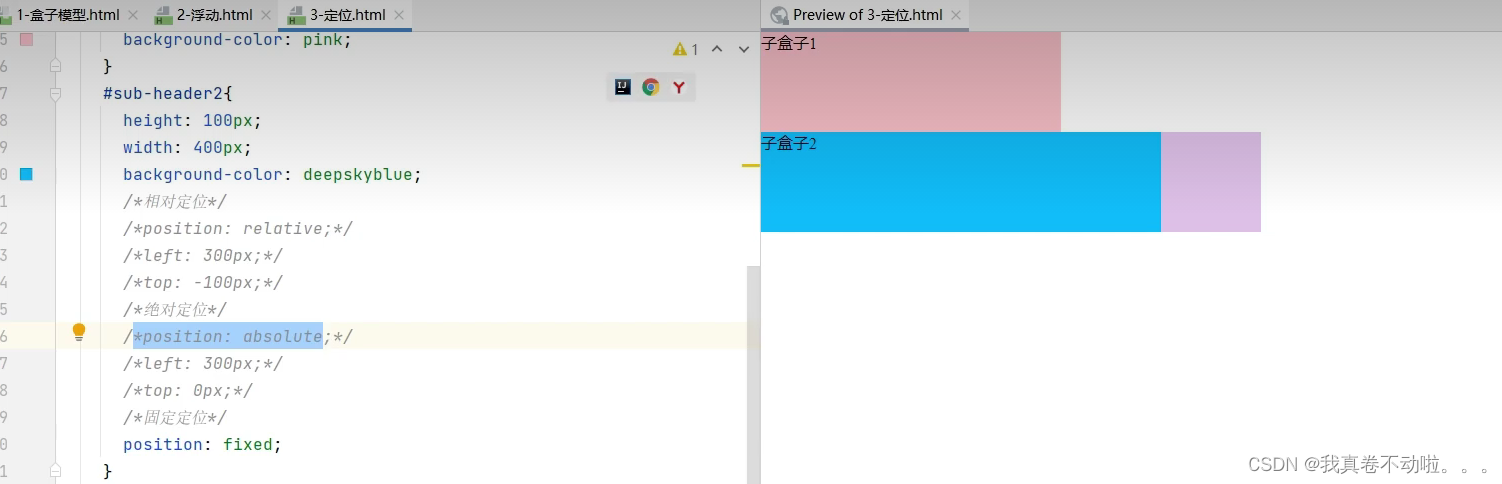
2.7.3:position定位:

相对定位:
 绝对定位:
绝对定位:

固定定位:如果整个页面有滚动条,往下滚动的话也会看到子盒子2一直显示在页面上的这个位置
 2.8:CSS3:
2.8:CSS3:
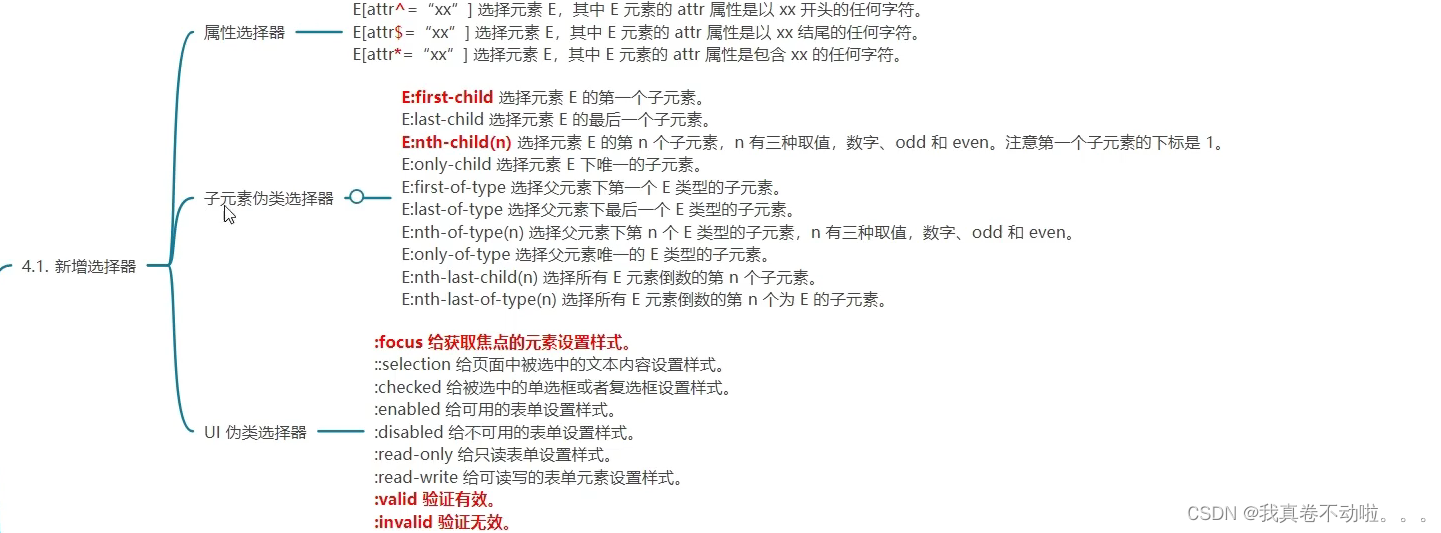
2.8.1:新增的选择器:

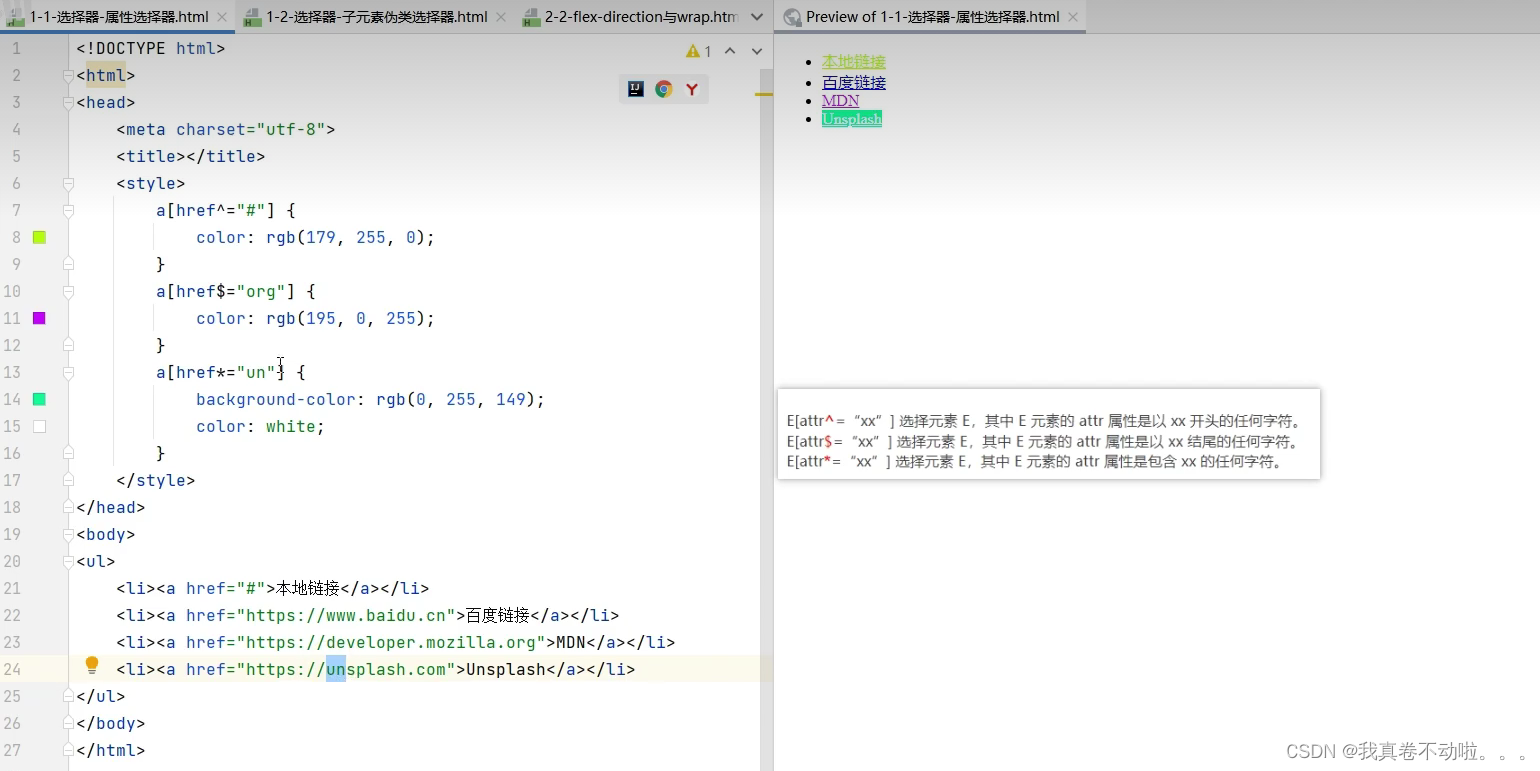
属性选择器:

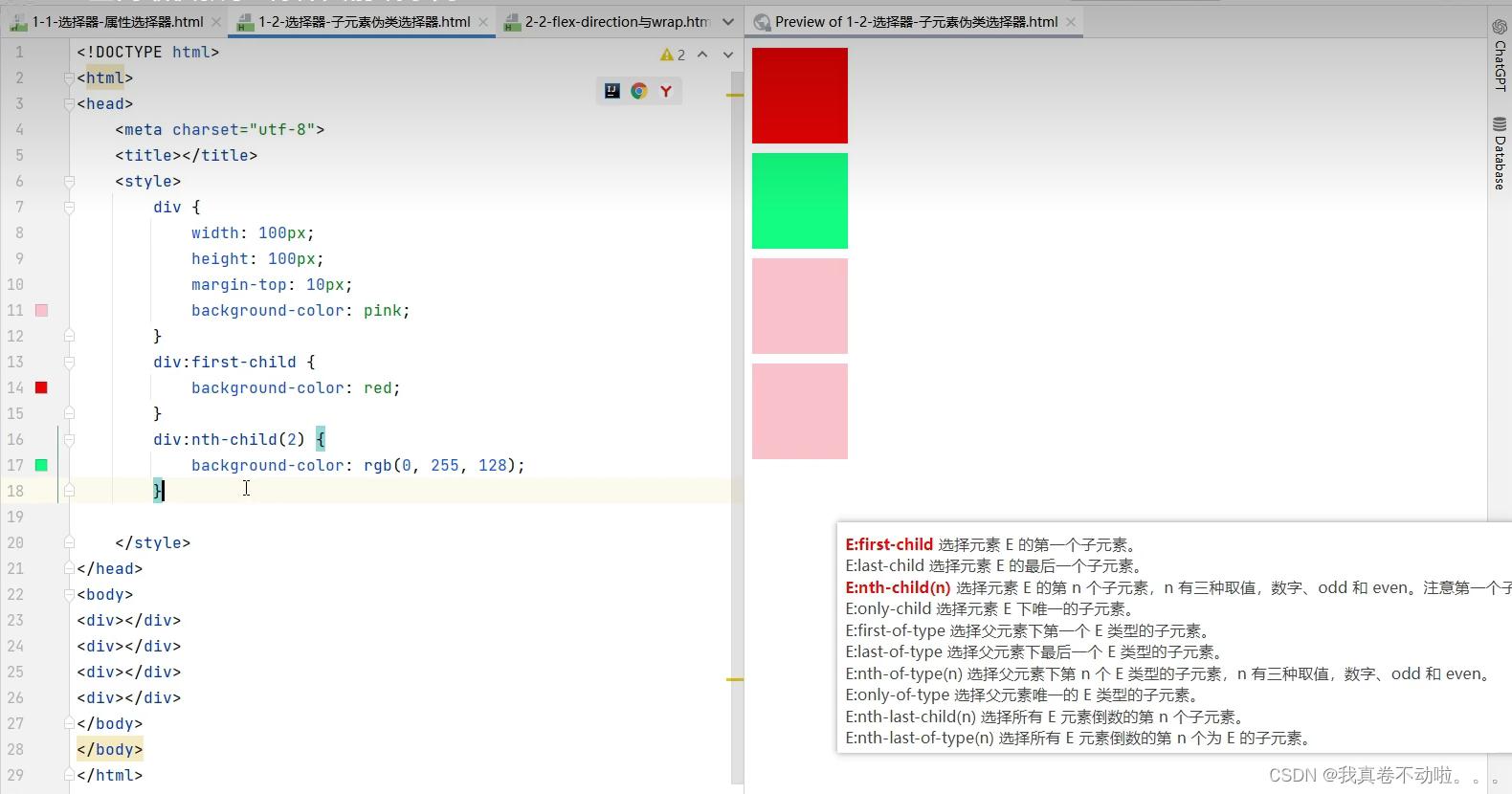
子元素伪类选择器:
 UI伪类选择器:
UI伪类选择器:

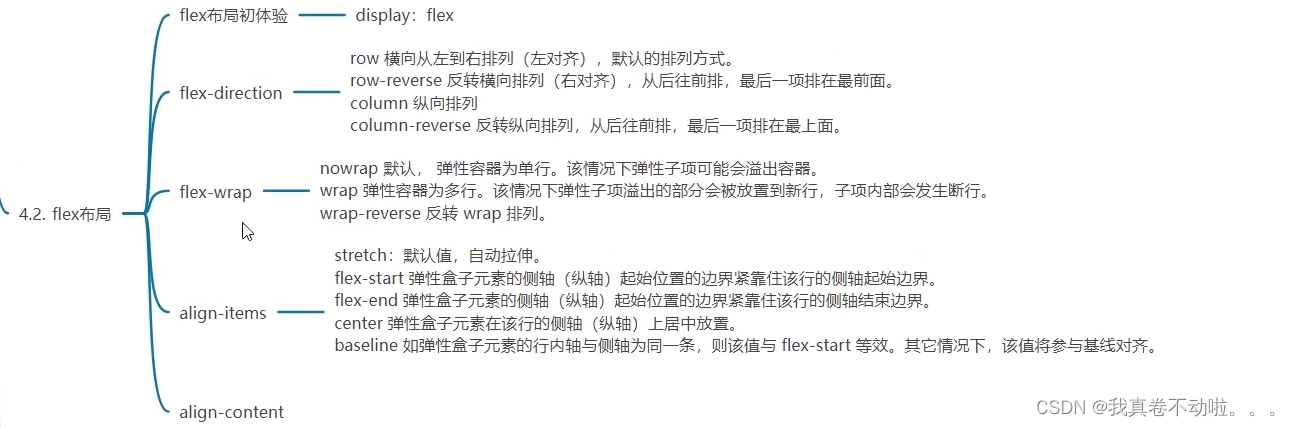
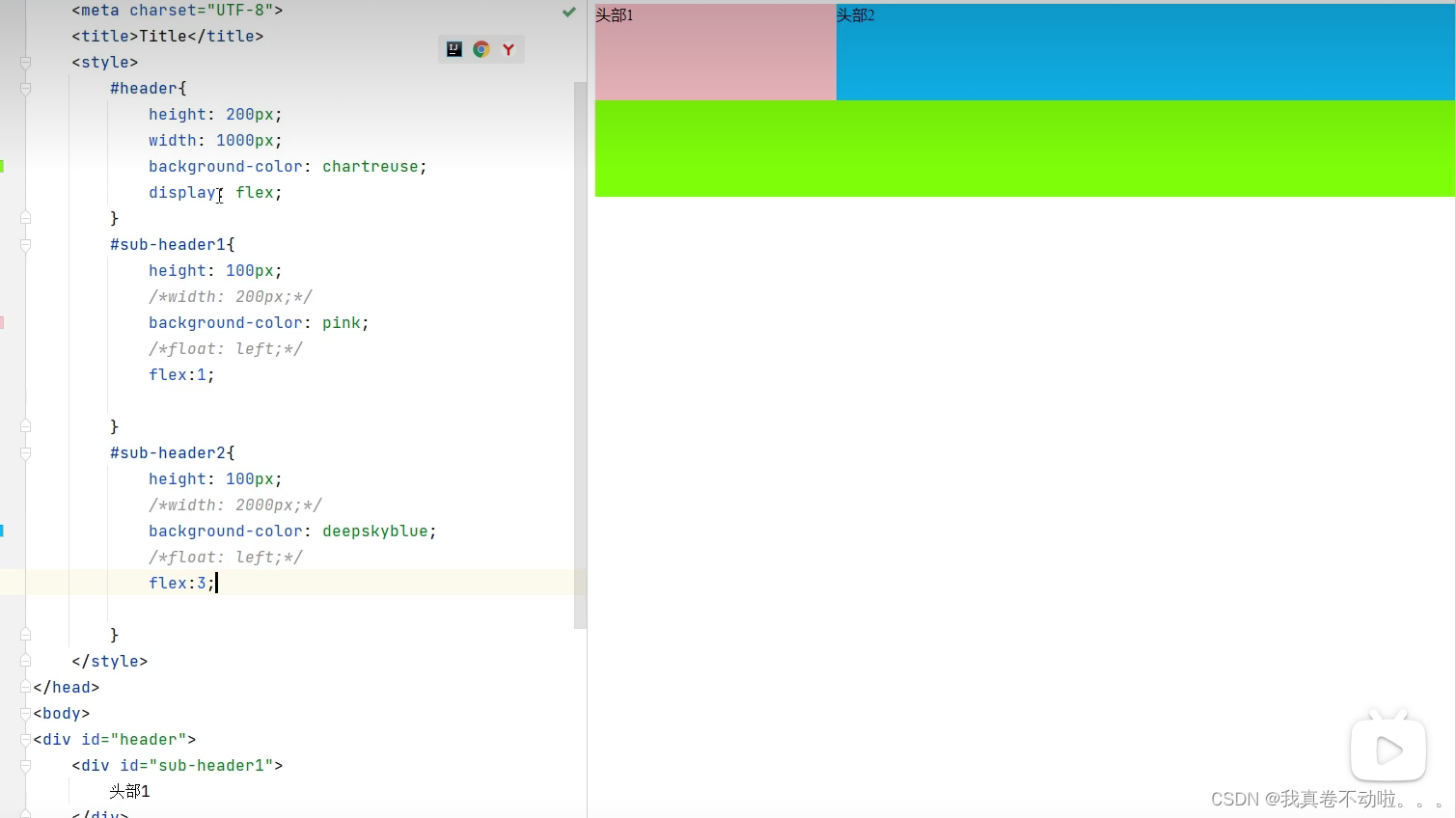
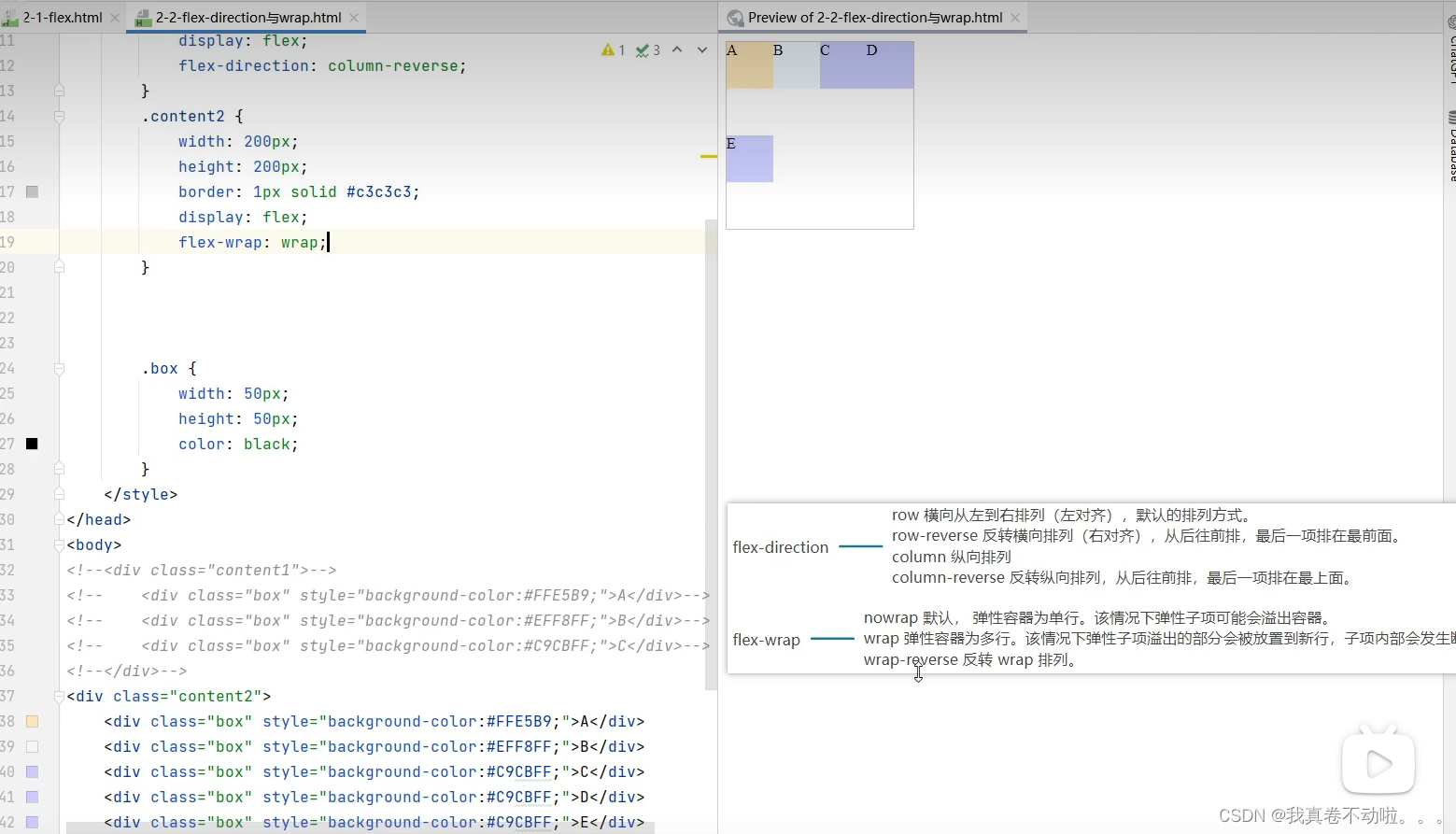
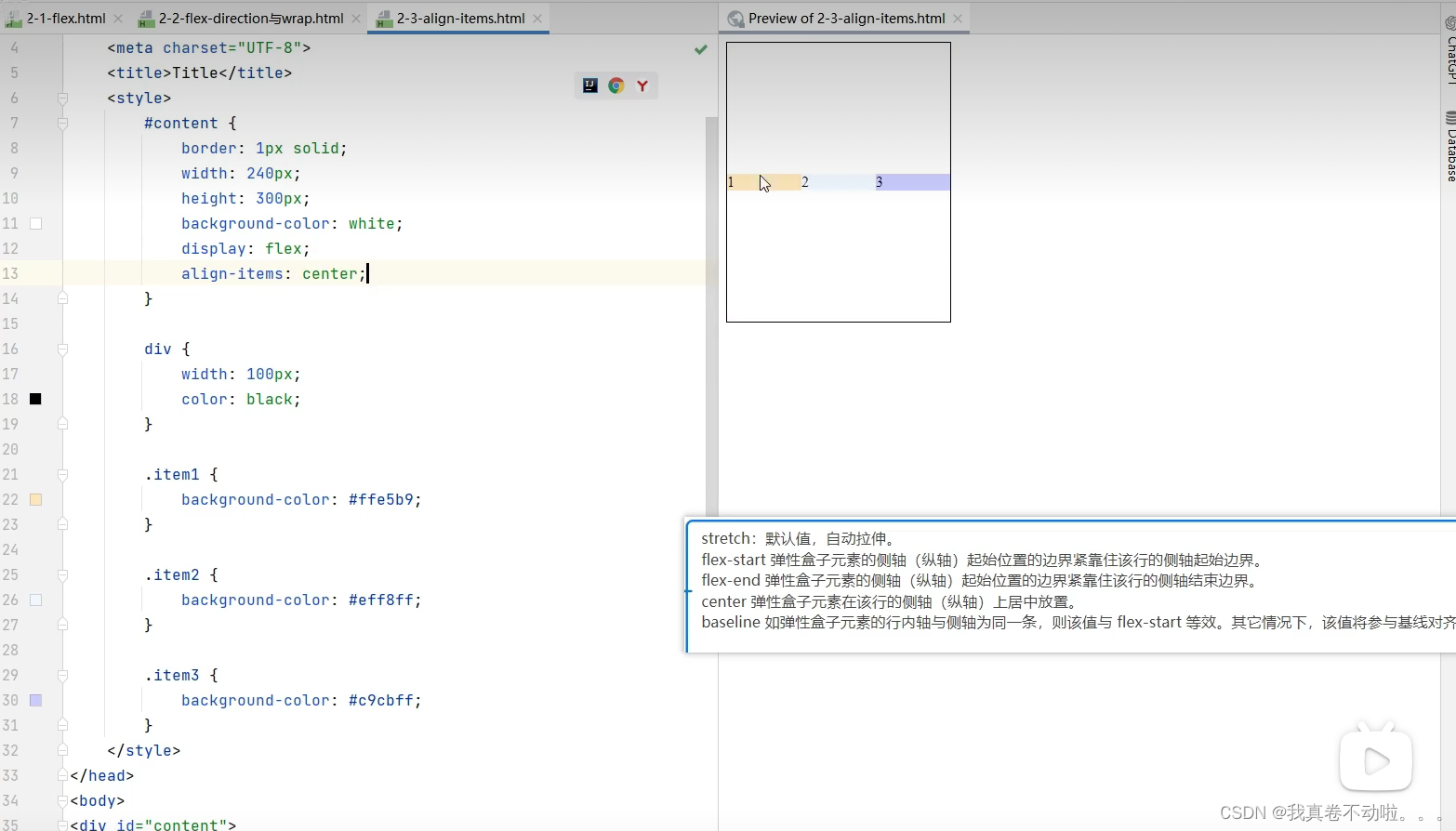
2.8.2:flex布局:

display:flex:伸缩布局,会按比例缩放,即使两个盒子宽度之和超过了父盒子也不会放不进去



2.8.3:其他常用:

更多【笔记-HTML5和CSS3笔记】相关视频教程:www.yxfzedu.com
相关文章推荐
- ddos-DDoS攻击剧增,深入解析抗DDoS防护方案 - 其他
- spring boot-AI 辅助学习:Spring Boot 集成 PostgreSQL 并设置最大连接数 - 其他
- golang-go中的rune类型 - 其他
- python-深度学习之基于Python+OpenCV(DNN)性别和年龄识别系统 - 其他
- 运维-Linux-Docker的基础命令和部署code-server - 其他
- 算法-421. 数组中两个数的最大异或值/字典树【leetcode】 - 其他
- 编程技术-解非线性方程python实现黄金分割法 - 其他
- 学习-Retrieval-Augmented Generation for Knowledge-Intensive NLP Tasks - 翻译学习 - 其他
- python-第三章:人工智能深度学习教程-基础神经网络(第四节-从头开始的具有前向和反向传播的深度神经网络 – Python) - 其他
- css-数据结构与算法 | 第四章:字符串 - 其他
- 编程技术-自媒体项目详述 - 其他
- aac-FFMPEG库实现mp4/flv文件(H264+AAC)的封装与分离 - 其他
- jvm-设计模式详解(十)——装饰器模式 - 其他
- hive-C++自动注册的工厂与--whole-archive - 其他
- 编程技术-C语言基础篇3:函数 - 其他
- java-Java 实现视频Mov转Mp4 - 其他
- 编程技术-强化学习中蒙特卡罗方法 - 其他
- 机器学习-使用深度神经网络预测股票价格 - 其他
- c#-C# OpenCvSharp DNN HybridNets 同时处理车辆检测、可驾驶区域分割、车道线分割 - 其他
- 小程序-小程序发成绩 - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com