编程技术-搭建vite项目
推荐 原创文章目录
Vite 是一个基于 Webpack 的开发服务器,用于开发 Vue 3 和 Vite 应用程序
一、创建一个vite项目
Vite 需要 Node.js 版本 18+,20+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
npm create vite@latest
yarn create vite
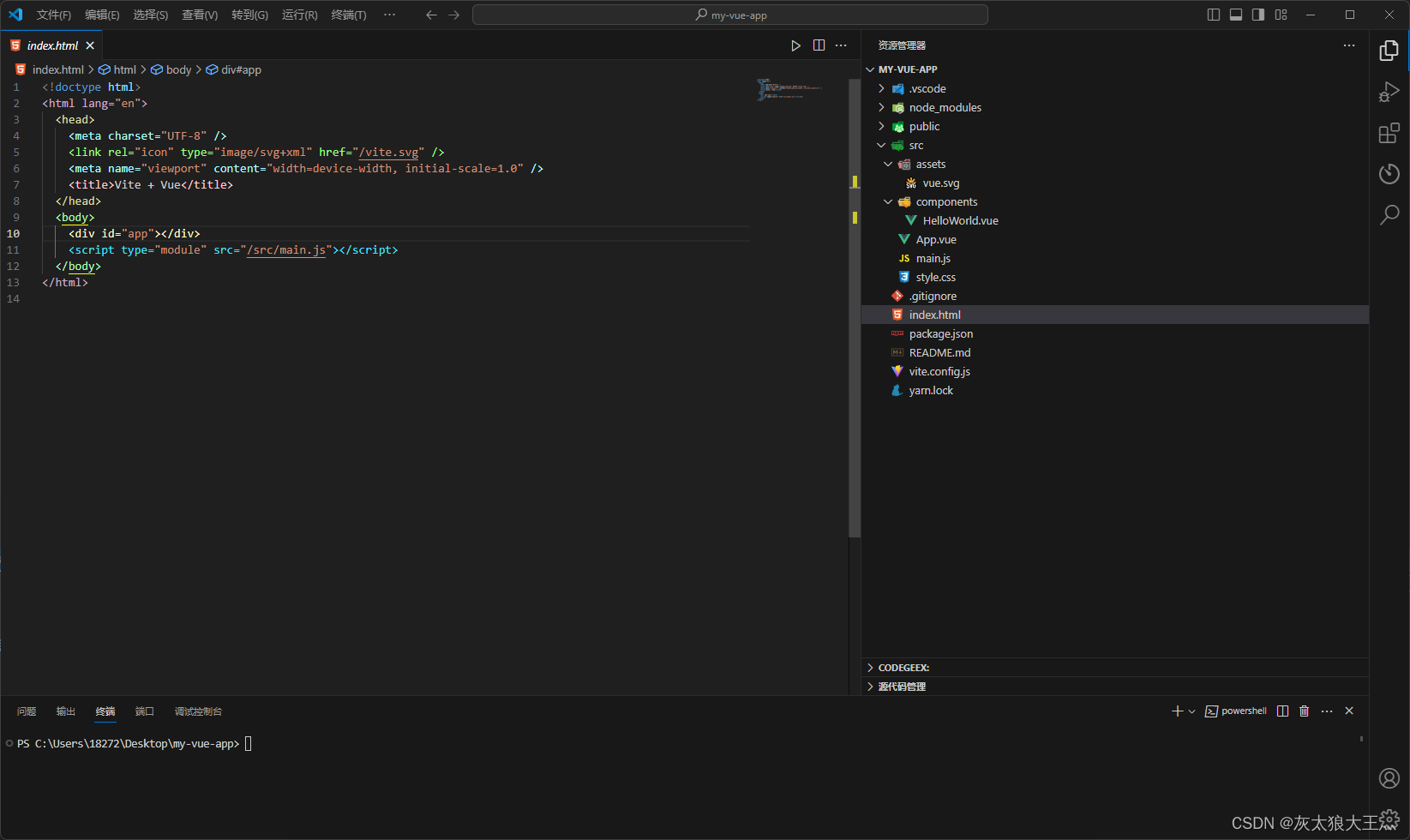
yarn create vite my-vue-app --template vue
…
页面结构
↓↓↓

二、集成Vue Router
1.安装 vue-router@next插件
npm install vue-router@next
yarn add vue-router@next
2.在 src 目录下创建一个名为 router 的文件夹,并在其中创建一个名为 index.js 的文件。在这个文件中,我们将设置路由
// src/router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../view/home/index.vue'
import About from '../view/about/index.vue'
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: About
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
3. 在 src/main.js 中,导入并使用刚刚创建的路由
// src/main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')
4. 在 src/App.vue 中,添加一个 router-view 组件来显示当前路由的内容
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
//-------------------
//vite.config.js 配置一下config
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
base: './',
server: {
host: '0.0.0.0'
},
plugins: [vue()],
})
…
总结
更多【编程技术-搭建vite项目】相关视频教程:www.yxfzedu.com
相关文章推荐
- jvm-在GORM中使用并发 - 其他
- aws-aws亚马逊:什么是 Amazon EC2? - 其他
- aws-aws亚马逊云:置以使用 Amazon EC2!!! - 其他
- 人工智能-创新功能点展望:探索未来一对一交友App开发的趋势和可能性 - 其他
- jvm-JVM详解 - 其他
- mysql-mysql基础 --子查询 - 其他
- jvm-JVM-虚拟机的故障处理与调优案例分析 - 其他
- 前端-TypeScript深度剖析:TypeScript 中枚举类型应用场景? - 其他
- jvm-JavaEE初阶学习:JVM(八股文) - 其他
- 云原生-k8s笔记资源限制,亲和和性 污点和容忍 - 其他
- jvm-学习笔记4——JVM运行时数据区梳理 - 其他
- jvm-【面经】讲一下你对jvm和jmm的了解 - 其他
- rabbitmq-RabbitMQ的高级特性 - 其他
- 数据库-长安链可验证数据库,保证数据完整性的可信存证方案 - 其他
- 前端框架-React Hooks为什么要在顶层使用? - 其他
- flink-Flink之Java Table API的使用 - 其他
- c#-C# List<T>.IndexOf()方法的使用 - 其他
- 计算机视觉-Libra R-CNN: Towards Balanced Learning for Object Detection(2019.4) - 其他
- ar-Angular 由一个bug说起之一:List / Grid的性能问题 - 其他
- vr-VR全景技术,为养老院宣传推广带来全新变革 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
