华为-漏刻有时百度地图API实战开发(1)华为手机无法使用addEventListener click 的兼容解决方案
推荐 原创- 漏刻有时百度地图API实战开发(1)华为手机无法使用addEventListener click 的兼容解决方案
- 漏刻有时百度地图API实战开发(2)文本标签显示和隐藏的切换开关
- 漏刻有时百度地图API实战开发(3)自动获取地图多边形中心点坐标
- 漏刻有时百度地图API实战开发(4)显示指定区域在移动端异常的解决方案
- 漏刻有时百度地图API实战开发(5)区域限制移动端鬼畜抖动的解决方案
- 漏刻有时百度地图API实战开发(6)多个标注覆盖层级导致不能响应点击的问题
- 漏刻有时百度地图API实战开发(7)JavaScript开源库几何运算判断点是否在多边形内(电子围栏)
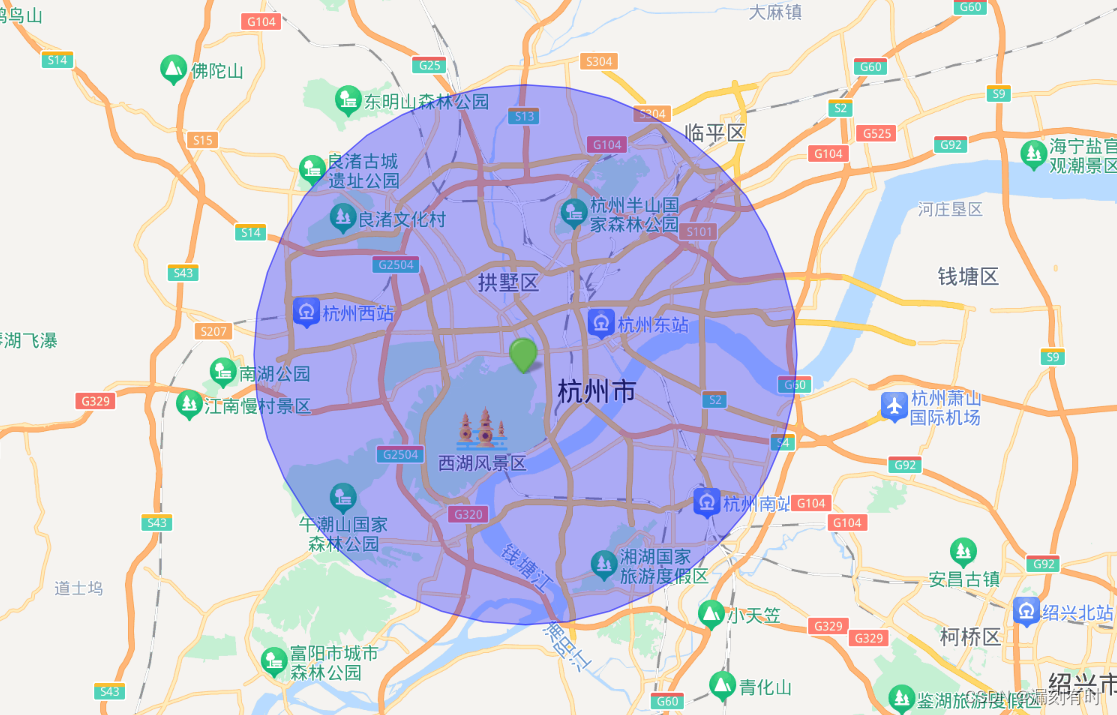
- 漏刻有时百度地图API实战开发(8)圆形区域周边搜索地图监听事件(覆盖物重叠显示层级\图像标注监听事件、setZIndex和setTop方法)

现象
漏刻有时项目开发中的调用了百度地图API,在PC端、IOS和安卓机型测试都没有问题。但是使用华为手机部分型号时,前端在监听点击事件的时候是使用 map.addEventListener('click',function(){...}),无法触发。或
原理
通过监听touchstart和touchmove两个事件中,x1,y1和x2,y2的差值(绝对),如果大于10px那么认为是拖动,否则认为是点击。
监听方式
在JavaScript中,map.addEventListener用于在Map对象上添加事件监听器。使用各种类型的事件,比如点击(click)、鼠标悬停(mouseover)等。当在地图上点击时,会触发一个事件,然后调用提供的函数。这个函数接收一个事件对象,从中可以获取关于被点击地点的信息。
当然,也可以绑定其他的事件,比如mouseover、mouseout等,只需要将事件类型替换即可。
//地图监听事件
map.addEventListener('click', function (e) {
var targets = e.overlay;
//清除覆盖物;
map.clearOverlays();
var x = e.point.lng;
var y = e.point.lat;
var newPoint = new BMap.Point(x, y);
})
解决方案
/*安卓手机端监听无效事件 - Begin*/
map.addEventListener("touchmove", function (e) {
map.enableDragging();
});
map.addEventListener("touchend", function (e) {
map.disableDragging();
});
map.disableDragging();
map.enableScrollWheelZoom(true);
/*安卓手机端监听无效事件 - End*/
参考链接:
- https://blog.csdn.net/yyyuuueeee/article/details/49511173
- https://www.cnblogs.com/muzhe/articles/10032893.html
- https://www.jianshu.com/p/68737255e5ed?tdsourcetag=s_pcqq_aiomsg
@漏刻有时
更多【华为-漏刻有时百度地图API实战开发(1)华为手机无法使用addEventListener click 的兼容解决方案】相关视频教程:www.yxfzedu.com
相关文章推荐
- 电脑-Mac电脑专业raw图像处理 DxO PhotoLab 7中文最新 for mac - 其他
- ios-Home Assistant使用ios主题更换背景 - 其他
- node.js-更改 npm的默认缓存地址 - 其他
- 编程技术-青岛华晟智能与陇西县政府签约,共同推动东西部协作产业升级 - 其他
- 编程技术-K8S集群调度 - 其他
- 编程技术-POWER APPS:必填项功能 - 其他
- 编程技术-浅析移动端车牌识别技术的工作原理及其过程 - 其他
- 编程技术-证明串口是好的 - 其他
- 编程技术-C++学习第三十七天----第十章--对象和类 - 其他
- 算法-Python输出三角形面积和周长 - 其他
- 算法-C语言 每日一题 牛客网 11.12 Day16 - 其他
- 编程技术-新型的铁塔基站“能源管家” - 其他
- 深度学习-卷积输入输出计算 - 其他
- 编程技术-VsCode 安装 GitHub Copilot插件 (最新) - 其他
- 编程技术-Mysql数据库 15.SQL语言 索引 - 其他
- 编程技术-【赠书第4期】机器学习与人工智能实战:基于业务场景的工程应用 - 其他
- java-数据结构线性表——栈 - 其他
- objective-c-iOS OpenGL ES3.0入门实践 - 其他
- 编程技术-FreeRTOS知识梳理 - 其他
- 计算机视觉-【OpenCV实现图像:用OpenCV图像处理技巧之巧用直方图】 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
