css-Css提高——Css3盒子模型border-box
推荐 原创1、盒子模型的种类与区别
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们 计算盒子大小的方式就发生了改变。
CSS3 盒子模型 可以分成两种情况:
- 1. box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
- 2. box-sizing: border-box 盒子大小为 width 如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding 和border不会超过width宽度)
2、box-sizing: content-box属性
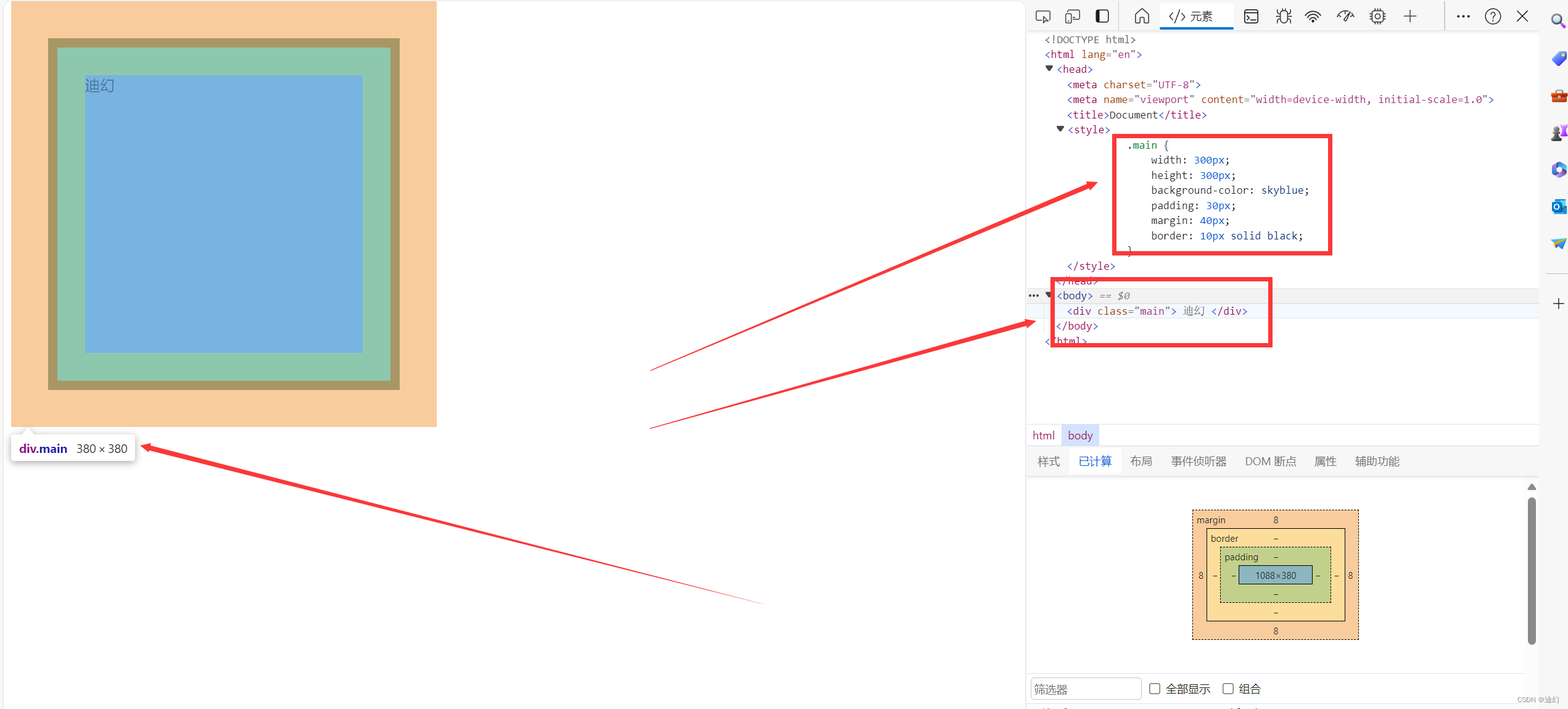
1、代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.main {
width: 300px;
height: 300px;
background-color: skyblue;
padding: 30px;
margin: 40px;
border: 10px solid black;
box-sizing: content-box;
}
</style>
</head>
<body>
<div class="main">
迪幻
</div>
</body>
</html>2、效果图:

可以看到原定大小300*300的盒子被border、margin、padding撑大了;
3、box-sizing: border-box属性
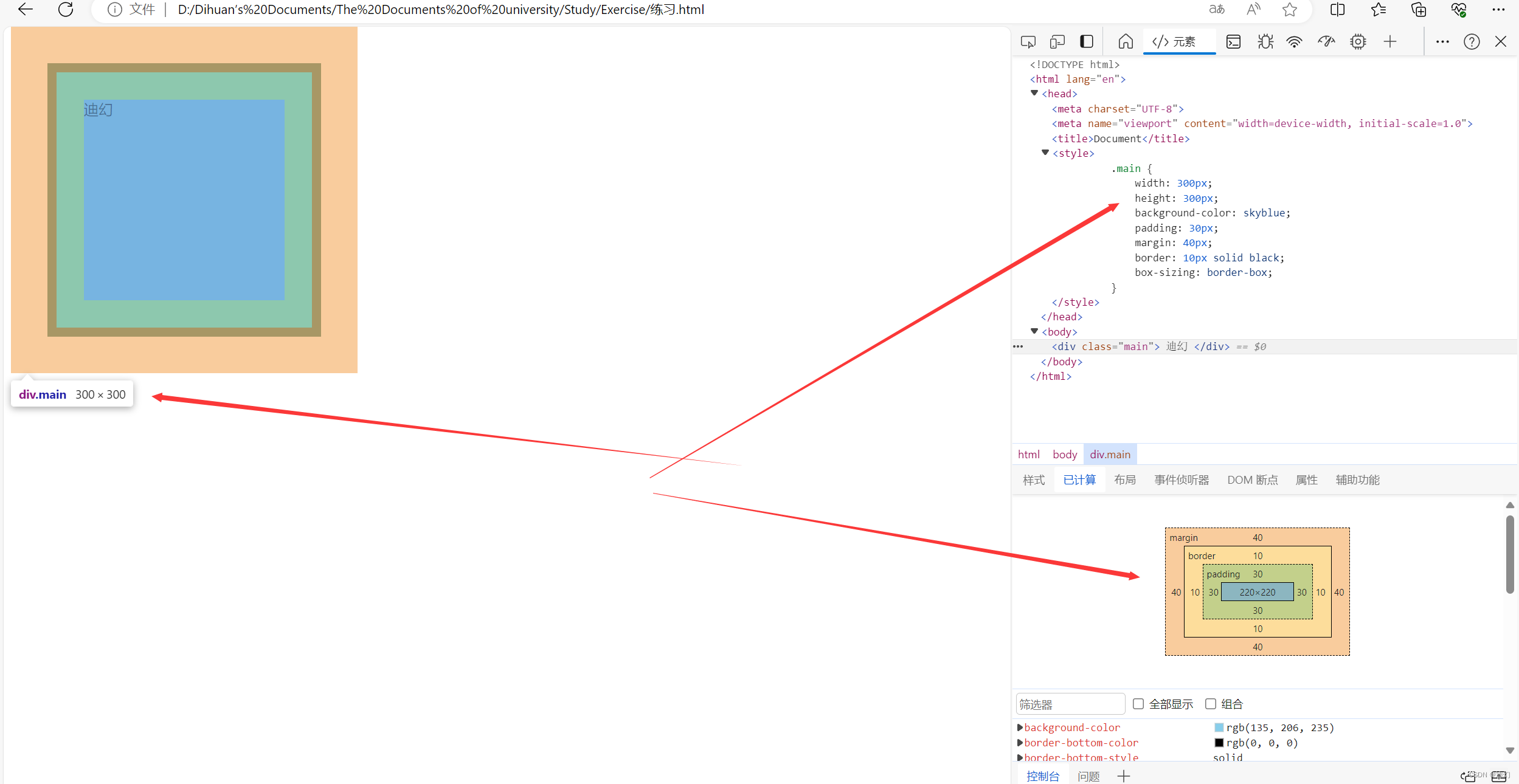
1、代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.main {
width: 300px;
height: 300px;
background-color: skyblue;
padding: 30px;
margin: 40px;
border: 10px solid black;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="main">
迪幻
</div>
</body>
</html>2、效果图:

可以看到原定大小300*300的盒子被不能border、margin、padding撑大了;
更多【css-Css提高——Css3盒子模型border-box】相关视频教程:www.yxfzedu.com
相关文章推荐
- c#-C# List<T>.IndexOf()方法的使用 - 其他
- 计算机视觉-Libra R-CNN: Towards Balanced Learning for Object Detection(2019.4) - 其他
- ar-Angular 由一个bug说起之一:List / Grid的性能问题 - 其他
- vr-VR全景技术,为养老院宣传推广带来全新变革 - 其他
- 网络-【广州华锐互动】VR安防网络综合布线仿真实训打造沉浸式的教学体验 - 其他
- list-使用多线程处理List数据 - 其他
- vr-【广州华锐互动】楼宇智能化VR虚拟教学系统 - 其他
- 笔记-FreeRTOS源码阅读笔记2--list.c - 其他
- react.js-Antd React Form.Item内部是自定义组件怎么自定义返回值 - 其他
- 区块链-2023年A股借壳上市研究报告 - 其他
- spring-Spring Boot中处理简单的事务 - 其他
- 网络-【hcie-cloud】【4】华为云Stack规划设计之华为云Stack标准组网【中】 - 其他
- 华为云-基于STM32设计的智能水母投喂器(华为云IOT) - 其他
- 缓存-【Redis】list常用命令&内部编码&使用场景 - 其他
- pdf-PDF有限制密码,不能复制怎么办? - 其他
- objective-c-【Objective-C】Objective-C汇总 - 其他
- node.js-npm切换镜像源 - 其他
- github-Jekyll框架编译GithubPages,提示没有docs - 其他
- node.js-npm 换源 - 其他
- objective-c-C++模板元模板(异类词典与policy模板)- - - 题目答案 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
- Android安全-记一次完整的Android native层动态调试--使用avd虚拟机
- 二进制漏洞-零基础入门V8——CVE-2021-38001漏洞利用
- 二进制漏洞-初探内核漏洞:HEVD学习笔记——UAF
- Pwn-glibc高版本堆题攻击之safe unlink
- 二进制漏洞-CVE-2020-1054提权漏洞学习笔记
- 二进制漏洞-初探内核漏洞:HEVD学习笔记——BufferOverflowNonPagedPool
- CTF对抗-2022DASCTF Apr X FATE 防疫挑战赛-Reverse-奇怪的交易
- 编程技术-一个规避安装包在当前目录下被DLL劫持的想法
- CTF对抗-sql注入学习笔记
- Pwn-DamCTF and Midnight Sun CTF Qualifiers pwn部分wp
