蓝桥杯-蓝桥杯练习05水果摆盘
推荐 原创水果摆盘
介绍
目前CSS3中新增的Flex弹性布局已经成为前端页面布局的首选方式,这次试题将利用Flex实现经典布局效果。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:

其中:
·index.css是本次需要补充样式文件。
·index.html为主页面。
·img图片文件夹。
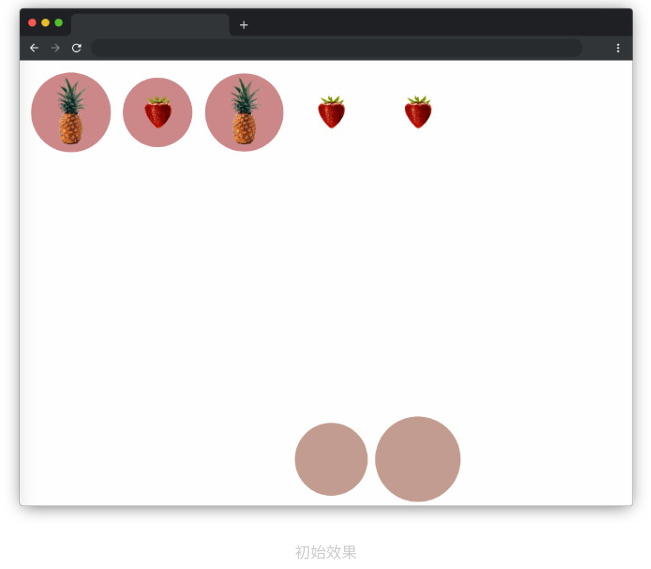
在浏览器中预览index.html,当前页面效果如下:

目标
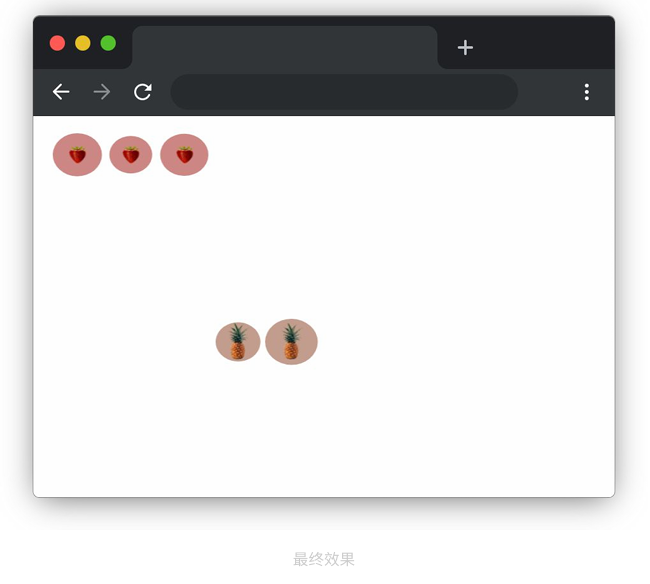
在需要修改部分的代码有相关提示,请仔细阅读之后,使用f1ex布局中的align-self和order完善index.css中的代码,把对应的水果放在对应的盘子里面,最终效果如下:

提示
align-self值有:
flex-start、flex-end、center、baseline、stretch
order:<整数>(…-l,0(default),l,…)
代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="index.css" />
</head>
<body>
<div id="board">
<div id="pond">
<div class="frog yellow">
<div class="bg animated pulse infinite"></div>
</div>
<div class="frog green">
<div class="bg animated pulse infinite"></div>
</div>
<div class="frog yellow">
<div class="bg animated pulse infinite"></div>
</div>
<div class="frog green">
<div class="bg animated pulse infinite"></div>
</div>
<div class="frog green">
<div class="bg animated pulse infinite"></div>
</div>
</div>
<div id="background">
<div class="lilypad yellow" style="align-self: flex-end; order: 2">
<div
class="bg"
style="transform: scale(0.84003) rotate(229.647deg)"
></div>
</div>
<div class="lilypad green">
<div
class="bg"
style="transform: scale(0.920888) rotate(270.938deg)"
></div>
</div>
<div class="lilypad yellow" style="align-self: flex-end; order: 2">
<div
class="bg"
style="transform: scale(0.986074) rotate(0.647772deg)"
></div>
</div>
<div class="lilypad green">
<div
class="bg"
style="transform: scale(0.802433) rotate(325.245deg)"
></div>
</div>
<div class="lilypad green">
<div
class="bg"
style="transform: scale(0.903708) rotate(203.839deg)"
></div>
</div>
</div>
</div>
</body>
</html>
css
/* 菠萝 TODO 待补充代码 */
.yellow {
/* display: flex; */
}
/* 以下代码不需要修改 */
#board {
position: sticky;
top: 0;
width: 50vw;
height: 50vw;
min-width: 300px;
min-height: 300px;
max-width: 100vh;
max-height: 100vh;
overflow: hidden;
}
#pond {
z-index: 20;
}
#pond,
#background {
display: flex;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 1em;
}
.lilypad,
.frog {
position: relative;
width: 20%;
height: 20%;
overflow: hidden;
}
.frog.green .bg {
background-image: url(./img/1.png);
}
.frog.yellow .bg {
background-image: url(./img/2.png);
}
.frog .bg {
background-size: 60% 60%;
}
.lilypad .bg,
.frog .bg {
width: 100%;
height: 100%;
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
}
.animated.infinite {
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
}
.pulse {
-webkit-animation-name: pulse;
animation-name: pulse;
}
.animated {
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.lilypad.green .bg {
border-radius: 50%;
background: #9b100a;
opacity: 0.5;
}
.lilypad .bg,
.frog .bg {
width: 100%;
height: 100%;
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
}
* {
box-sizing: border-box;
}
.lilypad.yellow .bg {
border-radius: 50%;
background: #863a1b;
opacity: 0.5;
}
答案
.yellow {
/* display: flex; */
align-self: flex-end;
order: 1;
}
小结:基本上是把答案给了试都可以试出来,但这些基础的css最好还是会一点比较好。
知识点
align-self 的属性值及其含义:
auto:默认值。元素继承其父 Flex 容器的align-items属性的值。如果没有父容器的显式设置,或者是根 Flex 项,则默认行为通常等同于stretch。stretch:元素会在侧轴方向上拉伸,填满容器的整个高度(或宽度,取决于主轴方向)。这是在没有显式定义尺寸或align-self属性时的默认行为。flex-start:元素在侧轴起点对齐。flex-end:元素在侧轴终点对齐。center:元素在侧轴中心点对齐。baseline:元素根据其第一个基线对齐。对于文本元素,基线通常是字母 x 的下边缘;对于其他元素,可能是内容区的底边。initial:将属性设置为其初始值(在这种情况下,就是auto)。inherit:从父元素继承align-self属性的值。
通过使用 align-self,你可以针对不同的 Flex 子项进行细致的布局调整,即使它们存在于同一个 Flex 容器中,也能表现出各自不同的侧轴对齐方式。
order 属性值及含义:
order: <integer>:接受一个整数值,可以为正数、负数或 0。数值越小,Flex 项目在流体布局中的顺序越靠前;数值越大,顺序越靠后。
更多【蓝桥杯-蓝桥杯练习05水果摆盘】相关视频教程:www.yxfzedu.com
相关文章推荐
- 编程技术-C语言基础篇3:函数 - 其他
- java-Java 实现视频Mov转Mp4 - 其他
- 编程技术-强化学习中蒙特卡罗方法 - 其他
- 机器学习-使用深度神经网络预测股票价格 - 其他
- c#-C# OpenCvSharp DNN HybridNets 同时处理车辆检测、可驾驶区域分割、车道线分割 - 其他
- 小程序-小程序发成绩 - 其他
- 前端-使用Nodejs搭建简单的Web网页并实现公网访问 - 其他
- jvm-JVM在线分析-监控工具(jps, jstat, jstatd) - 其他
- 交友-如何设计开发一对一交友App吸引更多活跃用户 - 其他
- 学习-深度学习/pytoch/pycharm学习过程中遇到的问题 - 其他
- jvm-在GORM中使用并发 - 其他
- aws-aws亚马逊:什么是 Amazon EC2? - 其他
- aws-aws亚马逊云:置以使用 Amazon EC2!!! - 其他
- 人工智能-创新功能点展望:探索未来一对一交友App开发的趋势和可能性 - 其他
- jvm-JVM详解 - 其他
- mysql-mysql基础 --子查询 - 其他
- jvm-JVM-虚拟机的故障处理与调优案例分析 - 其他
- 前端-TypeScript深度剖析:TypeScript 中枚举类型应用场景? - 其他
- jvm-JavaEE初阶学习:JVM(八股文) - 其他
- 云原生-k8s笔记资源限制,亲和和性 污点和容忍 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
