html5-HTML5:七天学会基础动画网页13
推荐 原创看完前面很多人可能还不是很明白0%-100%那到底是怎么回事,到底该怎么用,这里我们做一个普遍的练习——心跳动画
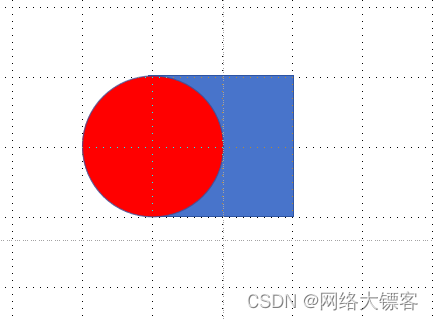
想让心❤跳起来,我们先分析一波,这个心怎么写,我们先写一个正方形,再令一个圆形前移:

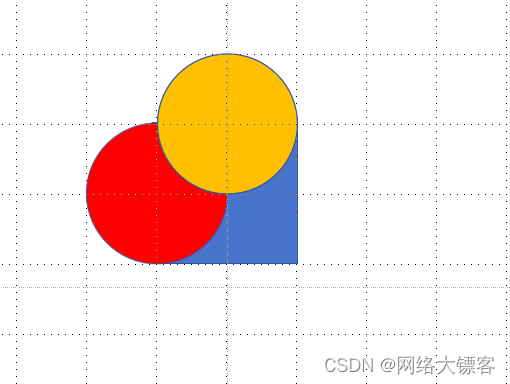
再来一个圆向上移一下

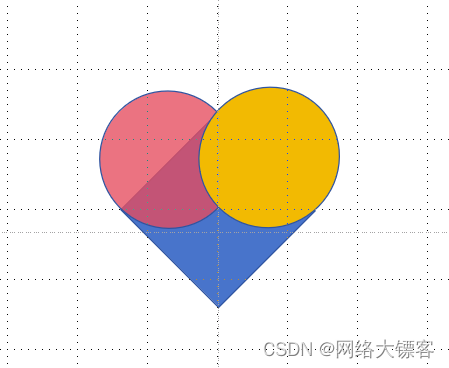
最后再整体转一下,换成统一颜色就OK了

废话不多说,直接来看代码:
<title>心跳动画</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;
background-color:red;
margin: 0 auto;
margin-top: 200px;
position: relative;
transform: rotate(45deg);
animation: name 2s infinite alternate;
}
/* 因为before元素与after元素是行内元素不能设置宽高要进行脱标 */
/* 用圆角制作两个圆,再移动到正方形的两边 */
.box::before{
content: '';
width: 200px;
height: 200px;
background-color: red;
position:absolute;
border-radius: 50%;
transform: translate(-100px,0px);
}
.box::after{
content: '';
width: 200px;
height: 200px;
background-color: red;
position:absolute;
border-radius: 50%;
transform: translate(0px,-100px);
}
@keyframes name{
from{}
10%{transform: rotate(30deg) scale(1.5);}
20%{transform: rotate(60deg) scale(2);}
30%{transform: rotate(30deg) scale(.8);}
40%{transform: rotate(-30deg) scale(1.5);}
50%{transform: rotate(-60deg) scale(2);}
60%{transform: rotate(-90deg) scale(2.5);}
70%{transform: rotate(-30deg) scale(1.5);}
80%{transform: rotate(30deg) scale(.8);}
90%{transform: rotate(60deg) scale(1.5);}
to{transform: rotate(90deg) scale(2.5);}
}
</style>
</head>
<body>
<div class="box"></div>
</body>

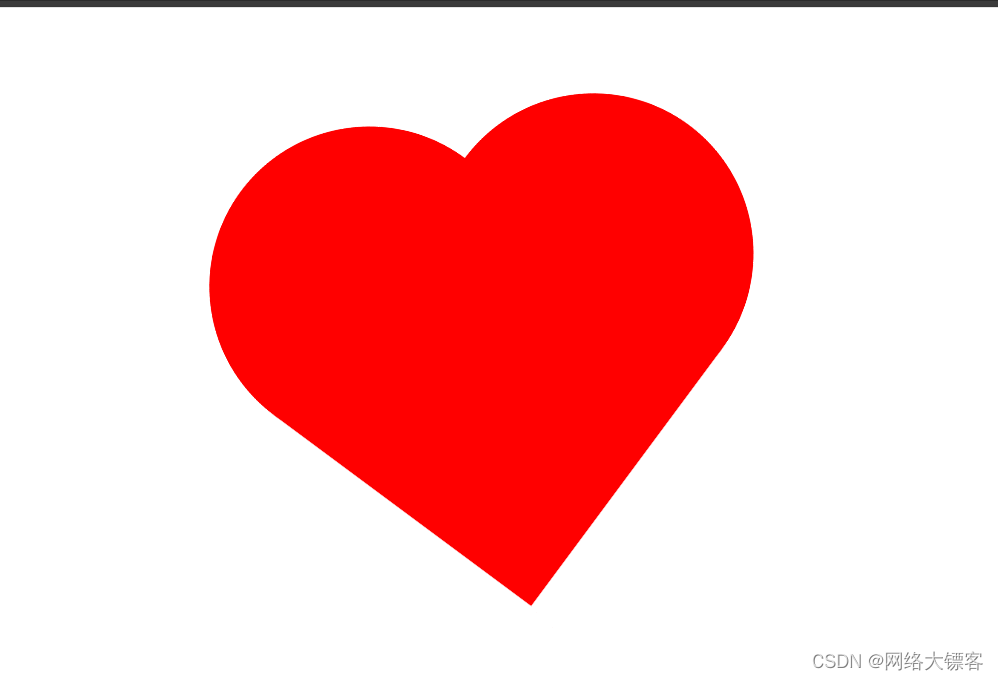
然后我们就可以看到这个心❤跳起来了
如果想让它跳的更激动,这里缩放旋转我都是随便写的,我们可以让0%-100%间设置更多,旋转缩放设置更夸张些,动画完成的时间设置再短一些

这个动画基础也快结束了,后面可以直接来上手写一些网页带大家看一下。
更多【html5-HTML5:七天学会基础动画网页13】相关视频教程:www.yxfzedu.com
相关文章推荐
- 开发语言-怎么学编程效率高,编程练习网站编程软件下载,中文编程开发语言工具下载 - 其他
- 安全-iPortal如何灵活设置用户名及密码的安全规则 - 其他
- 集成测试-如何使用 Loadgen 来简化 HTTP API 请求的集成测试 - 其他
- yolo-基于YOLOv8与DeepSORT实现多目标跟踪——算法与源码解析 - 其他
- 编程技术-【机器学习】Kmeans聚类算法 - 其他
- 集成学习-【Python机器学习】零基础掌握RandomForestRegressor集成学习 - 其他
- java-LeetCode //C - 373. Find K Pairs with Smallest Sums - 其他
- 集成学习-【Python机器学习】零基础掌握StackingClassifier集成学习 - 其他
- 编程技术-如何提高企业竞争力?CRM管理系统告诉你 - 其他
- java-Java - Hutool 获取 HttpRequest:Header、Body、ParamMap 等利器 - 其他
- c++-C++特殊类与单例模式 - 其他
- 编辑器-vscode git提交 - 其他
- 前端-WebGL的技术难点分析 - 其他
- c++-【c++之设计模式】组合使用:抽象工厂模式与单例模式 - 其他
- python-【JavaSE】基础笔记 - 类和对象(下) - 其他
- github-Redis主从复制基础概念 - 其他
- 运维-【iOS免越狱】利用IOS自动化WebDriverAgent实现自动直播间自动输入 - 其他
- 前端-AJAX-解决回调函数地狱问题 - 其他
- html5-HTML5的语义元素 - 其他
- html5-1.2 HTML5 - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
- rust-Rust教程7:Gargo包管理、创建并调用模块
- c#-顶顶通语音识别使用说明
- stm32-FPGA与STM32_FSMC总线通信实验
- spring-springboot集成redis -- spring-boot-starter-data-redis
- ios-LibXL 4.2.0 for c++/net/win/mac/ios Crack
- unity-Unity DOTS系列之System中如何使用SystemAPI.Query迭代数据
- 网络-openssl+SM2开发实例一(含源码)
- spring-Redis的内存淘汰策略分析
- 单一职责原则-01.单一职责原则
- 分布式-Java架构师分布式搜索词库解决方案
