html5-Html提高——HTML5 新增的语义化标签
推荐 原创引入:
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的。
但是在html5里增加了语义化标签,如
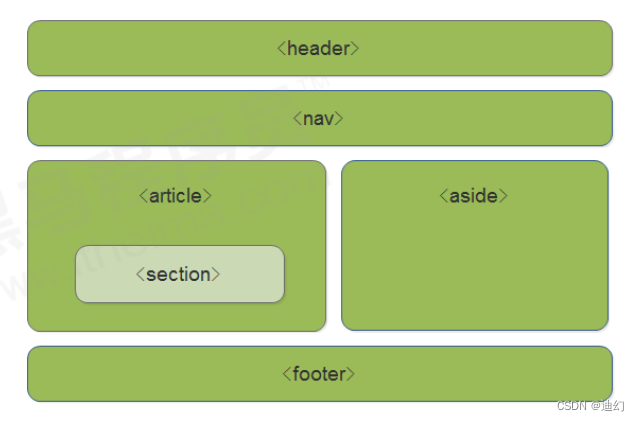
<header>:头部标签
<nav>:导航标签
<article>:内容标签
<section>:定义文档某个区域
<aside>:侧边栏标签
<footer>:尾部标签
板图:

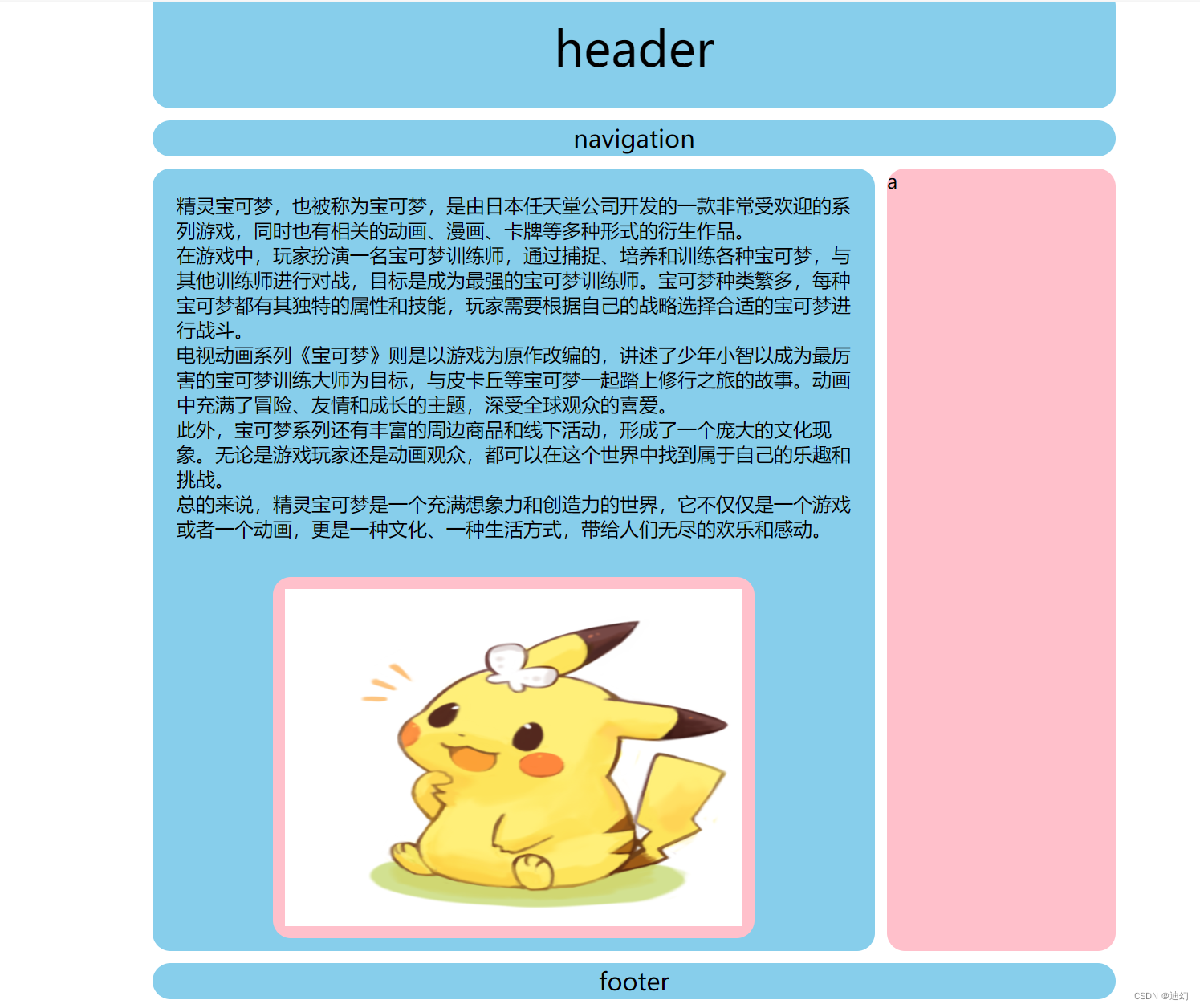
例子:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.main {
width: 800px;
margin: 0 auto;
position: relative;
}
aside {
margin-left: 10px;
width: 190px;
height: 650px;
border-radius: 15px;
background-color: pink;
float: left;
}
header {
width: 800px;
height: 100px;
line-height: 100px;
font-size: 40px;
border-radius: 15px;
background-color: skyblue;
margin: 0 auto;
text-align: center;
margin-bottom: 10px;
}
nav {
width: 800px;
height: 30px;
line-height: 30px;
font-size: 20px;
border-radius: 15px;
background-color: skyblue;
margin: 0 auto;
text-align: center;
margin-bottom: 10px;
}
article {
width: 600px;
height: 650px;
border-radius: 15px;
margin-bottom: 10px;
background-color: skyblue;
float: left;
}
.bkm {
padding: 20px;
}
section {
width: 400px;
height: 300px;
background-color: pink;
margin: 0 auto;
margin-top: 10px;
border-radius: 15px;
}
section img {
margin: 10px;
width: 380px;
height: 280px;
}
footer {
width: 800px;
height: 30px;
line-height: 30px;
font-size: 20px;
border-radius: 15px;
background-color: skyblue;
clear: left;
margin: 0 auto;
text-align: center;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="main">
<header>header</header>
<nav>navigation</nav>
<article>
<div class="bkm">精灵宝可梦,也被称为宝可梦,是由日本任天堂公司开发的一款非常受欢迎的系列游戏,同时也有相关的动画、漫画、卡牌等多种形式的衍生作品。<br>
在游戏中,玩家扮演一名宝可梦训练师,通过捕捉、培养和训练各种宝可梦,与其他训练师进行对战,目标是成为最强的宝可梦训练师。宝可梦种类繁多,每种宝可梦都有其独特的属性和技能,玩家需要根据自己的战略选择合适的宝可梦进行战斗。<br>
电视动画系列《宝可梦》则是以游戏为原作改编的,讲述了少年小智以成为最厉害的宝可梦训练大师为目标,与皮卡丘等宝可梦一起踏上修行之旅的故事。动画中充满了冒险、友情和成长的主题,深受全球观众的喜爱。<br>
此外,宝可梦系列还有丰富的周边商品和线下活动,形成了一个庞大的文化现象。无论是游戏玩家还是动画观众,都可以在这个世界中找到属于自己的乐趣和挑战。<br>
总的来说,精灵宝可梦是一个充满想象力和创造力的世界,它不仅仅是一个游戏或者一个动画,更是一种文化、一种生活方式,带给人们无尽的欢乐和感动。<br></div>
<section>
<img src="https://p1.ssl.qhimgs1.com/sdr/400__/t01093c83c1a95b7d8b.png" alt="">
</section>
</article>
<aside>
a
</aside>
<footer>footer</footer>
</div>
</body>
</html>注意事项:
- 这种语义化标准主要是针对搜索引擎的
- 这些新标签页面中可以使用多次
- 在 IE9 中,需要把这些元素转换为块级元素
- 其实,我们移动端更喜欢使用这些标签
- HTML5 还增加了很多其他标签,我们后面再慢慢学
更多【html5-Html提高——HTML5 新增的语义化标签】相关视频教程:www.yxfzedu.com
相关文章推荐
- 缓存-Redisson中的对象 - 其他
- 科技-伊朗黑客对以色列科技和教育领域发起破坏性网络攻击 - 其他
- 科技-SOLIDWORKS 2024新产品发布会暨SOLIDWORKS 创新日活动-硕迪科技 - 其他
- 科技-擎创动态 | 开箱即用!擎创科技联合中科可控推出大模型一体机 - 其他
- 科技-亚马逊云科技大语言模型下的六大创新应用功能 - 其他
- 科技-【亚马逊云科技产品测评】活动征文|亚马逊云科技AWS之EC2详细测评 - 其他
- mysql-java八股文(mysql篇) - 其他
- 计算机视觉-计算机视觉与深度学习 | 基于视觉惯性紧耦合的SLAM后端优化算法 - 其他
- c++-【C++】从入门到精通第三弹——友元函数与静态类成员 - 其他
- spring boot-java 企业工程管理系统软件源码+Spring Cloud + Spring Boot +二次开发+ MybatisPlus + Redis - 其他
- 科技-企业财务数字化转型的机遇有哪些?_光点科技 - 其他
- 科技-云计算的大模型之争,亚马逊云科技落后了? - 其他
- c语言-C语言 变量 - 其他
- 物联网-USB PD v1.0快速充电通信原理 - 其他
- 网络-网络安全与TikTok:年轻一代的数字素养 - 其他
- 安全-安全防御——四、防火墙理论知识 - 其他
- 网络-网络安全和隐私保护技术 - 其他
- 安全-webgoat-Security Logging Failures安全日志记录失败 - 其他
- 笔记-【动手学深度学习】课程笔记 05-07 线性代数、矩阵计算和自动求导 - 其他
- 安全-水利部加快推进小型水库除险加固,大坝安全监测是重点 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
- Pwn-[writeup]CTFHUB-LargeBin Attack|House of Storm
- 软件逆向-与AI沟通学习恶意软件分析技术V1.0
- Pwn-一条新的glibc IO_FILE利用链:__printf_buffer_as_file_overflow利用分析
- 软件逆向- 调试httpd通过fork+execute调用的cgibin程序
- Pwn-[writeup]CTFHUB-UnsortedBin Attack
- Pwn-[writeup]CTFHUB-FastBin Attack
- Pwn-[writeup]CTFHUB-ret2dl_resolve
- Android安全-某设备登记APP趣味破解
- Pwn-[writeup]CTFHUB-ret2VDSO
- Android安全-某东 APP 逆向分析+ Unidbg 算法模拟
