前端-AJAX-解决回调函数地狱问题
推荐 原创文章分类 其他 前端 okhttp ajax javascript ecmascript 阅读数 : 346 阅读时长 : 4分钟
一、同步代码和异步代码
1.同步代码
浏览器是按照我们书写代码的顺序一行一行地执行程序的。浏览器会等待代码的解析和工作,在上一行完成之后才会执行下一行。这也使得它成为一个同步程序。
总结来说:逐行执行,需原地等待结果后,才继续向下执行
2.异步代码
异步编程技术使你的程序可以在一个可能长期运行的任务的同时继续对其他事件做出反应而不必等待任务完成。与此同时,你的程序也将在任务完成后显示结果。
总结来说:调用后耗时,不阻塞代码继续执行(不必原地等待),在将来完成后触发一个回调函数
3.JS中有哪些异步代码
setTimeout/setinterval
事件
AJAX
4.异步代码如何接收结果
依靠回调函数来接收
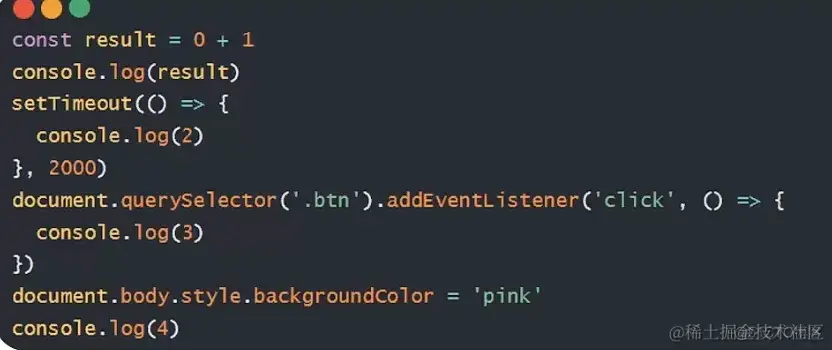
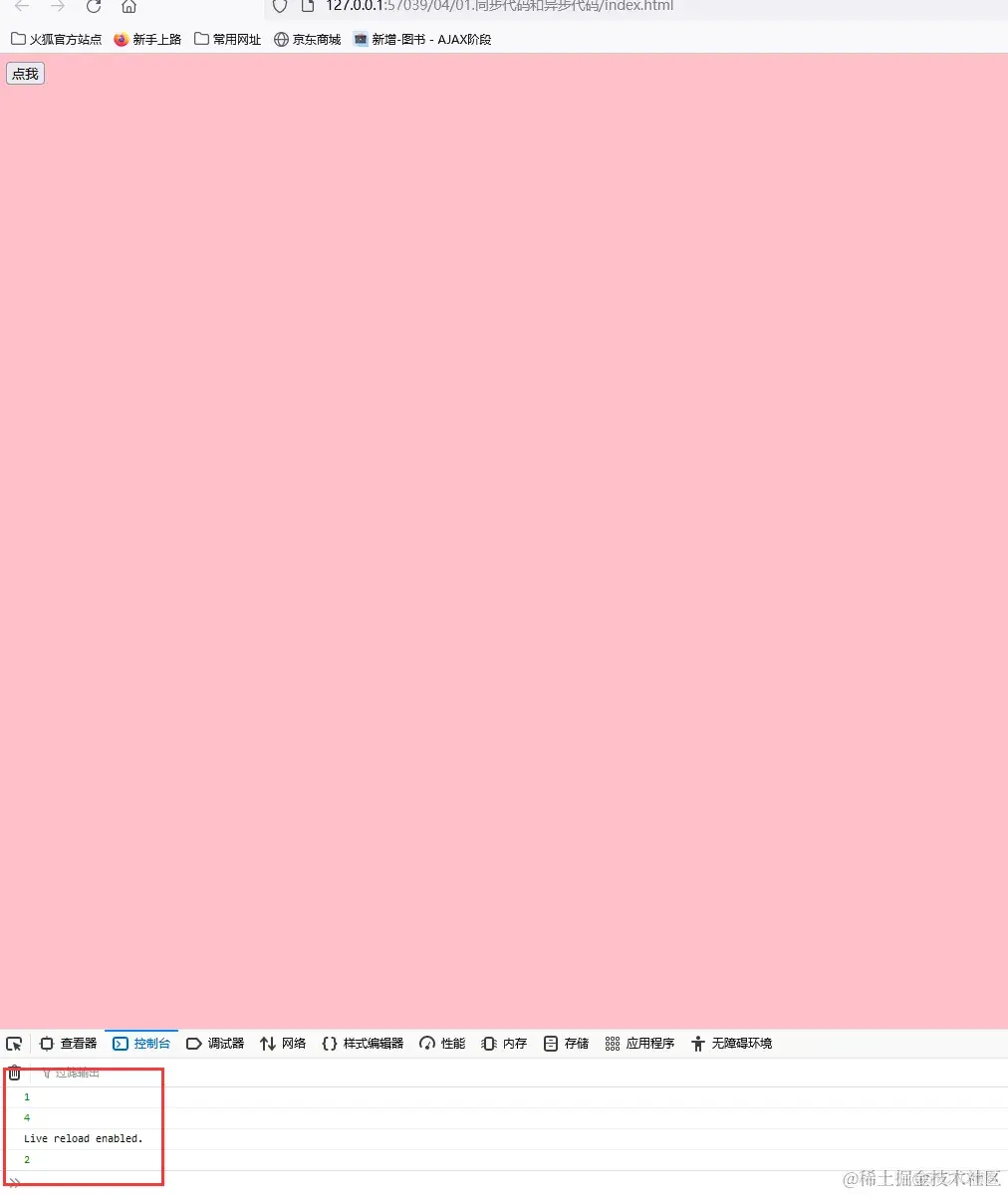
5.示例



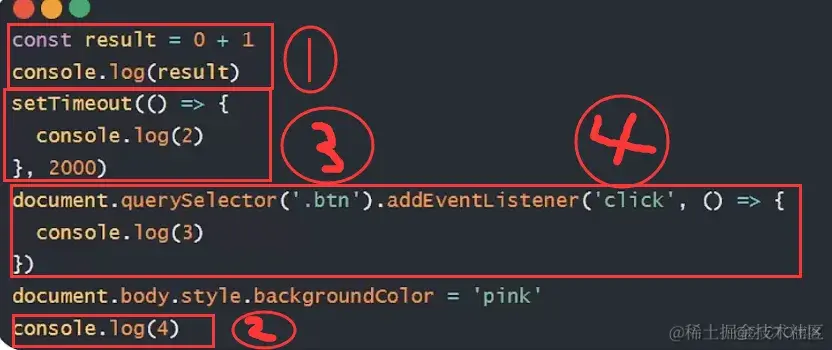
1作为同步代码,立即执行,往下是3,是一个异步代码,先放一边,4也是一个异步代码,也放一边,2是一个同步代码,立即执行,然后等两秒一过,3开始执行,4是点击才执行
二、回调函数地狱
1.回调函数地狱代码演示

2.概念及缺点
通过上面例子我们不难发现,回调函数中嵌套着回调函数一直嵌套着下去就形成了回调函数地狱
缺点:可读性差,异常无法捕获,耦合性严重,牵一发动全身
三、解决回调函数地狱问题
1.Promise-链式调用
(1)概念
依靠then()方法返回一个新生成的Promise对象特性,继续串联下一环任务,直到结束
细节:then()回调函数中的返回值,会影响新生成的Promise对象最终状态和结果
好处:通过链式调用,解决回调函数嵌套问题

(2)模拟代码

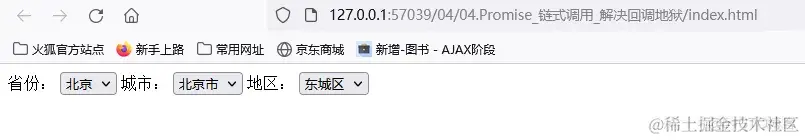
(3)实际案列代码


2.async函数和await
(1) 定义
async函数是使用async关键字声明的函数。async函数是AsyncFunction构造函数的实例,并且其中运行使用await关键字。async和await关键字让我们可以用一种更简洁的方式写出基于Promise的异步行为,而无需刻意地链式调用promise.
(2)概念
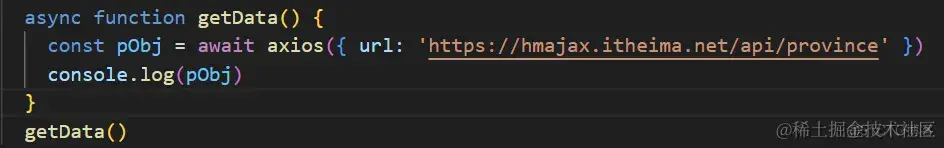
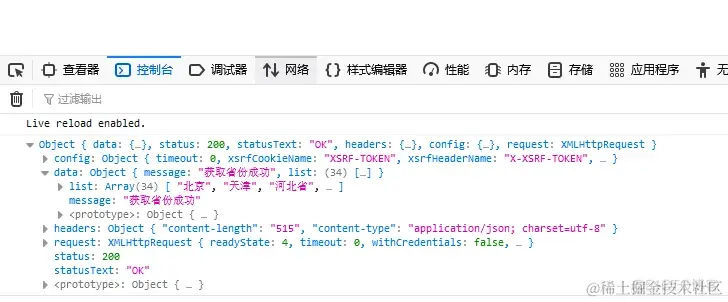
在async函数内,使用await关键字取代then函数,等待获取Promise对象成功状态的结果值
(3)代码示例



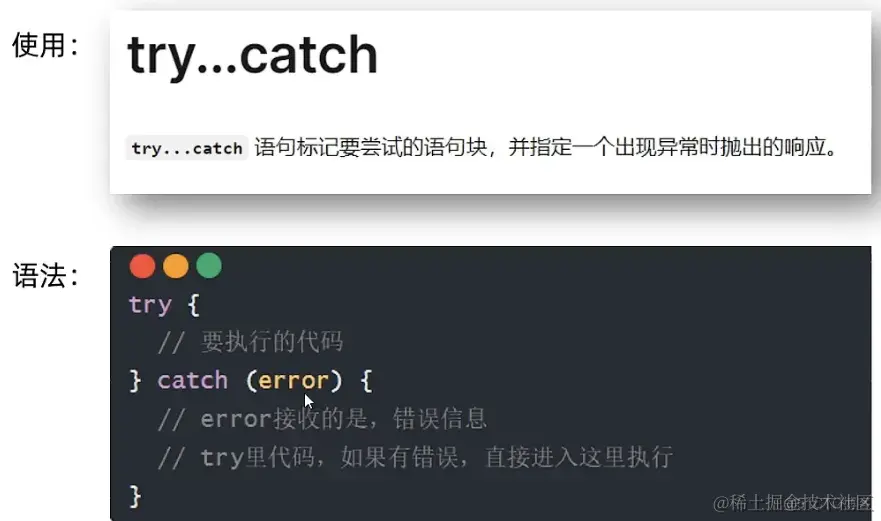
(4)async函数和await捕获错误
使用及语法:

示例如下:

更多【前端-AJAX-解决回调函数地狱问题】相关视频教程:www.yxfzedu.com
相关文章推荐
- python-win11下安装odoo17(conda python11) - 其他
- arm开发-【OpenCV(3)】linux arm aarch 是 opencv 交叉编译与使用 - 其他
- python-linux 安装 mini conda,linux下安装 Miniconda - 其他
- 机器学习-Pytorch实战教程(一)-神经网络与模型训练 - 其他
- conda-macOS使用conda初体会 - 其他
- 编程技术-C#使用时序数据库 InfluxDB - 其他
- 编程技术-Python自动化测试之request库详解(一) - 其他
- 编程技术-后端接口性能优化分析-1 - 其他
- spring-【spring】BeanFactory的实现 - 其他
- selenium-为什么UI自动化难做?—— 关于Selenium UI自动化的思考 - 其他
- matlab-【matlab】KMeans KMeans++实现手写数字聚类 - 其他
- jvm-JVM-虚拟机的故障处理与调优案例分析 - 其他
- 编程技术-安卓调用手机邮箱应用发送邮件 - 其他
- 编程技术-C语言仅凭自学能到什么高度? - 其他
- 编程技术-春秋云境靶场CVE-2022-32991漏洞复现(sql手工注入) - 其他
- 编程技术-java 将tomcat的jks证书转换成pfx证书 - 其他
- 编程技术-任意注册漏洞 - 其他
- 安全-赛宁网安入选国家工业信息安全漏洞库(CICSVD)2023年度技术组成员单 - 其他
- jvm-深入理解JVM虚拟机第二十四篇:详解JVM当中的动态链接和常量池的作用 - 其他
- 编程技术-ROS 通信机制 - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
