flutter-Flutter 开发中踩坑笔记总汇
推荐 原创
Flutter 踩坑笔记总汇
本篇主要是收集汇总开发过程中遇到的小困惑,都是些比较常见的问题。后续开发中遇到,也会持续更新在这里。
1、Flutter Packages upgrade后任务进入阻塞状态
问题:无法更新下载插件库。
解决:配置flutter官方为中国搭建的镜像服务器,windows在环境变量中配置,配置好后重启Android Studio。 可参考:在中国网络环境下使用 Flutter | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter
PUB_HOSTED_URL=https://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn2、Flutter 多次点击闪电⚡️后,突然无法运行了
问题: 热更新太多次后,无法运行
解决:flutter缓存需要清理,命令输入:flutter clean
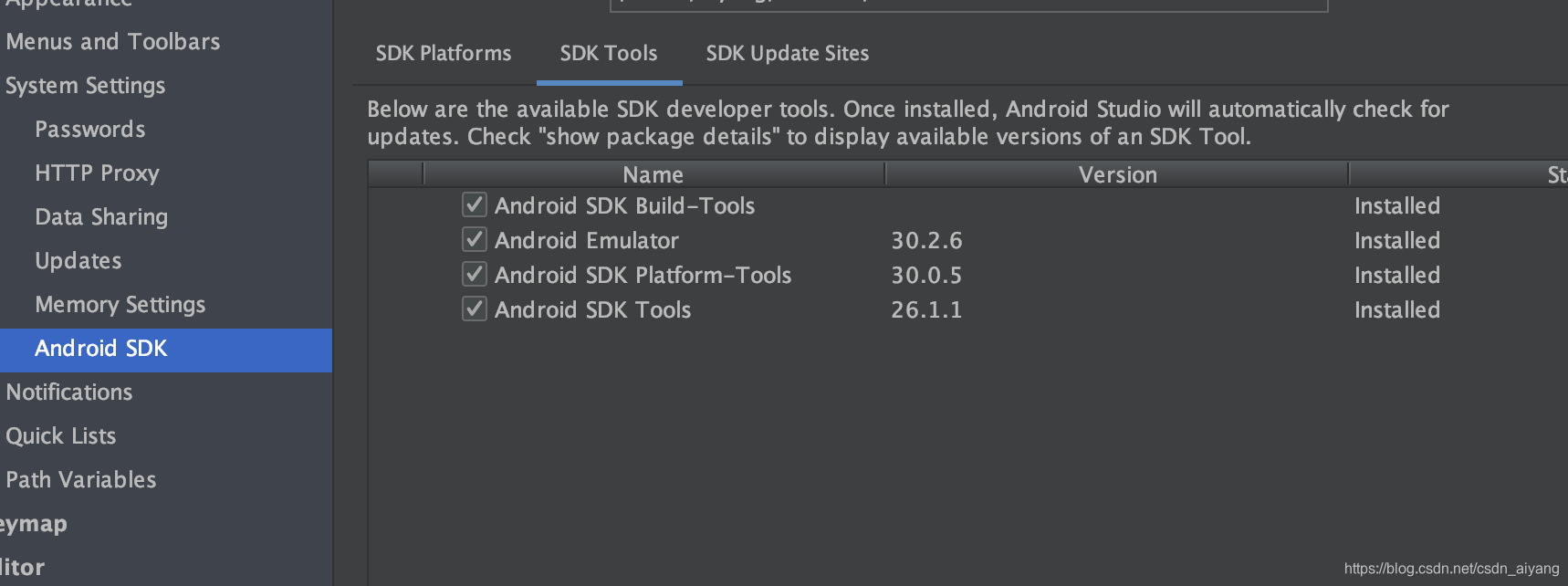
3、Flutter 项目无法检测到移动设备
问题:可以看见AndroidStudio已经链接到设备,但是无法运行安装
解决:Adb 版本低,在AS-IDE里的,选择AndroidSDk-SDK Tools更新升级

4、Packages get和upgrade的区别
Flutter中引用的所有库的信息都会在pubspec.lock文件中保存,包括版本号。
Packages get
调用Packages get后,会获取这个文件中所对应的版本号库。文件中没有对应库的信息,则会从服务器中获取对应的库,然后将信息写入这个文件中。
Packages upgrade
根据pubspec.yaml文件中所引用库的版本号,Flutter会从服务器获取最新的库,并更新到pubspec.lock文件中。
5、FlutterView显示黑屏卡顿问题
Flutter页面作为一个view添加到原生Activity中进行绘制,默认会出现黑色背景色,就会出现类似卡顿黑屏的现象。尝试了以下几种方案:
1. 设置原生Activity主题:失败
我们知道,解决应用的启动黑屏卡顿时,我们都是通过在主题中设置window的背景,来替代窗口默认的黑色背景来解决。那么能不能解决Flutter的界面黑屏呢?
<style name="FlutterTheme" parent="AppTheme">
<item name="android:windowBackground">@color/transparent</item>
</style>2.设置背景色 :失败
FlutterView是通过调用addview(View)添加原生layout布局中,那么我们是不是只要把它的背景色设置为白色或透明就行了呢?
flutterView = new FlutterView(this);
flutterView.setBackgroundColor(this.getResources().getColor(R.color.white));
flContainer.addView(flutterView, LayoutParams);3. 监听View绘制的第一帧:成功
先将FlutterView设置为隐藏,然后监听View绘制的第一帧,会回调一个 onFlutterUiDisplayed() 方法,在这个方法里将FlutterView由隐藏状态设置为显示。
flutterView = new FlutterView(this);
flutterView.setVisibility(View.INVISIBLE);
flutterView.addOnFirstFrameRenderedListener(new FlutterUiDisplayListener() {
@Override
public void onFlutterUiDisplayed() {
flutterView.setVisibility(View.VISIBLE);
}
});6、 FlutterActivity显示白屏问题
FlutterEngine引擎 :它负责执行Dart代码,将Flutter编写的UI显示到FlutterView或FlutterActivity或FlutterFragment中。创建好了一个FlutterEngine对象,我们可以通过代码指定初始路由名称。
另外,每个FlutterEngine对象在显示出Flutter UI之前是需要一个warm-up准备期的,导致屏幕呈现短暂的空白。
解决方式就是预先创建并启动FlutterEngine,完成warm-up过程,然后将这个FlutterEngine缓存起来,之后使用这个FlutterEngine来显示出Flutter UI。
更多【flutter-Flutter 开发中踩坑笔记总汇】相关视频教程:www.yxfzedu.com
相关文章推荐
- sqlite-计算机基础知识49 - 其他
- stable diffusion-AI 绘画 | Stable Diffusion 高清修复、细节优化 - 其他
- spring-SpringBoot中的桥接模式 - 其他
- 编程技术-Halcon WPF 开发学习笔记(2):Halcon导出c#脚本 - 其他
- mysql-【MySQL】视图 - 其他
- 编程技术-1994-2021年分行业二氧化碳排放量数据 - 其他
- 编程技术-SFTP远程终端访问 - 其他
- spring-【Spring】SpringBoot配置文件 - 其他
- 算法-“目标值排列匹配“和“背包组合问题“的区别和leetcode例题详解 - 其他
- java-一个轻量级 Java 权限认证框架——Sa-Token - 其他
- 运维-RK3568平台 查看内存的基本命令 - 其他
- 算法-深入理解强化学习——多臂赌博机:梯度赌博机算法的数学证明 - 其他
- apache-Apache Doris 是什么 - 其他
- list-Redis数据结构七之listpack和quicklist - 其他
- css-HTML CSS JS 画的效果图 - 其他
- python-Win10系统下torch.cuda.is_available()返回为False的问题解决 - 其他
- python-定义无向加权图,并使用Pytorch_geometric实现图卷积 - 其他
- git-如何使用git-credentials来管理git账号 - 其他
- prompt-Anaconda Powershell Prompt和Anaconda Prompt的区别 - 其他
- python-Dhtmlx Event Calendar 付费版使用 - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
- ddos-ChatGPT 宕机?OpenAI 将中断归咎于 DDoS 攻击
- junit-Lua更多语法与使用
- prompt-Presentation Prompter 5.4.2(mac屏幕提词器)
- css-CSS 网页布局
- spring-idea中搭建Spring boot项目(借助Spring Initializer)
- 网络-# 深度解析 Socket 与 WebSocket:原理、区别与应用
- prompt-屏幕提词软件Presentation Prompter mac中文版使用方法
- java-AVL树详解
- spring-在Spring Boot中使用JTA实现对多数据源的事务管理
- 3d-原始html和vue中使用3dmol js展示分子模型,pdb文件
