node.js-webpack面试题
推荐 原创1、webpack是干什么的
Webpack是一个现代的JavaScript应用程序的静态模块打包工具。当webpack处理应用程序时,它会在内部构建一个依赖图,此依赖图对应映射到项目所需的每个模块,然后将所有这些模块打包成一个或多个bundle。Webpack的主要功能包括:
- 模块打包:Webpack可以将多个JavaScript文件打包成一个或多个输出文件,减少了网络请求次数,提高了网页加载速度。同时,Webpack还支持将其他类型的文件,如CSS、图片、字体等文件,作为模块进行打包。
- 模块转换:Webpack可以使用各种加载器(loader)将不同类型的文件转换为JavaScript模块,以便Webpack打包。例如,可以使用Babel将ES6语法转换为ES5语法,或者使用TypeScript加载器将TypeScript转换为JavaScript。
- 代码拆分和按需加载:Webpack支持将代码拆分成不同的块,并实现按需加载,这有助于提高网页的加载速度和性能。
- 模块热替换:在开发过程中,Webpack支持模块热替换(HMR),可以在不刷新页面的情况下实时预览和调试代码更改。
- 优化输出:Webpack可以对输出文件进行优化,如压缩代码、提取公共代码等,以减少输出文件的大小,提高网页加载速度。
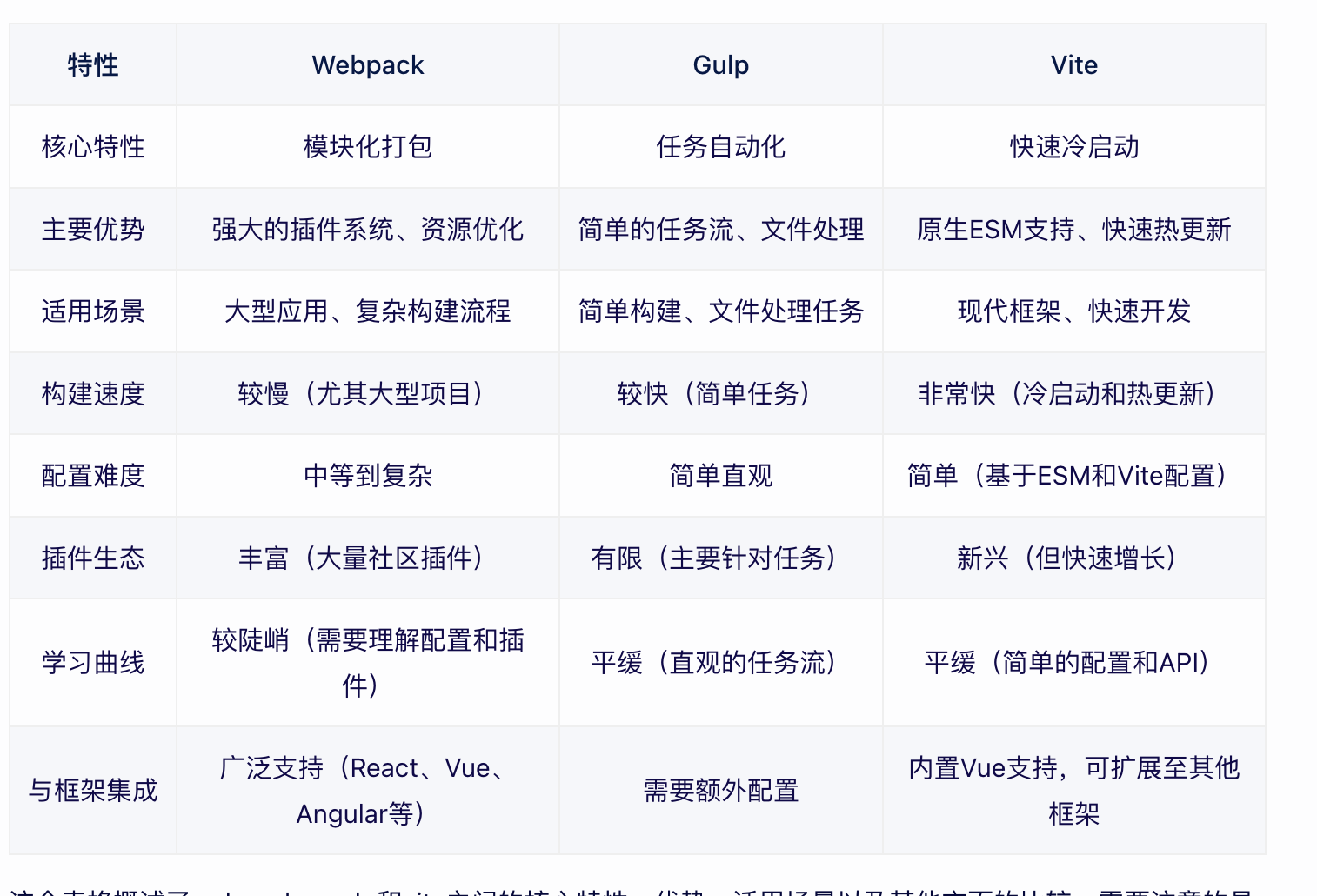
2、gulp和webpack的异同

相同点:
- 自动化构建:两者都致力于简化前端开发流程,通过自动化的方式帮助开发者完成诸如文件压缩、合并、转换、版本管理等重复性工作。
- 插件和扩展性强:均支持大量的第三方插件以满足不同开发需求,比如JavaScript/CSS压缩、图片优化、代码校验等。
不同点:
- 核心功能定位:
-
- Gulp:是一种基于流的构建系统,专注于流程的自动化,允许开发者创建自定义的任务流(tasks),对文件进行一系列的操作,如读取、修改、写入等。它擅长于文件的移动、复制、合并以及预处理(如Sass转CSS)等操作。
- Webpack:主要是一个模块打包器,它的核心在于解决现代前端开发中的模块化问题,能够分析项目的依赖关系并生成静态资源。Webpack不仅能处理JS模块,还通过Loader处理其他类型的资源(如CSS、图片等),并通过Plugin机制进行更复杂的构建步骤,比如代码分割、热更新、tree shaking等。
- 处理方式:
-
- Gulp:关注于任务流的概念,通过管道(pipeline)将不同的任务串联起来,逐个处理文件。
- Webpack:基于入口起点(entry point),通过配置文件声明模块间的依赖关系,自动递归地打包所有引用的模块,输出单一或者分块的bundle。
- 模块化支持:
-
- Gulp:本身不直接支持模块化,但可以通过集成Browserify或Rollup等模块打包工具间接实现。
- Webpack:内建了对CommonJS、AMD、ES6模块等多种模块格式的支持,并能无缝整合到其构建过程中。
- 构建复杂度:
-
- Gulp:对于简单的构建流程,Gulp可能更容易理解和配置,尤其当需要进行大量定制时。
手写loader和Plugin
手写 loader 兼容 小程序迁移代码 实现 rpx 到px-loader
Plugin 在打包后生成当前dev版本号 和小程序版本号,
babel 为每个点击事件 添加日志 记录,(小程序无法实现顶部点击事件的监听)
支持自动识别颜色并转义成变量,新增变量
Loader和Plugin的区别
在Webpack中,Loader和Plugin是两个不同的概念,它们的作用和使用方式也有所不同。
- Loader:意为“加载器”,由于Webpack本身只能打包JS文件,对于非JS文件(如CSS、图片等)无法直接打包,因此需要引入第三方的模块进行打包。Loader扩展了Webpack,专注于转化文件这一个领域,主要作用是进行文件转化,完成压缩/打包/语言翻译等,以实现对非JS文件的打包。Loader在module.rules中配置,也就是说它作为模块的解析规则而存在。例如,处理CSS文件需要使用css-loader,处理图片需要使用file-loader等。使用Loader可以实现代码转换、文件处理、代码压缩等功能。
- Plugin:意为“插件”,主要用于扩展Webpack的功能,可以访问整个编译生命周期,包括加载器已经执行完毕之后的时期。Plugin的目标在于解决Loader无法实现的其他事。它针对打包过程中的某些事件节点执行自定义操作,如生成HTML文件、压缩代码、提取公共代码等。使用Plugin可以实现Webpack无法处理的复杂任务。Plugin在plugins中单独配置,类型可以是函数或带有apply方法的类。
总的来说,Loader主要用于文件的加载和转化,将非JS文件转化为Webpack可处理的模块;而Plugin则用于扩展Webpack的功能,对打包过程进行增强和优化。
Loader和Plugin有什么区别
Loader为专门解决某个子问题(eslint、scss)的加载器
Plugin 服务于整个webpack的生命周期
- define-plugin:定义环境变量 (Webpack4 之后指定 mode 会自动配置)
- ignore-plugin:忽略部分文件
- 功能方面:
- Loader:Webpack将一切文件视为模块,但是Webpack原生只能解析JS/JSON文件。Loader的作用是让Webpack拥有了加载和解析非JavaScript文件的能力。Loader可以将文件从不同的语言或格式转换为Webpack可以处理的模块,例如将TypeScript转换为JavaScript,或将内联图像转换为data URL。Loader是一个转换器,专注于文件的编译和转换。
-
- 核心是将 webpack 不能识别的模块转换成能识别的模块
- Plugin:Plugin可以扩展Webpack的功能,让Webpack具有更多的灵活性。Plugin在Webpack的编译和打包过程中起着关键作用,可以访问整个编译生命周期,包括加载器已经执行完毕之后的时期。Plugin可以执行范围更广的任务,如打包优化、资源管理和环境变量注入等。Plugin是一个扩展器,它丰富了Webpack本身,针对的是加载器结束后,Webpack打包的整个过程。
- 使用方式:
- Loader:在Webpack的配置文件(通常是webpack.config.js)中,Loader在module.rules中配置。它们作为模块的解析规则而存在,以数组的形式定义,每个数组项是一个对象,描述了对于什么类型的文件(test属性)使用什么加载器(loader属性)以及使用的参数(options属性)。
- Plugin:Plugin也在Webpack的配置文件中配置,但在plugins字段中单独配置。它们以数组的形式存在,每个数组项是一个Plugin的实例,参数都通过构造函数传入。Plugin并不直接操作文件,而是基于事件机制工作,会监听Webpack打包过程中的某些节点,然后执行特定的任务。
一文让你弄懂Webpack的Loader、Plugin - 掘金
Loader 本质就是一个函数,在该函数中对接收到的内容进行转换,返回转换后的结果。 因为 Webpack 只认识 JavaScript,所以 Loader 就成了翻译官,对其他类型的资源进行转译的预处理工作。
将接收内容转译预处理为 webpack能够识别的js
Plugin 就是插件,基于事件流框架 Tapable,插件可以扩展 Webpack 的功能,在 Webpack 运行的生命周期中会广播出许多事件,Plugin 可以监听这些事件,在合适的时机通过 Webpack 提供的 API 改变输出结果。
- Loader 在 module.rules 中配置,作为模块的解析规则,类型为数组。每一项都是一个 Object,内部包含了 test(类型文件)、loader、options (参数)等属性。
- Plugin 在 plugins 中单独配置,类型为数组,每一项是一个 Plugin 的实例,参数都通过构造函数传入。
- loader 是文件加载器,能够加载资源文件,并对这些文件进行一些处理,诸如编译、压缩等,最终一起打包到指定的文件中
- plugin 赋予了 webpack 各种灵活的功能,例如打包优化、资源管理、环境变量注入等,目的是解决 loader 无法实现的其他事
- loader 运行在打包文件之前
- plugins 在整个编译周期都起作用
- 在Webpack 运行的生命周期中会广播出许多事件,Plugin 可以监听这些事件,在合适的时机通过Webpack提供的 API改变输出结果
- 对于loader,实质是一个转换器,将A文件进行编译形成B文件,操作的是文件,比如将A.scss或A.less转变为B.css,单纯的文件转换过程
常用的plugins
1、CleanWebpackPlugin是在项目打包时先将上一次所打包的文件夹进行一次清除后再去打包的一种插件
* webpack.config.js文件中 */
// 先在头部通过CommonJS方式引入
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
// 在plugins数组中写入
plugins:[
new CleanWebpackPlugin()
]HtmlWebpackPlugin插件能够在打包后帮助我们生成html文件,因为webpack打包是没有帮我们生成html文件的,所以我们需要这个插件帮助我们生成html文件,同时也可以对html文件进行一些另外的配置
/* webpack.config.js文件中 */
// 先在头部通过CommonJS方式引入,这里要注意,该插件通过默认暴露的类,所以无需解构
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 在plugins数组中写入
plugins:[
new HtmlWebpackPlugin()
]
// 该插件可额外配置:
new HtmlWebpackPlugin({
// template 可指定打包时根据哪个html模板去打包
template:"./public/index.html",
// title 可指定打包后的index的标题
title:"Title"
})DefinePlugin是webpack内置的一个插件,它能够定义一些变量,使我们能够在编译后的html文件中通过**<%= 变量 %>**的方式(EJS模块填充数据)使用这些变量。
/* webpack.config.js文件中 */
const {DefinePlugin} = require('webpack');
plugins:[
new DefinePlugin({
// BASE_URL 则是定义的变量
BASE_URL:"./"
})
]
CopyWebpackPlugin是能够让我们指定某些文件在编译后会被拷贝指编译后的指定目录下
/* webpack.config.js文件中 */
const CopyWebpackPlugin = require('copy-webpack-plugin')
plugins:[
new CopyWebpackPlugin({
// patterns的配置指定哪些文件需要被copy
// 该数组内是一个个的配置对象,一个对象代表一个copy
// 一般我们只会用到一个对象,一种copy
patterns:[
{
// from 指定哪个文件夹要被复制
from:"public",
// to 指定将要粘贴到哪个文件夹中
to:"./",
// globOptions 是哪些文件要被忽略
globOptions:{
ignore:[
// 忽略上级以及上上级的所有文件夹中的所有index.html文件
"**/index.html"
]
}
}
]
})
]
- define-plugin:定义环境变量 (Webpack4 之后指定 mode 会自动配置)
- ignore-plugin:忽略部分文件
- html-webpack-plugin:简化 HTML 文件创建 (依赖于 html-loader)
- web-webpack-plugin:可方便地为单页应用输出 HTML,比 html-webpack-plugin 好用
- uglifyjs-webpack-plugin:不支持 ES6 压缩 (Webpack4 以前)
- terser-webpack-plugin: 支持压缩 ES6 (Webpack4)
- webpack-parallel-uglify-plugin: 多进程执行代码压缩,提升构建速度
- mini-css-extract-plugin: 分离样式文件,CSS 提取为独立文件,支持按需加载 (替代extract-text-webpack-plugin)
- serviceworker-webpack-plugin:为网页应用增加离线缓存功能
- clean-webpack-plugin: 目录清理
- ModuleConcatenationPlugin: 开启 Scope Hoisting
- speed-measure-webpack-plugin: 可以看到每个 Loader 和 Plugin 执行耗时 (整个打包耗时、每个 Plugin 和 Loader 耗时)
- webpack-bundle-analyzer: 可视化 Webpack 输出文件的体积 (业务组件、依赖第三方模块)
2、有没有手写过
webpack实战之手写一个简易的loader和plugin - 掘金
loader 实现将css -
优化 Webpack 的构建速度
高版本、多进程并行压缩、高效压缩 loader 、有些不压缩、有些提前压缩缓存,分包压缩,充分利用缓存
- 使用高版本的 Webpack 和 Node.js
- 多进程/多实例构建:HappyPack(不维护了)、thread-loader
- 压缩代码
-
- 多进程并行压缩
-
-
- webpack-paralle-uglify-plugin
- uglifyjs-webpack-plugin 开启 parallel 参数 (不支持ES6)
- terser-webpack-plugin 开启 parallel 参数
-
-
- 通过 mini-css-extract-plugin 提取 Chunk 中的 CSS 代码到单独文件,通过 css-loader 的 minimize 选项开启 cssnano 压缩 CSS。
- 图片压缩
-
- 使用基于 Node 库的 imagemin (很多定制选项、可以处理多种图片格式)
- 配置 image-webpack-loader
- 缩小打包作用域:
-
- exclude/include (确定 loader 规则范围)
- resolve.modules 指明第三方模块的绝对路径 (减少不必要的查找)
- resolve.mainFields 只采用 main 字段作为入口文件描述字段 (减少搜索步骤,需要考虑到所有运行时依赖的第三方模块的入口文件描述字段)
- resolve.extensions 尽可能减少后缀尝试的可能性
- noParse 对完全不需要解析的库进行忽略 (不去解析但仍会打包到 bundle 中,注意被忽略掉的文件里不应该包含 import、require、define 等模块化语句)
- IgnorePlugin (完全排除模块)
- 合理使用alias
- 提取页面公共资源:
-
- 基础包分离:
-
-
- 使用 html-webpack-externals-plugin,将基础包通过 CDN 引入,不打入 bundle 中
- 使用 SplitChunksPlugin 进行(公共脚本、基础包、页面公共文件)分离(Webpack4内置) ,替代了 CommonsChunkPlugin 插件
-
- DLL:
-
- 使用 DllPlugin 进行分包,使用 DllReferencePlugin(索引链接) 对 manifest.json 引用,让一些基本不会改动的代码先打包成静态资源,避免反复编译浪费时间。
- HashedModuleIdsPlugin 可以解决模块数字id问题
- 充分利用缓存提升二次构建速度:
-
- babel-loader 开启缓存
- terser-webpack-plugin 开启缓存
- 使用 cache-loader 或者 hard-source-webpack-plugin
- Tree shaking
-
- 打包过程中检测工程中没有引用过的模块并进行标记,在资源压缩时将它们从最终的bundle中去掉(只能对ES6 Modlue生效) 开发中尽可能使用ES6 Module的模块,提高tree shaking效率
- 禁用 babel-loader 的模块依赖解析,否则 Webpack 接收到的就都是转换过的 CommonJS 形式的模块,无法进行 tree-shaking
- 使用 PurifyCSS(不在维护) 或者 uncss 去除无用 CSS 代码
-
-
- purgecss-webpack-plugin 和 mini-css-extract-plugin配合使用(建议)
-
- Scope hoisting
-
- 构建后的代码会存在大量闭包,造成体积增大,运行代码时创建的函数作用域变多,内存开销变大。Scope hoisting 将所有模块的代码按照引用顺序放在一个函数作用域里,然后适当的重命名一些变量以防止变量名冲突
- 必须是ES6的语法,因为有很多第三方库仍采用 CommonJS 语法,为了充分发挥 Scope hoisting 的作用,需要配置 mainFields 对第三方模块优先采用 jsnext:main 中指向的ES6模块化语法
- 作用域提升 策略 Scope Hoisting通过将所有模块的代码放入一个新的、更紧凑的作用域中,减少全局作用域中的变量和函数数量,降低内存消耗并提高代码执行速度。这可以使Webpack打包出来的代码文件更小、运行的更快。
- 动态Polyfill
-
- 建议采用 polyfill-service 只给用户返回需要的polyfill,社区维护。 (部分国内奇葩浏览器UA可能无法识别,但可以降级返回所需全部polyfill)
更多优化请参考官网-构建性能
用过哪些Loader?
- raw-loader:加载文件原始内容(utf-8)
- file-loader:把文件输出到一个文件夹中,在代码中通过相对 URL 去引用输出的文件 (处理图片和字体)
- url-loader:与 file-loader 类似,区别是用户可以设置一个阈值,大于阈值会交给 file-loader 处理,小于阈值时返回文件 base64 形式编码 (处理图片和字体)
- source-map-loader:加载额外的 Source Map 文件,以方便断点调试
- svg-inline-loader:将压缩后的 SVG 内容注入代码中
- image-loader:加载并且压缩图片文件
- json-loader 加载 JSON 文件(默认包含)
- handlebars-loader: 将 Handlebars 模版编译成函数并返回
- babel-loader:把 ES6 转换成 ES5
- ts-loader: 将 TypeScript 转换成 JavaScript
- awesome-typescript-loader:将 TypeScript 转换成 JavaScript,性能优于 ts-loader
- sass-loader:将SCSS/SASS代码转换成CSS
- css-loader:加载 CSS,支持模块化、压缩、文件导入等特性
- style-loader:把 CSS 代码注入到 JavaScript 中,通过 DOM 操作去加载 CSS
- postcss-loader:扩展 CSS 语法,使用下一代 CSS,可以配合 autoprefixer 插件自动补齐 CSS3 前缀
- eslint-loader:通过 ESLint 检查 JavaScript 代码
- tslint-loader:通过 TSLint检查 TypeScript 代码
- mocha-loader:加载 Mocha 测试用例的代码
- coverjs-loader:计算测试的覆盖率
- vue-loader:加载 Vue.js 单文件组件
- i18n-loader: 国际化
- cache-loader: 可以在一些性能开销较大的 Loader 之前添加,目的是将结果缓存到磁盘里
更多 Loader 请参考官网
Webpack是如何把不同的模块合并到一起,并且保证其正常工作的
- 解析入口文件:Webpack从配置的入口文件开始,解析该文件及其依赖的模块。入口文件通常是项目的根文件,如index.js。
- 构建AST(抽象语法树):Webpack使用解析器(parser)将源代码转换为AST。AST是源代码的树状表现形式,使得Webpack能够理解和分析代码的结构。
- 找出依赖关系:在解析AST的过程中,Webpack会识别出import、require等模块导入语句,并记录下这些依赖关系。这些依赖关系形成了一个依赖图(dependency graph)。
- 加载和转换模块:根据依赖图,Webpack会加载每个依赖模块,并使用配置的loader对模块进行转换。例如,CSS文件会通过css-loader转换为JavaScript模块,图片文件会通过file-loader或url-loader进行处理。
- 打包模块:一旦所有模块都被加载和转换,Webpack会将它们打包到一个或多个bundle中。这个过程包括将模块的代码和依赖关系合并到一起,以及进行代码优化和压缩等操作。
- 输出bundle:最后,Webpack将打包好的bundle输出到配置的输出目录中。输出可以是单个文件,也可以是多个文件(如代码分割后的多个chunk)。
Webpack构建流程
Webpack 的运行流程是一个串行的过程,从启动到结束会依次执行以下流程:
- 初始化参数:从配置文件和 Shell 语句中读取与合并参数,得出最终的参数
- 开始编译:用上一步得到的参数初始化 Compiler 对象,加载所有配置的插件,执行对象的 run 方法开始执行编译
- 确定入口:根据配置中的 entry 找出所有的入口文件
- 编译模块:从入口文件出发,调用所有配置的 Loader 对模块进行翻译,再找出该模块依赖的模块,再递归本步骤直到所有入口依赖的文件都经过了本步骤的处理
- 完成模块编译:在经过第4步使用 Loader 翻译完所有模块后,得到了每个模块被翻译后的最终内容以及它们之间的依赖关系
- 输出资源:根据入口和模块之间的依赖关系,组装成一个个包含多个模块的 Chunk,再把每个 Chunk 转换成一个单独的文件加入到输出列表,这步是可以修改输出内容的最后机会
- 输出完成:在确定好输出内容后,根据配置确定输出的路径和文件名,把文件内容写入到文件系统
在以上过程中,Webpack 会在特定的时间点广播出特定的事件,插件在监听到感兴趣的事件后会执行特定的逻辑,并且插件可以调用 Webpack 提供的 API 改变 Webpack 的运行结果。
简单说
- 初始化:启动构建,读取与合并配置参数,加载 Plugin,实例化 Compiler
- 编译:从 Entry 出发,针对每个 Module 串行调用对应的 Loader 去翻译文件的内容,再找到该 Module 依赖的 Module,递归地进行编译处理
- 输出:将编译后的 Module 组合成 Chunk,将 Chunk 转换成文件,输出到文件系统中
对源码感兴趣的同学可以移步我的另一篇专栏从源码窥探Webpack4.x原理
webpack提高效率的插件
- webpack-dashboard:可以更友好的展示相关打包信息。
- webpack-merge:提取公共配置,减少重复配置代码
- speed-measure-webpack-plugin:简称 SMP,分析出 Webpack 打包过程中 Loader 和 Plugin 的耗时,有助于找到构建过程中的性能瓶颈。
- size-plugin:监控资源体积变化,尽早发现问题
- HotModuleReplacementPlugin:模块热替换
source map是什么?生产环境怎么用
source map 是将编译、打包、压缩后的代码映射回源代码的过程。打包压缩后的代码不具备良好的可读性,想要调试源码就需要 soucre map。
map文件只要不打开开发者工具,浏览器是不会加载的。
线上环境一般有三种处理方案:
- hidden-source-map:借助第三方错误监控平台 Sentry 使用
- nosources-source-map:只会显示具体行数以及查看源代码的错误栈。安全性比 sourcemap 高
- sourcemap:通过 nginx 设置将 .map 文件只对白名单开放(公司内网)
注意:避免在生产中使用 inline- 和 eval-,因为它们会增加 bundle 体积大小,并降低整体性能。
文件监听原理
原理:轮询判断文件的最后编辑时间是否变化,如果某个文件发生了变化,并不会立刻告诉监听者,而是先缓存起来,等 aggregateTimeout 后再执行。
发现源码发生变化时,自动重新构建出新的输出文件。
Webpack开启监听模式,有两种方式:
- 启动 webpack 命令时,带上 --watch 参数
- 在配置 webpack.config.js 中设置 watch:true
缺点:每次需要手动刷新浏览器
P0热更新原理
Webpack 的热更新又称热替换(Hot Module Replacement),缩写为 HMR。 这个机制可以做到不用刷新浏览器而将新变更的模块替换掉旧的模块。
HMR的核心就是客户端从服务端拉去更新后的文件,准确的说是 chunk diff (chunk 需要更新的部分),实际上 WDS 与浏览器之间维护了一个 Websocket,当本地资源发生变化时,WDS 会向浏览器推送更新,并带上构建时的 hash,让客户端与上一次资源进行对比。客户端对比出差异后会向 WDS 发起 Ajax 请求来获取更改内容(文件列表、hash),这样客户端就可以再借助这些信息继续向 WDS 发起 jsonp 请求获取该chunk的增量更新。
后续的部分(拿到增量更新之后如何处理?哪些状态该保留?哪些又需要更新?)由 HotModulePlugin 来完成,提供了相关 API 以供开发者针对自身场景进行处理,像react-hot-loader 和 vue-loader 都是借助这些 API 实现 HMR。
细节请参考Webpack HMR 原理解析
如何对bundle体积进行监控和分析?
VSCode 中有一个插件 Import Cost 可以帮助我们对引入模块的大小进行实时监测,还可以使用 webpack-bundle-analyzer 生成 bundle 的模块组成图,显示所占体积。
bundlesize 工具包可以进行自动化资源体积监控。
webpack 打包是hash码是如何生成的
.webpack生态中存在多种计算hash的方式
- hash
- chunkhash
- contenthash
hash代表每次webpack编译中生成的hash值,所有使用这种方式的文件hash都相同。每次构建都会使webpack计算新的hash。chunkhash基于入口文件及其关联的chunk形成,某个文件的改动只会影响与它有关联的chunk的hash值,不会影响其他文件contenthash根据文件内容创建。当文件内容发生变化时,contenthash发生变化
2.避免相同随机值
- webpack在计算hash后分割chunk。产生相同随机值可能是因为这些文件属于同一个chunk,可以将某个文件提到独立的chunk(如放入entry)
文件指纹是什么?怎么用?
文件指纹是打包后输出的文件名的后缀。
- Hash:和整个项目的构建相关,只要项目文件有修改,整个项目构建的 hash 值就会更改
- Chunkhash:和 Webpack 打包的 chunk 有关,不同的 entry 会生出不同的 chunkhash
- Contenthash:根据文件内容来定义 hash,文件内容不变,则 contenthash 不变
JS的文件指纹设置
设置 output 的 filename,用 chunkhash。
module.exports = {
entry: {
app: './scr/app.js',
search: './src/search.js'
},
output: {
filename: '[name][chunkhash:8].js',
path:__dirname + '/dist'
}
}
CSS的文件指纹设置
设置 MiniCssExtractPlugin 的 filename,使用 contenthash。
module.exports = {
entry: {
app: './scr/app.js',
search: './src/search.js'
},
output: {
filename: '[name][chunkhash:8].js',
path:__dirname + '/dist'
},
plugins:[
new MiniCssExtractPlugin({
filename: `[name][contenthash:8].css`
})
]
}
图片的文件指纹设置
设置file-loader的name,使用hash。
占位符名称及含义
- ext 资源后缀名
- name 文件名称
- path 文件的相对路径
- folder 文件所在的文件夹
- contenthash 文件的内容hash,默认是md5生成
- hash 文件内容的hash,默认是md5生成
- emoji 一个随机的指代文件内容的emoj
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename:'bundle.js',
path:path.resolve(__dirname, 'dist')
},
module:{
rules:[{
test:/\.(png|svg|jpg|gif)$/,
use:[{
loader:'file-loader',
options:{
name:'img/[name][hash:8].[ext]'
}
}]
}]
}
}如何保证各个loader按照预想方式工作?
可以使用 enforce 强制执行 loader 的作用顺序,pre 代表在所有正常 loader 之前执行,post 是所有 loader 之后执行。(inline 官方不推荐使用)
代码分割的本质?意义
代码分割的本质其实就是在源代码直接上线和打包成唯一脚本main.bundle.js这两种极端方案之间的一种更适合实际场景的中间状态。
阿卡丽:荣耀剑下取,均衡乱中求
「用可接受的服务器性能压力增加来换取更好的用户体验。」
源代码直接上线:虽然过程可控,但是http请求多,性能开销大。
打包成唯一脚本:一把梭完自己爽,服务器压力小,但是页面空白期长,用户体验不好。
(Easy peezy right)
描述一下编写loader的思路
Loader 支持链式调用,所以开发上需要严格遵循“单一职责”,每个 Loader 只负责自己需要负责的事情。
Loader的API 可以去官网查阅
- Loader 运行在 Node.js 中,我们可以调用任意 Node.js 自带的 API 或者安装第三方模块进行调用
- Webpack 传给 Loader 的原内容都是 UTF-8 格式编码的字符串,当某些场景下 Loader 处理二进制文件时,需要通过 exports.raw = true 告诉 Webpack 该 Loader 是否需要二进制数据
- 尽可能的异步化 Loader,如果计算量很小,同步也可以
- Loader 是无状态的,我们不应该在 Loader 中保留状态
- 使用 loader-utils 和 schema-utils 为我们提供的实用工具
- 加载本地 Loader 方法
-
- Npm link
- ResolveLoader
webpack treeShaking机制的原理
- treeShaking 也叫摇树优化,是一种通过移除多于代码,来优化打包体积的,生产环境默认开启。
- 可以在代码不运行的状态下,分析出不需要的代码;
- 利用es6模块的规范
- ES6 Module引入进行静态分析,故而编译的时候正确判断到底加载了那些模块
- 静态分析程序流,判断那些模块和变量未被使用或者引用,进而删除对应代码
钩子函数
更多【node.js-webpack面试题】相关视频教程:www.yxfzedu.com
相关文章推荐
- 贪心:Huffman树 - 其他
- 论文阅读-kimera论文阅读 - 其他
- java-JavaScript使用正则表达式 - 其他
- c#-钉钉企业微应用开发C#+VUE - 其他
- makefile-c - 其他
- 人工智能-Adobe:受益于人工智能,必被人工智能反噬 - 其他
- asp.net-vue+asp.net Web api前后端分离项目发布部署 - 其他
- 编程技术-程序员怎样才能学好算法?这本书送几本给大家! - 其他
- node.js-Node.js如何处理多个请求? - 其他
- golang-【二、http】go的http基本请求设置(设置查询参数、定制请求头)get和post类似 - 其他
- 算法-平面和射线交点 - 其他
- 编程技术-从白日梦到现实:推出 Elastic 的管道查询语言 ES|QL - 其他
- 前端-Redisson实现延迟队列 - 其他
- 编程技术-MATLAB|怎么将散点图替换成图片 - 其他
- 科技-第二证券:消费电子概念活跃,博硕科技“20cm”涨停,天龙股份斩获10连板 - 其他
- 科技-思谋科技进博首秀:工业多模态大模型IndustryGPT V1.0正式发布 - 其他
- 科技-智能井盖传感器功能,万宾科技产品介绍 - 其他
- 科技-专访虚拟人科技:如何利用 3DCAT 实时云渲染打造元宇宙空间 - 其他
- 机器学习-Azure 机器学习 - 使用 ONNX 对来自 AutoML 的计算机视觉模型进行预测 - 其他
- 缓存-Redisson中的对象 - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
- 企业安全-华云安漏洞安全周报【第157期】
- 茶余饭后-newstarCTF2023 week4|REVERSE--简单的跨 writeup
- 企业安全-新型后门病毒伪装常用软件,正通过Google搜索引擎传播
- 编程技术-【wing一款轻量快捷的团队开发工具】
- Android安全-flutter逆向 ACTF native app
- Android安全-Android第一代落地DEX加固实战学习
- 智能设备-通过SD卡给某摄像头植入可控程序
- CTF对抗-python310新特性->Structural Pattern Matching在VM虚拟机逆向中的妙用
- KSA软件-ksa的docker版本部署
- 软件逆向-The Finals SDK与某辅助的驱动注入
