微信小程序-初识微信小程序之swiper和swiper-item的基本使用
推荐 原创在我还没接触到微信小程序之前,通常使用轮播要么手写或使用swiper插件去实现,当我接触到微信小程序之后,我看到了微信小程序的强大之处,让我为大家介绍一下吧!
swiper与swiper-item一起使用可以做轮播图
基本使用,上代码:
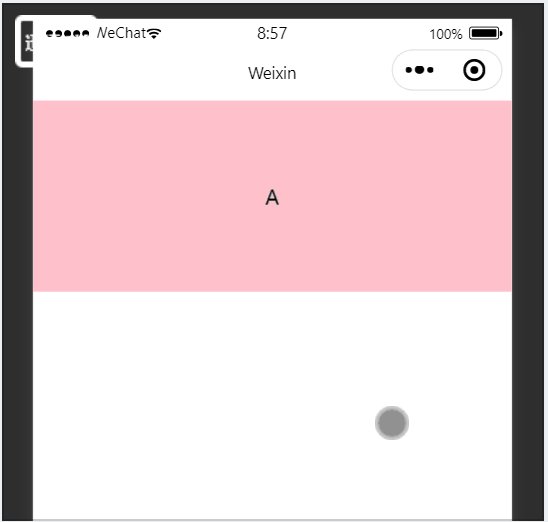
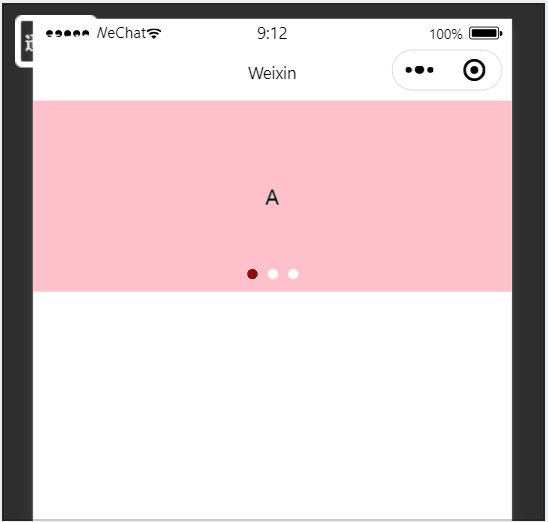
<swiper class="swiper-container">
<swiper-item>
<view class="item">A</view>
</swiper-item>
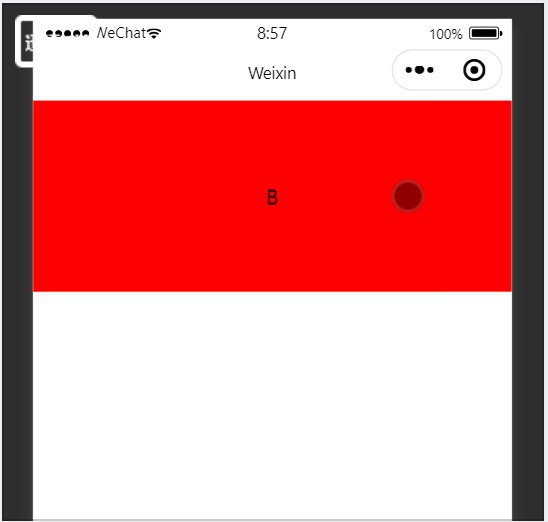
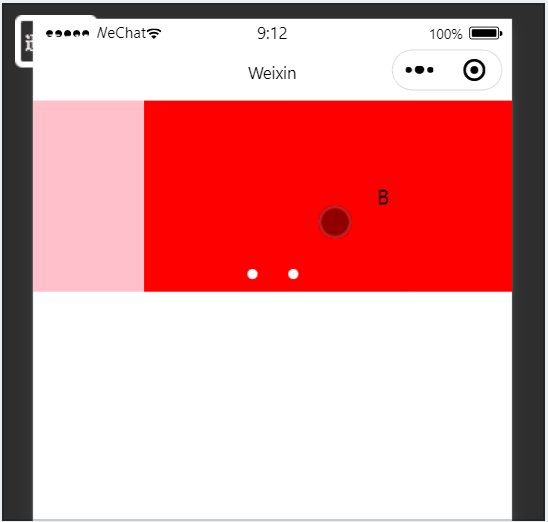
<swiper-item>
<view class="item">B</view>
</swiper-item>
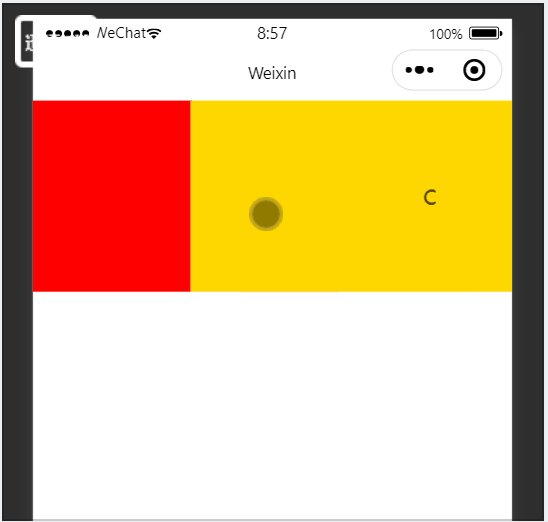
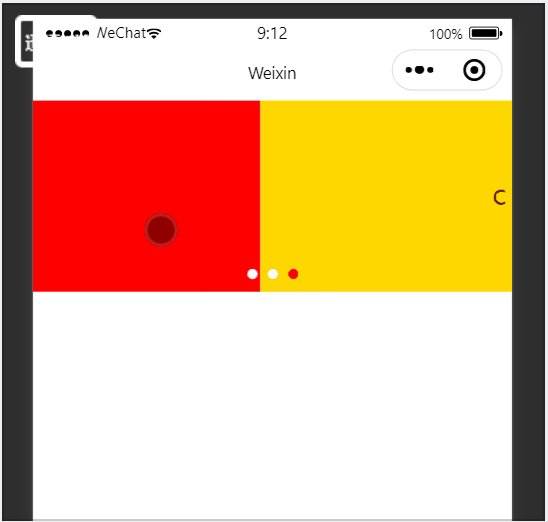
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
样式
.swiper-container {
height: 150px;
}
.item{
height: 100%;
text-align: center;
line-height: 150px;
}
swiper-item:nth-child(1) .item{
background-color: pink;
}
swiper-item:nth-child(2) .item{
background-color: red;
}
swiper-item:nth-child(3) .item{
background-color: gold;
}

swiper当中常用的属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0, 0, 0,.3) | 指示点颜色 |
| indicator-active-color | color | false | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |
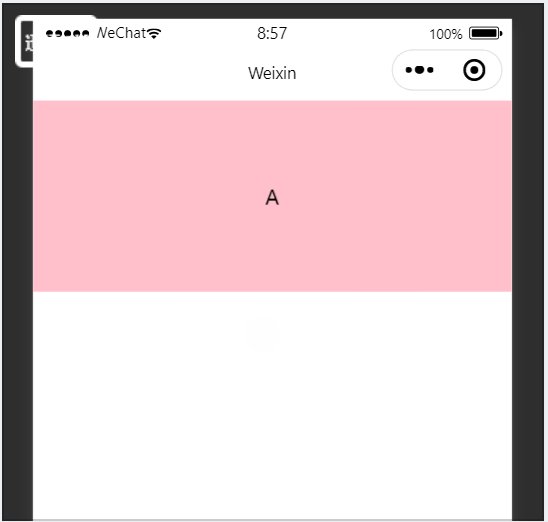
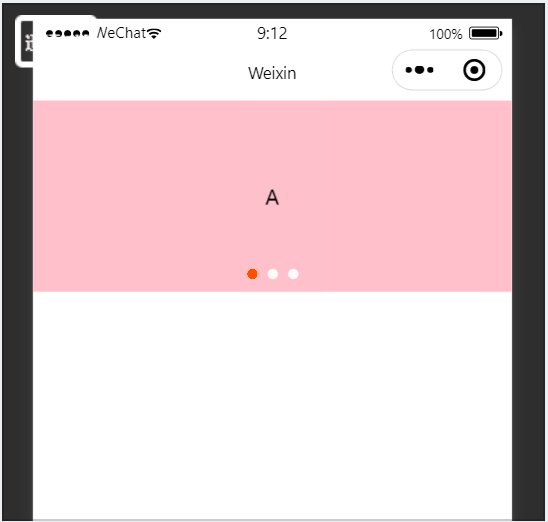
<!-- 属性 indicator-dots -->
<swiper class="swiper-container" indicator-dots indicator-color="#fff" indicator-active-color="red" autoplay interval="2000" circular>
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item>
<view class="item">B</view>
</swiper-item>
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>

学如逆水行舟,不进则退,感谢大家的阅读!
更多【微信小程序-初识微信小程序之swiper和swiper-item的基本使用】相关视频教程:www.yxfzedu.com
相关文章推荐
- 编程技术-【自然语言处理】基于python的问答系统实现 - 其他
- 编程技术-Bean作用域 - 其他
- lua-Unreal UnLua + Lua Protobuf - 其他
- python-【Python自学笔记】Flask调教方法Internel Server Error - 其他
- oracle-node插件MongoDB(二)——MongoDB的基本命令 - 其他
- 智能手机-手机怎么打包?三个方法随心选! - 其他
- 智能手机-香港金融科技周VERTU CSO Sophie谈Web3.0的下一个风口 手机虚拟货币移动支付 - 其他
- 搜索引擎-外贸网站优化常用流程和一些常识 - 其他
- 电脑-PHP分类信息网站源码系统 电脑+手机+微信端三合一 带完整前后端部署教程 - 其他
- 智能手机-手机是否能登陆国际腾讯云服务器? - 其他
- 智能手机-GD32单片机远程升级下载,手机在线升级下载程序,GD32在线固件下载升级,手机下载程序固件方法 - 其他
- 华为-漏刻有时百度地图API实战开发(1)华为手机无法使用addEventListener click 的兼容解决方案 - 其他
- 架构-LoRaWAN物联网架构 - 其他
- clickhouse-【总结卡】clickhouse数据库常用高级函数 - 其他
- java-深入理解ClickHouse跳数索引 - 其他
- 小程序-小程序发成绩 - 其他
- 运维-墨者学院 Ruby On Rails漏洞复现第一题(CVE-2018-3760) - 其他
- fpga开发-「Verilog学习笔记」多功能数据处理器 - 其他
- 前端-TypeScript深度剖析:TypeScript 中枚举类型应用场景? - 其他
- java-Failure to find org.apache.maven.plugins:maven-resources- plugin:jar:3.8.1 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
- 编程技术-谁会不喜欢一个Windows内核键盘记录器呢(详解)
- 编程技术-QEMU/KVM虚拟机运行核心流程
- 编程技术-一点小技巧:利用Hook实现内存Dll(Dll数据重定向)
- 软件逆向-wibu证书 - 初探
- CTF对抗-【2022 羊城杯】 WP(部分)
- 软件逆向-IDA 驱动vmp变异 去花指令 IDC脚本
- 2-某通Vpn V2.2.12 逆向破解Vip线路
- 二进制漏洞- V8 Array.prototype.concat函数出现过的issues和他们的POC们
- CTF对抗-2022-长城杯初赛Write up-by EchoSec安全团队
- 2-基于钉钉探索针对CEF框架的一些逆向思路
