css-【JAVA】CSS3伸缩盒案例、响应式布局、BFC
推荐 原创1.CSS3伸缩盒案例
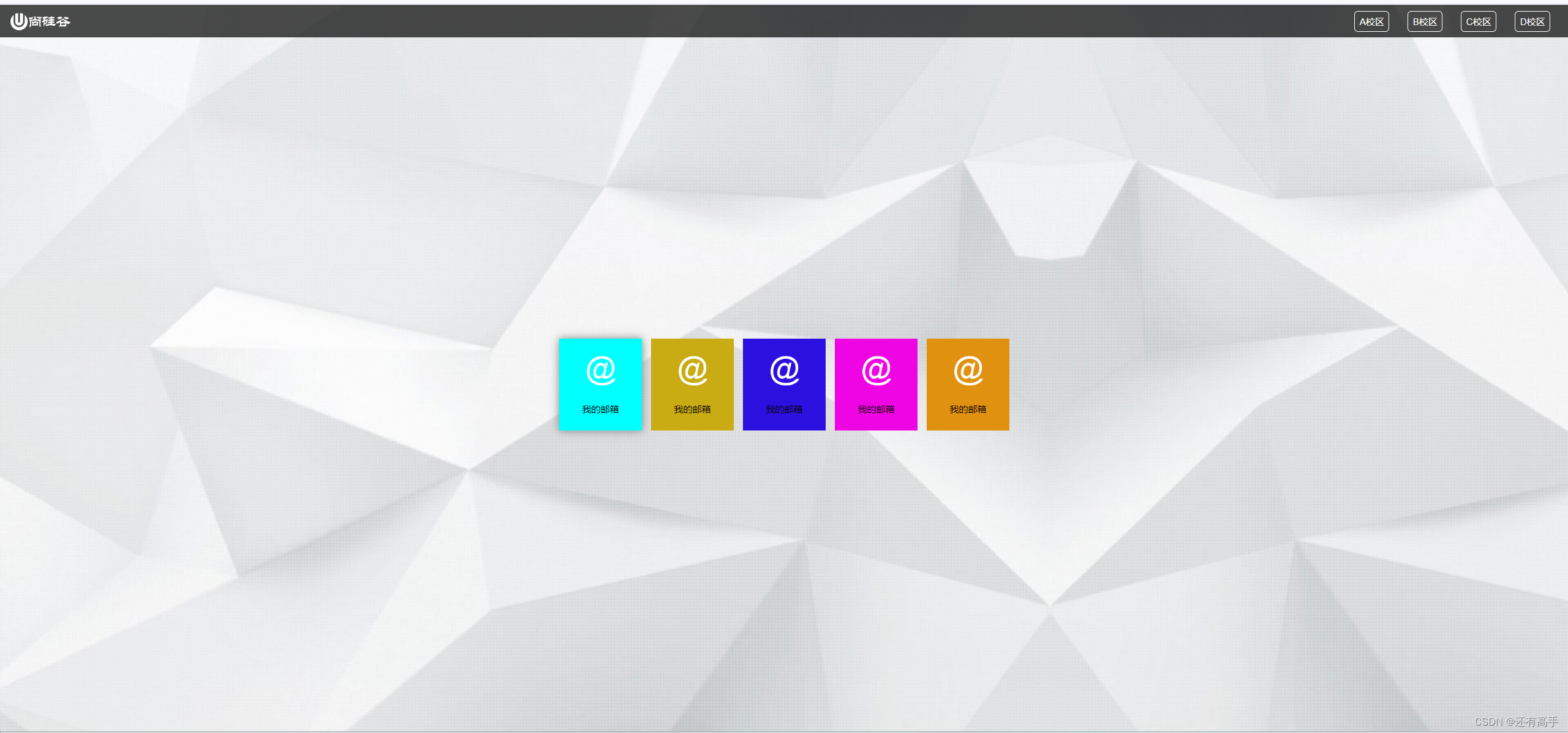
效果:用伸缩盒模型

<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
font-family: Arial;
font-size: 14px;
margin: 0;
padding: 0;
border: none;
}
a { text-decoration: none; }
ul { list-style: none; }
/* 因为body,html内都没有内容,所以默认没有宽高,html找视口 */
html,body{
width: 100%;
height: 100%;
}
body{
background-image: url('./image/bg.jpg');
background-repeat: no-repeat;
background-size: cover;
}
.page-header
{
height: 70px;
background-color: rgba(0, 0, 0, 0.7);
padding: 0 20px;
display: flex;
justify-content: space-between;
align-items: center;
}
.page-header-nav{
display: flex;
}
.page-header-nav li a{
color: white ;
border: 1px white solid;
border-radius: 8px;
padding: 10px;
margin: 20px;
font-size: 20px;
}
.content{
display: flex;
/* 100vh为视口高度100% */
/* 注意:1‘-’号旁边要有空格,2如果没有内容区高度margin:auto不起作用 */
height: calc(100vh - 70px);
}
.content-nav{
width: 1000px;
height: 300px;
background-color: rgb(9, 131, 238);
margin:auto;
display: flex;
}
.content-nav .item{
justify-content: space-evenly;
background-color: rgb(239, 144, 20);
width: 180px;
height: 200px;
margin: auto;
/* 调整的图片太大,默认拉伸,把侧轴方向长度顶满了 */
align-items:center;
display: flex;
flex-direction: column;
/* 过渡 */
transition: 0.3s linear;
/* 鼠标变小手 */
cursor:pointer;
}
.content-nav .item:hover{
box-shadow: 0px 0px 20px gray;
}
/* 不能在.content-nav .item{}里面加font-size,因为*{}里面设置过font-size,给了span默认的font-size */
.content-nav .item span{
font-size: 20px;
}
.content-nav .item:nth-child(1){
background-color: aqua;
}
.content-nav .item:nth-child(2){
background-color: rgb(201, 171, 19);
}
.content-nav .item:nth-child(3){
background-color: rgb(44, 16, 223);
}
.content-nav .item:nth-child(4){
background-color: rgb(239, 5, 227);
}
.content-nav .item:nth-child(5){
background-color: rgb(225, 145, 16);
}
</style>
</head>
<body>
<header class="page-header">
<a href="#" alt="logo">
<img src="./image/logo.png">
</a>
<ul class="page-header-nav">
<li><a href="#" >A校区</a></li>
<li><a href="#" >B校区</a></li>
<li><a href="#" >C校区</a></li>
<li><a href="#" >D校区</a></li>
</ul>
</header>
<div class="content">
<div class="content-nav">
<div class="item item1">
<img src="./image/item1.png">
<span>我的邮箱</span>
</div>
<div class="item item2"> <img src="./image/item1.png">
<span>我的邮箱</span></div>
<div class="item item3"> <img src="./image/item1.png">
<span>我的邮箱</span></div>
<div class="item item4"> <img src="./image/item1.png">
<span>我的邮箱</span></div>
<div class="item item5"> <img src="./image/item1.png">
<span>我的邮箱</span></div>
</div>
</div>
</body>
</html>用定位居中(高度存在)
父元素position:relative
子元素:position:absolute
top:0
bottom:0
left:0
right:0
margin:auto
2 响应式布局
2.1 媒体类型
/* 只有在屏幕才应用的样式 */
@media screen {
}
/* 只有打印机才应用的样式 */
@media print {
div{
font-size: large;
}
/* @media没有提高优先级,所以样式要放到其他样式定义才生效 */
@media all {
}2.2 媒体特性
/* 检测视口的宽度大于等于900px,应用该样式 */
@media(min-width:900px){
}
/* 检测屏幕的宽度大于等于900px,应用该样式 */
@media(device-width:900px){
}
/* 检测视口高度等于900px,应用该样式 */
@media(height:900px){
}2.3 运算符
/* 且运算符 */
@media(min-width:900px) and (height:900px){
}
/* 或运算符 */
@media(device-width:900px) or (min-width:900px){
}
/* 否定运算符 */
@media not screen{
}
/* 肯定运算符 */
/* 老IE浏览器看见only会跳过该段 */
@media only screen and (min-width:900px){
}2.4 常用阈值
/* 超小屏幕 */
@media screen and (max-width:500px) {
div{
background-color: aqua;
}
}
/* 中等屏幕 */
@media (min-width:500px) and (max-width:1000px) {
div{
background-color: rgb(60, 237, 6);
}
}
/* 大屏幕 */
@media (min-width:1000px) and (max-width:1500px) {
div{
background-color: rgb(232, 240, 7);
}
}
/* 超大屏幕 */
@media screen and (min-width:1500px) {
div{
background-color: rgb(231, 13, 177);
}
}3 BFC
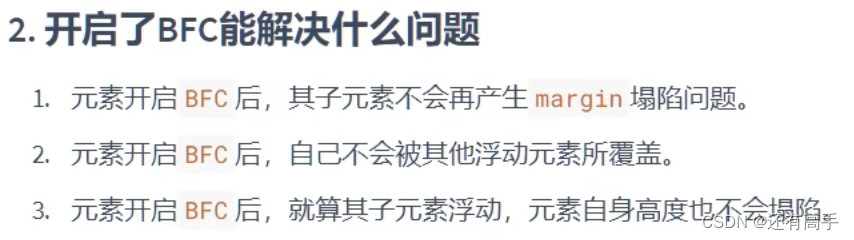
BFC 全称:Block Formatting Context, 名为 "块级格式化上下文"。
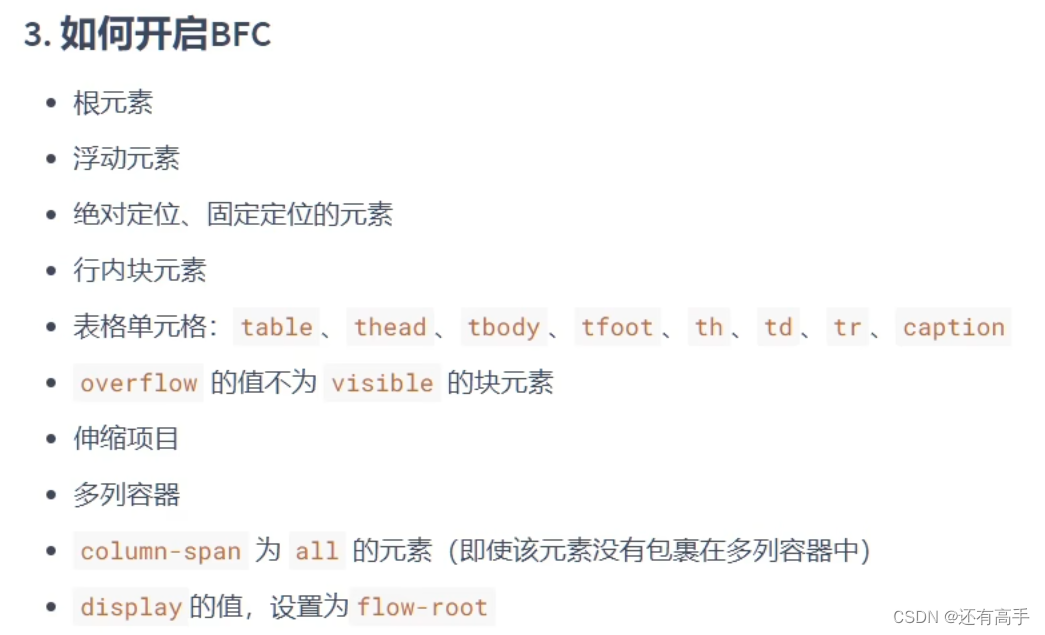
一个“功能”。默认关闭,满足条件打开

 display:table变为表格元素
display:table变为表格元素
display:flow-root 副作用最低
更多【css-【JAVA】CSS3伸缩盒案例、响应式布局、BFC】相关视频教程:www.yxfzedu.com
相关文章推荐
- java-JavaWeb课程复习资料——idea创建JDBC - 其他
- python-Python---列表的循环遍历,嵌套 - 其他
- python-Python的版本如何查询? - 其他
- java-IDEA 函数下边出现红色的波浪线,提示报错 - 其他
- 算法-算法通关村第八关|白银|二叉树的深度和高度问题【持续更新】 - 其他
- 算法-C现代方法(第19章)笔记——程序设计 - 其他
- git-IntelliJ Idea 撤回git已经push的操作 - 其他
- c#-html导出word - 其他
- excel-使用 AIGC ,ChatGPT 快速合并Excel工作薄 - 其他
- 开发语言-怎么学编程效率高,编程练习网站编程软件下载,中文编程开发语言工具下载 - 其他
- 编程技术-鲁大师电动车智能化测评报告第二十三期:实测续航95km,九号Q90兼顾个性与实用 - 其他
- 数据库-进阶SQL——数据表中多列按照指定格式拼接,并将多行内容合并为map拼接 - 其他
- 小程序-社区团购小程序系统源码+各种快递代收+社区便利店 带完整的搭建教程 - 其他
- spring-Java之SpringCloud Alibaba【八】【Spring Cloud微服务Gateway整合sentinel限流】 - 其他
- 云原生-云原生周刊:Gateway API 1.0.0 发布 | 2023.11.6 - 其他
- java-Ruby语言和VCR库编写代码示例 - 其他
- spring-C#开发的OpenRA游戏之世界存在的属性CombatDebugOverlay(3) - 其他
- 编程技术-Linux文件系统 - 其他
- 电脑-电脑硬盘数据恢复哪个好?值得考虑的 8 个硬盘恢复软件解决方案 - 其他
- jvm-内存管理 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
- Pwn-小小做题家之——musl 1.2.2的利用手法
- 编程技术-cmake使用
- Pwn-手动编译测试musl1.2.2 meta dequeue特性
- 软件逆向-高级APT木马逆向分析
- Pwn-Pwn堆利用学习 —— FSOP、House of Orange —— ciscn_2019_n_7、House_of_Orange
- 软件逆向-国庆假期很闲之针对 VS2019 + WDK10 生成驱动关不掉pdb符号文件的研究
- 编程技术- 驱动通信:通过PIPE管道与内核层通信
- 软件逆向-基于PMI实现对读写行为检测
- 编程技术- 驱动开发:内核字符串拷贝与比较
- 编程技术- 驱动开发:通过ReadFile与内核层通信
