css-uniapp 手写 简易 时间轴 组件
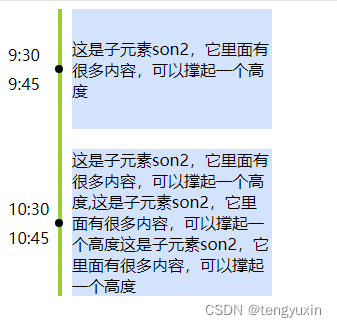
推荐 原创一、案例如图

该案例设计条件:
左侧时间 和竖线、点、内容都是居中对其的,上下时间点中间要有一段距离
二、编写逻辑
1. 布局结构:一共三个元素,左侧是时间和黑点,中间是线条,右侧是内容
2. 样式难点:让子元素撑满父元素高度,通过给父元素 align-items: stretch;
如何让内容居中对其?答:以左侧为例子,左侧高度为父元素高度,它里有开始时间、结束时间、黑点,只需要设置 justify-content: center;aligns-item:center;右侧同理
如何让线条line边长,让上下内容有一段距离?答:只能单独设置一个div,让它的样式与 线的样式相同,有一个高度,用来隔开一段距离(暂时想到这个方法,有点麻烦)
三、代码案例(没时间一步一步去写如何思考的,太忙了,赶着开发)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>盛满父元素高度</title>
<style>
.father {
display: flex;
flex-direction: row;
align-items: stretch;
}
.son1 {
background-color: yellowgreen;
width: 4px;
padding: 60px 0; /* 通过padding 让线条变长,使上下模块产生距离 */
margin: 0 10px;
}
.son2 {
width: 200px;
background-color: #d3e3fd;
display: flex;
justify-content: center;
align-items: center;
}
.circle {
width: 8px;
height: 8px;
border-radius: 50%;
background-color: #000;
position: relative;
left: 47px;
}
.time {
width: 40px;
display: flex;
flex-direction: column;
justify-content: center;
}
.jianxi{
background-color: yellowgreen;
width: 4px;
margin: 0 10px;
height: 20px;
position: relative;
left: 40px;
}
</style>
</head>
<body>
<div class="father">
<div class="time">
<div>9:30</div>
<div class="circle"></div>
<div>9:45</div>
</div>
<div class="son1"></div>
<div class="son2">这是子元素son2,它里面有很多内容,可以撑起一个高度</div>
</div>
<div class="jianxi"></div>
<div class="father">
<div class="time">
<div>10:30</div>
<div class="circle"></div>
<div>10:45</div>
</div>
<div class="son1"></div>
<div class="son2">
这是子元素son2,它里面有很多内容,可以撑起一个高度,这是子元素son2,它里面有很多内容,可以撑起一个高度这是子元素son2,它里面有很多内容,可以撑起一个高度
</div>
</div>
</body>
</html>
更多【css-uniapp 手写 简易 时间轴 组件】相关视频教程:www.yxfzedu.com
相关文章推荐
- python-python用pychart库,实现将经纬度信息在地图上显示 - 其他
- node.js-Electron-vue出现GET http://localhost:9080/__webpack_hmr net::ERR_ABORTED解决方案 - 其他
- web安全-APT攻击的特点及含义 - 其他
- 51单片机-51单片机应用从零开始(二) - 其他
- objective-c-【Objective-C】Objective-C汇总 - 其他
- 云原生-SpringCloud微服务:Eureka - 其他
- react.js-react+星火大模型,构建上下文ai问答页面(可扩展) - 其他
- node.js-taro(踩坑) npm run dev:weapp 微信小程序开发者工具预览报错 - 其他
- 云原生-Paas-云原生-容器-编排-持续部署 - 其他
- 网络-漏洞扫描工具的编写 - 其他
- 组合模式-二十三种设计模式全面解析-组合模式与迭代器模式的结合应用:构建灵活可扩展的对象结构 - 其他
- java-【Proteus仿真】【51单片机】多路温度控制系统 - 其他
- java-【Vue 透传Attributes】 - 其他
- github-在gitlab中指定自定义 CI/CD 配置文件 - 其他
- 编程技术-四、Vue3中使用Pinia解构Store - 其他
- apache-Apache Druid连接回收引发的血案 - 其他
- 编程技术-剑指 Offer 06. 从尾到头打印链表 - 其他
- 编程技术-linux查看端口被哪个进程占用 - 其他
- 编程技术-Linux安装java jdk配置环境 方便查询 - 其他
- hdfs-wpf 命令概述 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
- 智能手机-香港金融科技周VERTU CSO Sophie谈Web3.0的下一个风口 手机虚拟货币移动支付
- 搜索引擎-外贸网站优化常用流程和一些常识
- 电脑-PHP分类信息网站源码系统 电脑+手机+微信端三合一 带完整前后端部署教程
- 智能手机-手机是否能登陆国际腾讯云服务器?
- 智能手机-GD32单片机远程升级下载,手机在线升级下载程序,GD32在线固件下载升级,手机下载程序固件方法
- 华为-漏刻有时百度地图API实战开发(1)华为手机无法使用addEventListener click 的兼容解决方案
- 架构-LoRaWAN物联网架构
- clickhouse-【总结卡】clickhouse数据库常用高级函数
- java-深入理解ClickHouse跳数索引
- 小程序-小程序发成绩
