微信小程序-uniapp /微信小程序 使用map组件实现手绘地图方案
推荐 原创-
获取地图范围
获取需要手绘地图左下角和右上角GPS坐标
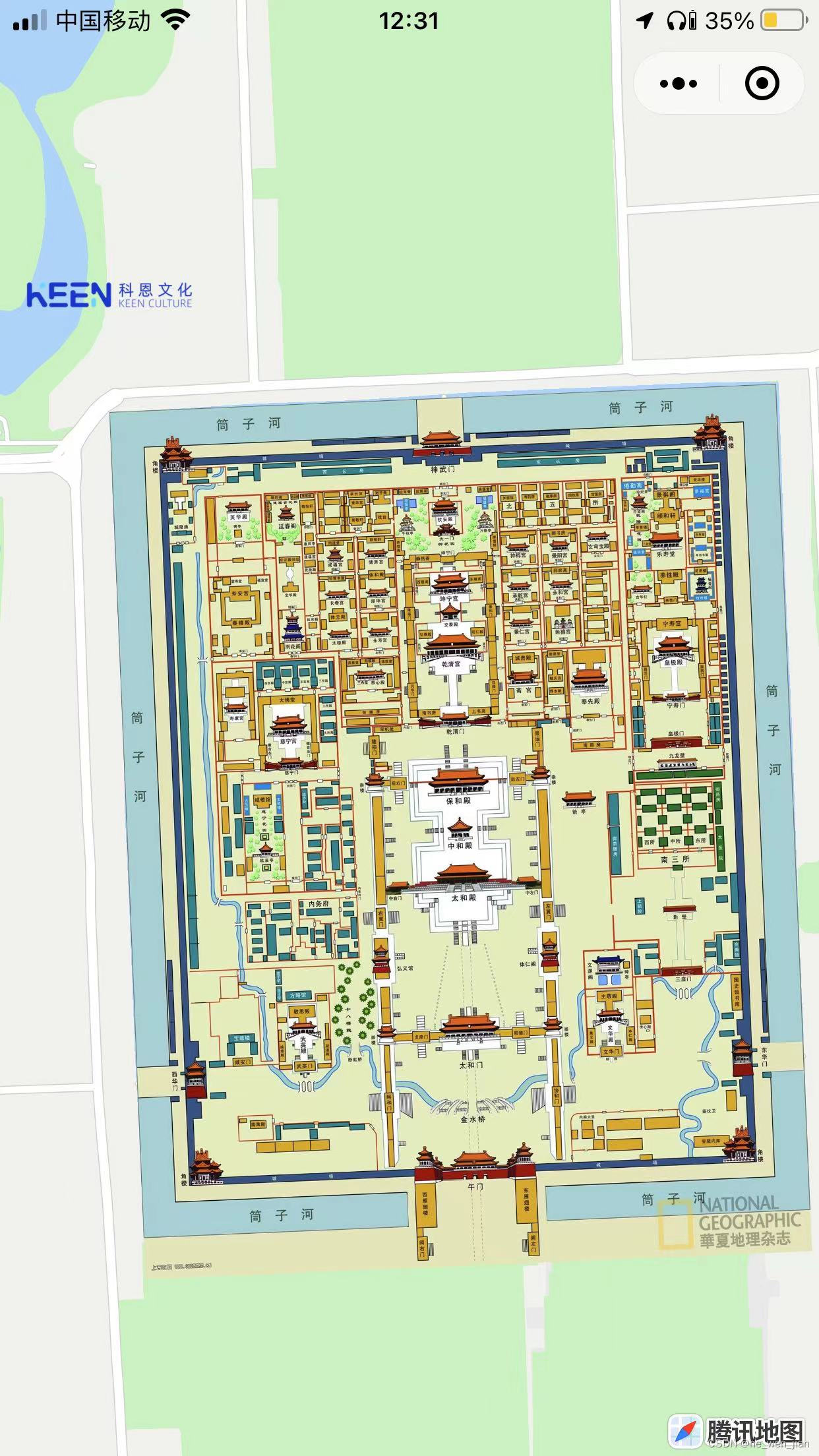
以北京故宫为例:

-
截取需要手绘地图进行手绘地图制作


-
素材处理
由于地图素材文件比较大,小程序又限制包大小<=2M,无法存放本地,所以素材只能存放云端
-
代码逻辑
this._mapContext = uni.createMapContext("map", this);//map为map组件id
this._mapContext.addGroundOverlay({
id: 11,
src: `xxx.png`,//手绘地图素材路径
bounds: {
southwest: {//左下角GPS
longitude: southwest[1],
latitude: southwest[0]
},
northeast: {//右上角GPS
longitude: northeast[1],
latitude: northeast[0]
}
},
visiable: true,
zIndex: 1000,
success: () => {
console.log("显示成功", southwest, northeast)
},
fail: (e) => {
console.log("显示失败", e)
}
})-
效果

-
素材模糊处理方案
采用大分辨率素材,并将素材裁剪成M*N个瓦片,通过拼接的方式对手绘地图进行拼接
本人是一名:Uniapp(小程序、APP、H5)、ReactNative、React、VUE、小程序原生开发、DCloud云函数、小程序云函数开发者,业余时间进行兼职开发,如果有任何项目需求可加V:

更多【微信小程序-uniapp /微信小程序 使用map组件实现手绘地图方案】相关视频教程:www.yxfzedu.com
相关文章推荐
- 科技-思谋科技进博首秀:工业多模态大模型IndustryGPT V1.0正式发布 - 其他
- 科技-智能井盖传感器功能,万宾科技产品介绍 - 其他
- 科技-专访虚拟人科技:如何利用 3DCAT 实时云渲染打造元宇宙空间 - 其他
- 机器学习-Azure 机器学习 - 使用 ONNX 对来自 AutoML 的计算机视觉模型进行预测 - 其他
- 缓存-Redisson中的对象 - 其他
- 科技-伊朗黑客对以色列科技和教育领域发起破坏性网络攻击 - 其他
- 科技-SOLIDWORKS 2024新产品发布会暨SOLIDWORKS 创新日活动-硕迪科技 - 其他
- 科技-擎创动态 | 开箱即用!擎创科技联合中科可控推出大模型一体机 - 其他
- 科技-亚马逊云科技大语言模型下的六大创新应用功能 - 其他
- 科技-【亚马逊云科技产品测评】活动征文|亚马逊云科技AWS之EC2详细测评 - 其他
- mysql-java八股文(mysql篇) - 其他
- 计算机视觉-计算机视觉与深度学习 | 基于视觉惯性紧耦合的SLAM后端优化算法 - 其他
- c++-【C++】从入门到精通第三弹——友元函数与静态类成员 - 其他
- spring boot-java 企业工程管理系统软件源码+Spring Cloud + Spring Boot +二次开发+ MybatisPlus + Redis - 其他
- 科技-企业财务数字化转型的机遇有哪些?_光点科技 - 其他
- 科技-云计算的大模型之争,亚马逊云科技落后了? - 其他
- c语言-C语言 变量 - 其他
- 物联网-USB PD v1.0快速充电通信原理 - 其他
- 网络-网络安全与TikTok:年轻一代的数字素养 - 其他
- 安全-安全防御——四、防火墙理论知识 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
