layui-MVC+Layui弹出表单模态框
推荐 原创文章分类 其他 layui 前端 mvc javascript ecmascript 阅读数 : 220 阅读时长 : 9分钟

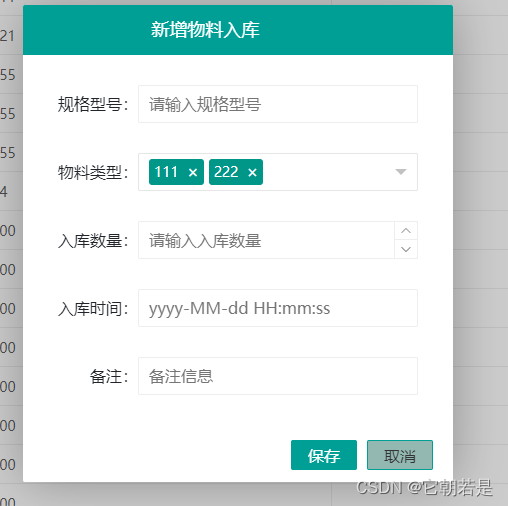
1、Html页面添加隐藏的form表单
<button class="layui-btn" id="add" lay-on="add">添 加</button>添加按钮
<form class="layui-form" id="AddForm" method="post" lay-filter="example" style="width:360px;display:none;margin:auto;margin-top:20px">
<div class="layui-form-item">
<label class="layui-form-label">规格型号:</label>
<input style="margin:auto" type="text" name="specification" lay-verify="required" autocomplete="off" placeholder="请输入规格型号" class="layui-input">
</div>
<div class="layui-form-item">
<label class="layui-form-label">物料类型:</label>
<div id="seltype" style="width:280px;margin-left:80px;"></div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">入库数量:</label>
<input type="number" style="margin:auto" lay-affix="number" name="storagecount" placeholder="请输入入库数量" lay-verify="required" step="1" min="1" class="layui-input" onKeyUp="this.value=this.value.replace('.','');">
</div>
<div class="layui-form-item">
<label class="layui-form-label">入库时间:</label>
<input type="text" class="layui-input" id="storagetime" name="storagedt" lay-verify="required" placeholder="yyyy-MM-dd HH:mm:ss">
</div>
<div class="layui-form-item">
<label class="layui-form-label">备注:</label>
<input style="margin:auto" type="text" name="remark" placeholder="备注信息" autocomplete="off" class="layui-input">
</div>
</form>
2、js添加弹出框和提交事件
layui.use(function () {
var layer = layui.layer;//弹出框
var form = layui.form;//表单
var laydate = layui.laydate//日期控件var util = layui.util;//获取模块
// 日期时间选择器
laydate.render({
elem: '#storagetime',
type: 'datetime',//可选多种类型,日期/日期时间等
theme: 'molv'//墨绿色主题颜色
});util.on('lay-on', {//触发控件
'add': function () {//id为add控件
$("#AddForm")[0].reset();//重置form表单
var addLay = layer.open({
type: 1 //Page层类型
, skin: 'layui-layer-molv'//墨绿主题颜色
, area: ['430px']//模态框大小,尽量比form表单大
, title: ['新增物料入库', 'font-size:18px;text-align:center']
, btn: ['保存', '取消']
, closeBtn: 0
, shadeClose: false// 点击遮罩区域,关闭弹层
, shade: 0.2 //遮罩透明度
, content: $('#AddForm')//将form表单追加到弹窗中
, success: function (layero) {
var mask = $(".layui-layer-shade");
mask.appendTo(layero.parent());
//弹出层---进行校验1、将弹出层的确定按钮 转为layui的form提交按钮 2、写自定义的校验规则 3、通过from.on实现
//1.1 条件form标识
layero.addClass('layui-form');
//1.2 将保存按钮转为提交按钮
layero.find('.layui-layer-btn0').attr({
'lay-filter': 'formaddButton',
'lay-submit': ''
})
getmateriallist();//具体实现看上一篇复选下拉框
}
, yes: function () {//yes表示定义的第一个按钮
//3.1 点击form表单的 "提交"按钮,会先进行自定义的校验
form.on('submit(formaddButton)', function (data) {
data.field.materiallists = seltype.getValue()//具体实现看上一篇复选下拉框
$.ajax({
url: 'XXX',
data: data.field,//根据name值传递
type: 'POST',
success: function (res) {
if (res.Status === "Success") {
layer.close(addLay);//关闭当前窗口
document.getElementById("AddForm").style.display = "none"//隐藏form表单
//弹出消息框
layer.msg(res.Message, {
icon: 1,
time: 500 //0.5秒关闭(如果不配置,默认是3秒)
}, function () {
//当前数据进行刷新,新增内容清空
});
}
else {
layer.msg(res.Message, { icon: 2 });
}
}
})
})
}
, btn2: function () {
document.getElementById("AddForm").style.display = "none"//隐藏
layer.close(addLay);
}
});
},
})})
更多【layui-MVC+Layui弹出表单模态框】相关视频教程:www.yxfzedu.com
相关文章推荐
- 编程技术-【vue实战项目】通用管理系统:api封装、404页 - 其他
- 云计算-软考 系统架构设计师系列知识点之云计算(3) - 其他
- 编程技术-排查Windows内存泄漏问题的详细记录 - 其他
- pdf-ReportLab创建合同PDF - 其他
- 编程技术-应用协议安全:Rsync-common 未授权访问. - 其他
- 编程技术-十九章总结 - 其他
- 编程技术-实用干货丨Eolink Apikit 配置和告警规则的各种用法 - 其他
- 系统架构-垂直领域对话系统架构 - 其他
- python-pycharm pro v2023.2.4(Python编辑开发) - 其他
- 云原生-修炼k8s+flink+hdfs+dlink(七:flinkcdc) - 其他
- 算法-《深入浅出进阶篇》洛谷P4147 玉蟾宫——悬线法dp - 其他
- 接口隔离原则-ISP图像处理Pipeline - 其他
- 编程技术-WPF中Dispatcher对象的用途是什么 - 其他
- 学习-ARM & Linux 基础学习 / Ubuntu 下的包管理 / apt工具 - 其他
- 编程技术-【ROS】RViz2源码分析(一):介绍 - 其他
- 计算机视觉-Pytorch实战教程(五)-计算机视觉基础 - 其他
- 编程技术-【Java 进阶篇】JQuery 案例:qq表情选择,表达情感的小黄脸 - 其他
- java-Jenkins入门——安装docker版的Jenkins & 配置mvn,jdk等 & 使用案例初步 & 遇到的问题及解决 - 其他
- 学习-科研学习|科研软件——有序多分类Logistic回归的SPSS教程! - 其他
- 编程技术-如何在 Linux 上部署 RabbitMQ - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
- spring-idea中搭建Spring boot项目(借助Spring Initializer)
- 网络-# 深度解析 Socket 与 WebSocket:原理、区别与应用
- prompt-屏幕提词软件Presentation Prompter mac中文版使用方法
- java-AVL树详解
- spring-在Spring Boot中使用JTA实现对多数据源的事务管理
- 3d-原始html和vue中使用3dmol js展示分子模型,pdb文件
- ddos-DDoS攻击剧增,深入解析抗DDoS防护方案
- spring boot-AI 辅助学习:Spring Boot 集成 PostgreSQL 并设置最大连接数
- golang-go中的rune类型
- python-深度学习之基于Python+OpenCV(DNN)性别和年龄识别系统
