组合模式-用23种设计模式打造一个cocos creator的游戏框架----(二十一)组合模式
推荐 原创1、模式标准
模式名称:组合模式
模式分类:结构型
模式意图:将对象组合成树型结构以表示“部分-整体”的层次结构。Composite 使得用户对单个对象和组合对象的使用具有一致性。
结构图:

适用于:
1、想表示对象的部分-整体层次结构。
2、希望用户忽略组合对象与单个对象的不同,用户将统一地使用组合结构中的所有对象。
2、分析与设计
组合模式可以与命令模式结合使用,实现单命令,命令组,命令组内套命令组的功能。这样多一些常用的命令组,只需一个命令表达式就搞定了。
意图:将对象(命令)组合成树型结构以表示“部分-整体”的层次结构。
3、开始打造

命令类接口
// 命令类接口
export interface ICommand {
execute(): void;
}命令组
// 命令组
export class GroupCommand implements ICommand {
private name: string;
private commands: ICommand[] = [];
constructor(name: string) {
this.name = name;
}
add(command: ICommand): void {
this.commands.push(command);
}
remove(command: ICommand): void {
const index = this.commands.indexOf(command);
if (index !== -1) {
this.commands.splice(index, 1);
}
}
getChild(index: number): ICommand {
return this.commands[index]
}
execute(): void {
console.log(`Executing command group: ${this.name}`);
// 执行所有子命令
for (const command of this.commands) {
command.execute();
}
}
}单命令
// 具体技能命令类 - 小技能
export class SmallSkillCommand implements ICommand {
execute(): void {
console.log("释放小技能");
}
}
// 具体技能命令类 - 中技能
export class MediumSkillCommand implements ICommand {
execute(): void {
console.log("释放中技能");
}
}
// 具体技能命令类 - 大技能
export class LargeSkillCommand implements ICommand {
execute(): void {
console.log("释放大技能");
}
}4、开始使用
修改上次用过的解析器模式的上下文,新增commandId == 'attackgroup'
// 单位 操作命令 另一个单位
export class UnitCommandUnitContext {
command: ICommand = null
fromUnitItem: UnitItem<any> = null
toUnitItem: UnitItem<any> = null
getUnitItem(unitItemId: string) {
return xhgame.game.battleEntity.model.unitItemMap.get(unitItemId)
}
getCommand(commandId: string) {
if (commandId == 'attackgroup') {
const command1 = new SmallSkillCommand();
const command2 = new MediumSkillCommand();
const command3 = new LargeSkillCommand();
// 先生成一个子命令组
const commandGroup1 = new GroupCommand("commandGroup1");
commandGroup1.add(command1);
commandGroup1.add(command2);
// 再生成一个含子命令组及多个单命令的命令组
const commandGroup2 = new GroupCommand("commandGroup2");
commandGroup2.add(commandGroup1);
commandGroup2.add(command1);
commandGroup2.add(command2);
commandGroup2.add(command3);
return commandGroup2
}
return new AttackCommand(null, null)
}
setCommand(command: ICommand) {
this.command = command
}
setUnitItem(unitItem: UnitItem<any>) {
if (this.fromUnitItem == null) {
this.fromUnitItem = unitItem
}
if (this.toUnitItem == null) {
this.toUnitItem = unitItem
}
}
executeCommand() {
if (this.command instanceof AttackCommand) {
this.command.setUnitItem(this.fromUnitItem)
this.command.setTargetUnitItem(this.toUnitItem)
this.command.execute()
} else {
this.command.execute()
}
}
}修改表达式
......
// 修改表达式,现在一个表达式,实际干了n多个命令
const commandText = "[[UnitItem.20]]{
{attackgroup}}[[UnitItem.21]]";
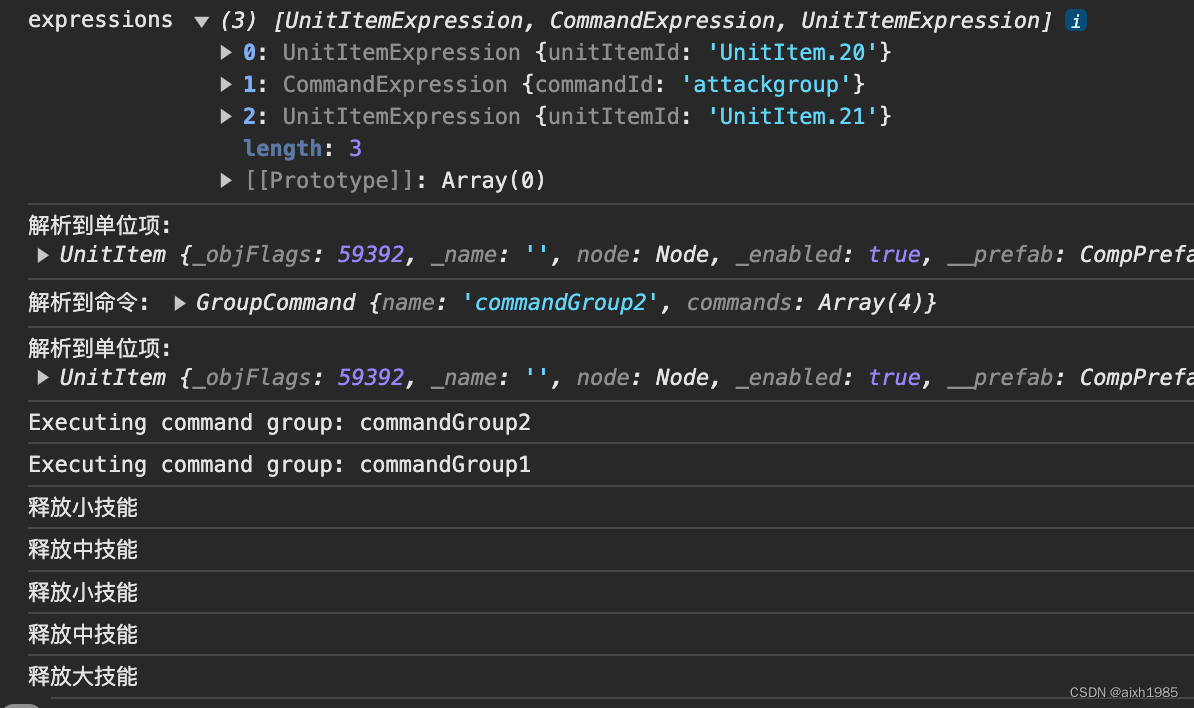
......效果

更多【组合模式-用23种设计模式打造一个cocos creator的游戏框架----(二十一)组合模式】相关视频教程:www.yxfzedu.com
相关文章推荐
- 搜索引擎-外贸网站优化常用流程和一些常识 - 其他
- 电脑-PHP分类信息网站源码系统 电脑+手机+微信端三合一 带完整前后端部署教程 - 其他
- 智能手机-手机是否能登陆国际腾讯云服务器? - 其他
- 智能手机-GD32单片机远程升级下载,手机在线升级下载程序,GD32在线固件下载升级,手机下载程序固件方法 - 其他
- 华为-漏刻有时百度地图API实战开发(1)华为手机无法使用addEventListener click 的兼容解决方案 - 其他
- 架构-LoRaWAN物联网架构 - 其他
- clickhouse-【总结卡】clickhouse数据库常用高级函数 - 其他
- java-深入理解ClickHouse跳数索引 - 其他
- 小程序-小程序发成绩 - 其他
- 运维-墨者学院 Ruby On Rails漏洞复现第一题(CVE-2018-3760) - 其他
- fpga开发-「Verilog学习笔记」多功能数据处理器 - 其他
- 前端-TypeScript深度剖析:TypeScript 中枚举类型应用场景? - 其他
- java-Failure to find org.apache.maven.plugins:maven-resources- plugin:jar:3.8.1 - 其他
- 机器学习-Azure - 机器学习:使用自动化机器学习训练计算机视觉模型的数据架构 - 其他
- 网络-网络运维Day01 - 其他
- 机器学习-Azure 机器学习 - 设置 AutoML 训练时序预测模型 - 其他
- java-10-27 maven概念 - 其他
- java-Maven的总结 - 其他
- 学习-【Azure 架构师学习笔记】-Azure Storage Account(5)- Data Lake layers - 其他
- 人工智能-高校为什么需要大数据挖掘平台? - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
