easyui-【开源三方库】Easyui:基于OpenAtom OpenHarmony ArkUI深度定制的组件框架
推荐 原创文章分类 其他 easyui arm开发 前端 开源 javascript ecmascript 阅读数 : 319 阅读时长 : 9分钟

万冬阳
公司:中国科学院软件所
小组:知识体系工作组
简介
Easyui是一套基于ArkTS语言开发的轻量、可靠的移动端组件库,它是对OpenAtom OpenHarmony(以下简称“OpenHarmony”) ArkUI进行深度定制的组件框架。Easyui可扩展性较强,可以基于源码进行二次开发,修改原有组件以及新增部分组件,以满足具体项目的开发需求。该框架适用大部分OpenHarmony应用的开发 ,能够更加完善OpenHarmony 的应用开发能力,使我们的应用开发更简单。
组件特性

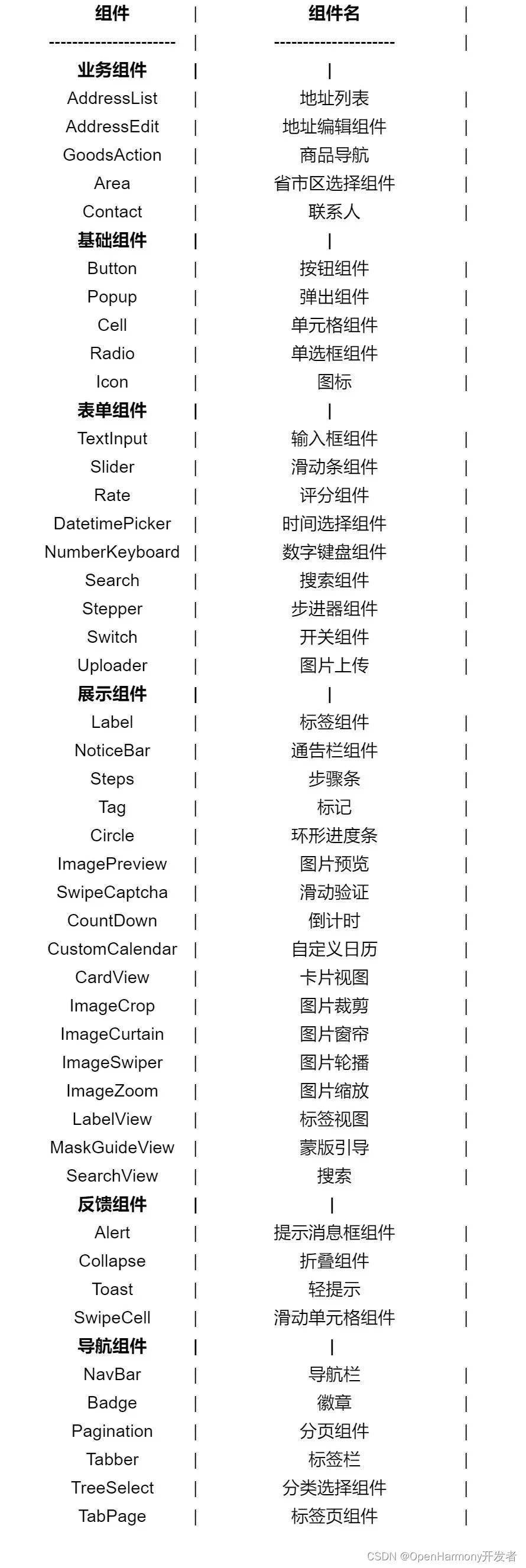
组件种类分布

组件效果展示
Easyui:基于OpenAtom OpenHarmony
开发环境
IDE:DevEco Studio 3.1 Beta2,version:3.1.0.400
SDK:3.2.14.2 API9
使用方法
使用前需要先安装ohpm-cli
请参考安装教程:https://ohpm.openharmony.cn/#/cn/help/quickstart
1.下载组件
ohpm install @isrc/easyui.har –-save
2.easyui组件库中的地址列表组件使用示例
import { AddressList } from 'easyui'
@Entry
@Component
struct TestAddressList {
build() {
Column(){
Text("基础用法")
.fontSize(20)
.fontColor("#ff808080")
.margin(20)
.alignSelf(ItemAlign.Start)
AddressList({
addressList: [ //地址列表
{ "id":1,"name":"张三","tel":"13000000000","address":"浙江省杭州市西湖区文一路 138 号东方通信大厦7楼501室"}
,{ "id":2,"name":"李四","tel":"13100000000","address":"浙江省杭州市拱墅区莫干山路 50号"}
,{ "id":3,"name":"王五","tel":"13200000000","address":"浙江省杭州市滨江区江南大道13号"}
],
outRangeIdArray:[5,6,7] //超出配送范围的地址id集合
})
}.width("100%")
.height("100%")
.backgroundColor("#ffeaeaea")
}
}
easyui库中的组件列表

需要的权限
无
目录结构
/easyui # 项目根目录
├── easyui # easyui组件库
│ └─ src/main
│ └─ ets/common/components # 组件库中的所有组件
│ └─index.ets # 组件导出文件
├── entry # 组件使用方法测试代码示例代码文件夹
│ └─ src/main
│ └─ ets/page/Main # 组件测试效果代码
├── README.md # 安装使用方法
结语
通过本篇文章介绍,您对easyui组件框架应该有了初步的了解。我们所有的源码和指导文档都已经开源,如果您对本篇文章内容以及所实现的Demo感兴趣,可以根据本篇文章介绍自行下载easyui组件框架源码(https://gitee.com/openharmony-sig/ohos_easyUI)进行研究和使用。同时也欢迎更多开发者与我们共享开发成果,分享技术解读与经验心得。
更多【easyui-【开源三方库】Easyui:基于OpenAtom OpenHarmony ArkUI深度定制的组件框架】相关视频教程:www.yxfzedu.com
相关文章推荐
- lua-Unreal UnLua + Lua Protobuf - 其他
- python-【Python自学笔记】Flask调教方法Internel Server Error - 其他
- oracle-node插件MongoDB(二)——MongoDB的基本命令 - 其他
- 智能手机-手机怎么打包?三个方法随心选! - 其他
- 智能手机-香港金融科技周VERTU CSO Sophie谈Web3.0的下一个风口 手机虚拟货币移动支付 - 其他
- 搜索引擎-外贸网站优化常用流程和一些常识 - 其他
- 电脑-PHP分类信息网站源码系统 电脑+手机+微信端三合一 带完整前后端部署教程 - 其他
- 智能手机-手机是否能登陆国际腾讯云服务器? - 其他
- 智能手机-GD32单片机远程升级下载,手机在线升级下载程序,GD32在线固件下载升级,手机下载程序固件方法 - 其他
- 华为-漏刻有时百度地图API实战开发(1)华为手机无法使用addEventListener click 的兼容解决方案 - 其他
- 架构-LoRaWAN物联网架构 - 其他
- clickhouse-【总结卡】clickhouse数据库常用高级函数 - 其他
- java-深入理解ClickHouse跳数索引 - 其他
- 小程序-小程序发成绩 - 其他
- 运维-墨者学院 Ruby On Rails漏洞复现第一题(CVE-2018-3760) - 其他
- fpga开发-「Verilog学习笔记」多功能数据处理器 - 其他
- 前端-TypeScript深度剖析:TypeScript 中枚举类型应用场景? - 其他
- java-Failure to find org.apache.maven.plugins:maven-resources- plugin:jar:3.8.1 - 其他
- 机器学习-Azure - 机器学习:使用自动化机器学习训练计算机视觉模型的数据架构 - 其他
- 网络-网络运维Day01 - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
