layui-layui 表格(table)合计 取整数
推荐 原创第一步
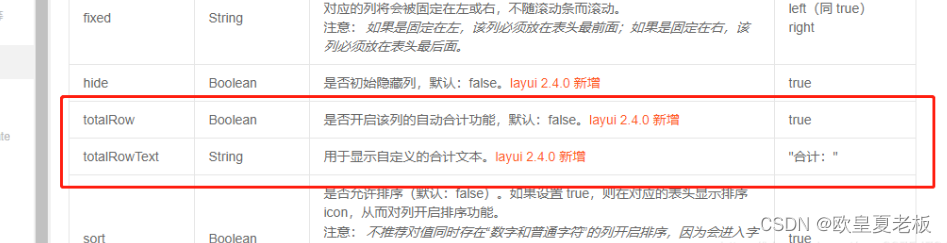
开启合计行

是否开启合计行区域

table.render({
elem: '#myTable',
url: '../baidui/',
page: true,
cellMinWidth: 100,
totalRow:true,
cols: [
[ //表头
//{ type: 'checkbox' },
{
type: 'checkbox',totalRowText: "合计" },//合计行区域
{
field: 'id', align: 'center', title: '编号'},
{
field: 'phone', align: 'center',title: '手机号码' },
{
field: 'name', align: 'center',title: '姓名' },
{
field: 'position', align: 'center',title: '单位' },
{
field: 'address', align: 'center', title: '地区' },
{
field: 'detailAddress', align: 'center',title: '详细地址' },
{
field: 'totalPoint', align: 'center',title: '总积分',totalRow: true },//合计,但是会保留两位小数
{
field: 'availAmount',align: 'center',title: '可用积分',totalRow:true},
]
],
done: function(res){
if(res && res.code !== 0){
layer.msg(res.message);
}
}
});
如果想有的要保留小数额,而有的不保留要去取整数则要修改源码了,配合自定义属性:totalRowType 使用
table.render({
elem: '#myTable',
url: '../baidui/',
page: true,
cellMinWidth: 100,
totalRow:true,
cols: [
[ //表头
//{ type: 'checkbox' },
{
type: 'checkbox',totalRowText: "合计" },//合计行区域
{
field: 'id', align: 'center', title: '编号'},
{
field: 'phone', align: 'center',title: '手机号码' },
{
field: 'name', align: 'center',title: '姓名' },
{
field: 'position', align: 'center',title: '单位' },
{
field: 'address', align: 'center', title: '地区' },
{
field: 'detailAddress', align: 'center',title: '详细地址' },
{
field: 'totalPoint', align: 'center',title: '总积分',totalRow: true },//合计,但是会保留两位小数
{
field: 'availAmount',align: 'center',title: '可用积分',totalRow:true,totalRowType:'int'},//取整数合计
]
],
done: function(res){
if(res && res.code !== 0){
layer.msg(res.message);
}
}
});
修改源码,循环时通过自定义类型,来判断是否四舍五入
提示:谨慎修改源码
layui table.js 路径 ./static/js/layui/lay/modules/table.js
var e=t.totalRowText||"",i,type=t.totalRowType||"";if(type==="int")i=parseFloat(a[n]).toFixed(0);else i=parseFloat(a[n]).toFixed(2);return t.totalRow?i||e:e
// 原代码示例:
var e=t.totalRowText||"";return t.totalRow?parseFloat(a[n]).toFixed(2)||e:e
这样加了totalRowType:'int’的就会取整数,而不加的合计取两位小数
两种可以同时存在
更多【layui-layui 表格(table)合计 取整数】相关视频教程:www.yxfzedu.com
相关文章推荐
- 网络-网络安全与TikTok:年轻一代的数字素养 - 其他
- 安全-安全防御——四、防火墙理论知识 - 其他
- 网络-网络安全和隐私保护技术 - 其他
- 安全-webgoat-Security Logging Failures安全日志记录失败 - 其他
- 笔记-【动手学深度学习】课程笔记 05-07 线性代数、矩阵计算和自动求导 - 其他
- 安全-水利部加快推进小型水库除险加固,大坝安全监测是重点 - 其他
- 微服务-Java版分布式微服务云开发架构 Spring Cloud+Spring Boot+Mybatis 电子招标采购系统功能清单 - 其他
- 开发语言-怎么学编程效率高,编程练习网站编程软件下载,中文编程开发语言工具下载 - 其他
- 安全-iPortal如何灵活设置用户名及密码的安全规则 - 其他
- 集成测试-如何使用 Loadgen 来简化 HTTP API 请求的集成测试 - 其他
- yolo-基于YOLOv8与DeepSORT实现多目标跟踪——算法与源码解析 - 其他
- 编程技术-【机器学习】Kmeans聚类算法 - 其他
- 集成学习-【Python机器学习】零基础掌握RandomForestRegressor集成学习 - 其他
- java-LeetCode //C - 373. Find K Pairs with Smallest Sums - 其他
- 集成学习-【Python机器学习】零基础掌握StackingClassifier集成学习 - 其他
- 编程技术-如何提高企业竞争力?CRM管理系统告诉你 - 其他
- java-Java - Hutool 获取 HttpRequest:Header、Body、ParamMap 等利器 - 其他
- c++-C++特殊类与单例模式 - 其他
- 编辑器-vscode git提交 - 其他
- 前端-WebGL的技术难点分析 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
