pdf-Word转PDF简单示例,分别在windows和centos中完成转换
推荐 原创概述
本篇博客以简单的示例代码分别在Windows和Linux环境下完成Word转PDF的文档转换。
文章提供SpringBoot + Vue3的示例代码。
文章为什么要分为Windows和Linux环境?
因为在如下提供的Windows后端示例代码中使用documents4j库做转换,此库需要调用命令行工具,并且需要安装Microsoft Word,但在Linux上无法安装Microsoft Word,因此如下提供了两份后端代码。
过程
前端传入word文件 -> 后端处理 -> 返回转换后的字节数组(byte[])
Windows后端代码
maven依赖
<dependency>
<groupId>com.documents4j</groupId>
<artifactId>documents4j-local</artifactId>
<version>1.0.3</version>
</dependency>
<dependency>
<groupId>com.documents4j</groupId>
<artifactId>documents4j-transformer-msoffice-word</artifactId>
<version>1.0.3</version>
</dependency>示例代码
// controller接口
@PostMapping("/upload")
public byte[] convertDocxToPdf(@RequestParam("file") MultipartFile file) throws IOException {
if (!file.getOriginalFilename().endsWith(".docx")) {
throw new IllegalArgumentException("文件类型不支持");
}
try (InputStream docxInputStream = file.getInputStream();
ByteArrayOutputStream outputStream = new ByteArrayOutputStream()) {
IConverter converter = LocalConverter.builder().build();
converter.convert(docxInputStream).as(DocumentType.DOCX).to(outputStream).as(DocumentType.PDF).execute();
return outputStream.toByteArray();
}
}CentOS后端代码
maven依赖
<dependency>
<groupId>org.jodconverter</groupId>
<artifactId>jodconverter-local</artifactId>
<version>4.4.2</version>
</dependency>示例代码
@PostMapping(value = "/upload", consumes = MediaType.MULTIPART_FORM_DATA_VALUE)
public byte[] uploadFile(@RequestParam("file") MultipartFile file) throws IOException, OfficeException {
if (file.getOriginalFilename().endsWith(".docx")) {
LocalOfficeManager officeManager = LocalOfficeManager.install();
try {
officeManager.start();
DocumentConverter converter = LocalConverter.builder().officeManager(officeManager).build();
ByteArrayOutputStream out = new ByteArrayOutputStream();
converter.convert(file.getInputStream()).as(DefaultDocumentFormatRegistry.DOCX).to(out).as(DefaultDocumentFormatRegistry.PDF).execute();
return out.toByteArray();
} finally {
OfficeUtils.stopQuietly(officeManager);
}
} else {
throw new IOException("文件类型不支持");
}
}*** 当使用上方的代码进行word转pdf之后,输出的很大可能会出现中文文字不能正确显示,文字全部变成小矩形框。
这是因为在linux上没有中文字体库导致的。
在centos7中安装中文字体库
1.首先检查安装所需要的工具
yum -y install fontconfig
yum -y install ttmkfdir
2.之后检查/usr/share目录是否有fonts 和 fontconfig

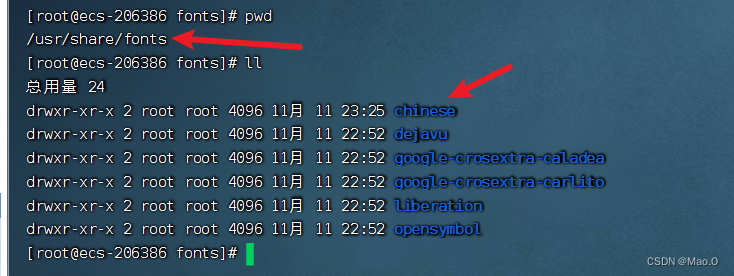
3.创建chinese目录,用于存放我们需要的字体
在/usr/share/fonts下创建chinese

4.下载需要的字体
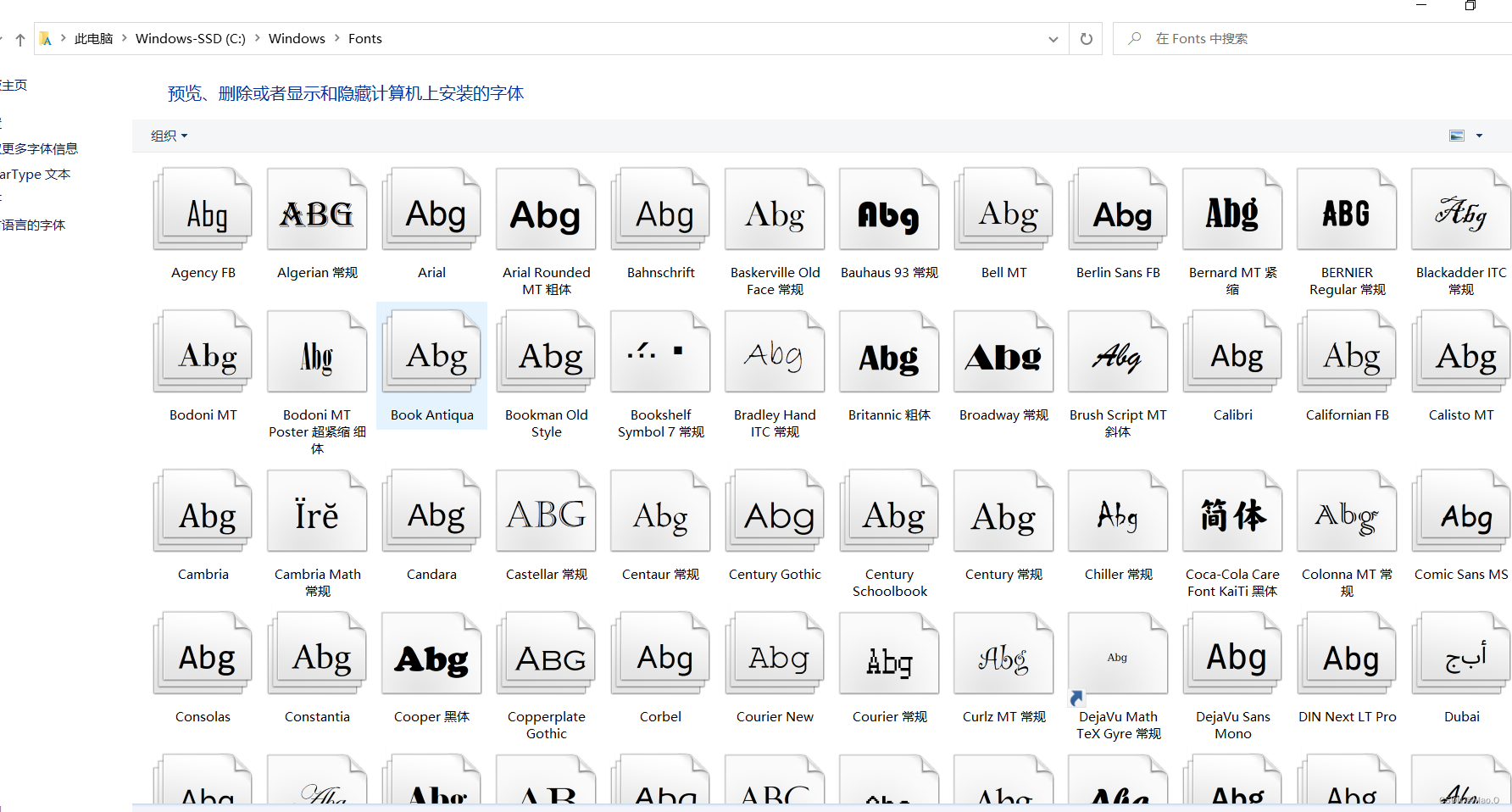
我们到自己的windows电脑上查找想要的字体,访问C:\Windows\Fonts

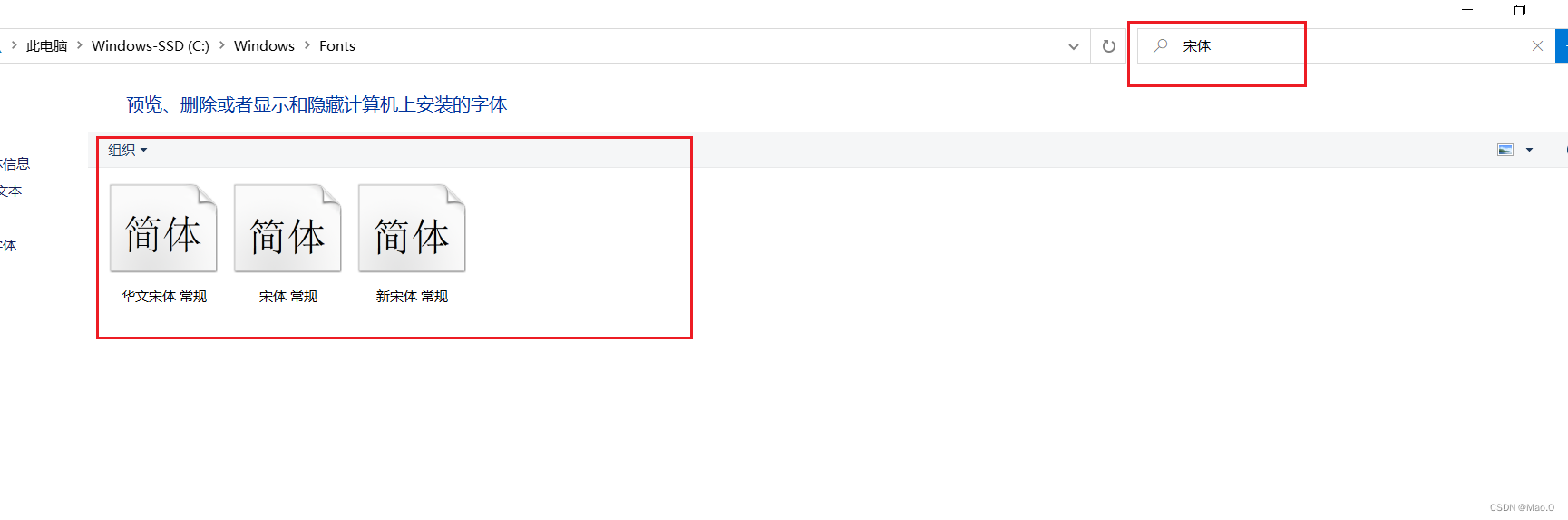
可以搜索自己文档转换过程中需要的字体,例如:宋体

将字体拷贝放到centos的/usr/share/fonts/chinese目录中,并修改chinese目录的权限:
chmod -R 755 /usr/share/fonts/chinese
5.执行命令,生成 TrueType 字体的字体度量
ttmkfdir -e /usr/share/X11/fonts/encodings/encodings.dir
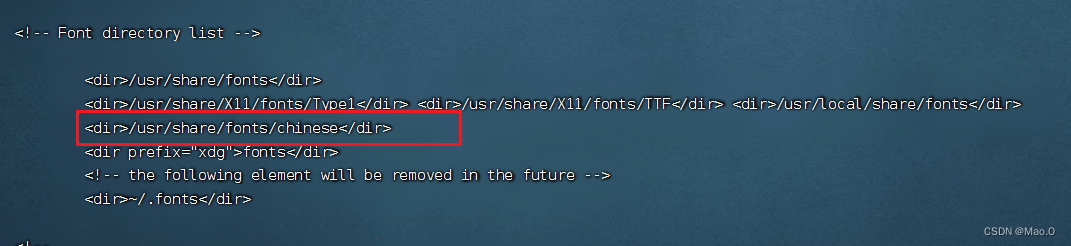
6.配置刚才创建中文字体目录,使之生效即可。
vi /etc/fonts/fonts.conf

7.执行命令,刷新字体缓存
fc-cache
至此,重新访问后端服务进行word转pdf会发现字体成功显示。
前端测试代码
在此提供与后端代码配套测试的前端代码(vue3)
<template>
<div>
<div id="my_ipt">
<label for="ipt" class="upload-button">上传文件(Word 或 PDF)</label>
<input id="ipt" type="file" @change="uploadFile" accept=".pdf,.docx">
</div>
<hr>
<iframe v-if="fileSrc" :src="fileSrc" width="100%" height="600px"></iframe>
</div>
</template>
<script setup>
import { ref } from 'vue';
import axios from 'axios';
const fileSrc = ref(null);
const uploadFile = async (event) => {
const file = event.target.files[0];
if (file) {
if (file.type === 'application/pdf') {
fileSrc.value = URL.createObjectURL(file);
} else if (file.type === 'application/vnd.openxmlformats-officedocument.wordprocessingml.document') {
const formData = new FormData();
formData.append('file', file);
const response = await axios.post('/doc/upload', formData, {
responseType: 'blob',
headers: {
'Content-Type': 'multipart/form-data'
}
});
fileSrc.value = URL.createObjectURL(new Blob([response.data], { type: 'application/pdf' }));
}
}
};
</script>
<style scoped>
.upload-button {
background-color: #4CAF50;
border: none;
color: white;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
cursor: pointer;
border-radius: 5px;
}
.upload-button:hover {
background-color: #3e8e41;
}
</style>更多【pdf-Word转PDF简单示例,分别在windows和centos中完成转换】相关视频教程:www.yxfzedu.com
相关文章推荐
- 编程技术-VsCode 安装 GitHub Copilot插件 (最新) - 其他
- 编程技术-Mysql数据库 15.SQL语言 索引 - 其他
- 编程技术-【赠书第4期】机器学习与人工智能实战:基于业务场景的工程应用 - 其他
- java-数据结构线性表——栈 - 其他
- objective-c-iOS OpenGL ES3.0入门实践 - 其他
- 编程技术-FreeRTOS知识梳理 - 其他
- 计算机视觉-【OpenCV实现图像:用OpenCV图像处理技巧之巧用直方图】 - 其他
- objective-c-axios请求的问题 - 其他
- 编程技术-c++四种类型转换 - 其他
- 编程技术-基于RK3568的跑步机方案 - 其他
- 网络-超级干货:光纤知识总结最全的文章 - 其他
- 编程技术-eNSP启动路由器一直出#号、以为是安装配置winpcap的问题。。。。(以为是win10安装winpcap失败的问题。。。) - 其他
- log4j-项目实战:中央控制器实现(2)-优化Controller,将共性动作抽取到中央控制器 - 其他
- 聚类-数据挖掘:分类,聚类,关联关系,回归 - 其他
- objective-c-http客户端简单demo - 其他
- 编程技术-自然语言处理实战项目21-两段文本的查重功能,返回最相似的文本字符串,可应用于文本查重与论文查重 - 其他
- 编程技术-基于教与学算法优化概率神经网络PNN的分类预测 - 附代码 - 其他
- 运维-linux生产者消费者模型 - 其他
- 编程技术-微服务概览 - 其他
- 算法-基于python+TensorFlow+Django卷积网络算法+深度学习模型+蔬菜识别系统 - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
- 学习-Retrieval-Augmented Generation for Knowledge-Intensive NLP Tasks - 翻译学习
- python-第三章:人工智能深度学习教程-基础神经网络(第四节-从头开始的具有前向和反向传播的深度神经网络 – Python)
- css-数据结构与算法 | 第四章:字符串
- 编程技术-自媒体项目详述
- aac-FFMPEG库实现mp4/flv文件(H264+AAC)的封装与分离
- jvm-设计模式详解(十)——装饰器模式
- hive-C++自动注册的工厂与--whole-archive
- 编程技术-C语言基础篇3:函数
- java-Java 实现视频Mov转Mp4
- 编程技术-强化学习中蒙特卡罗方法
