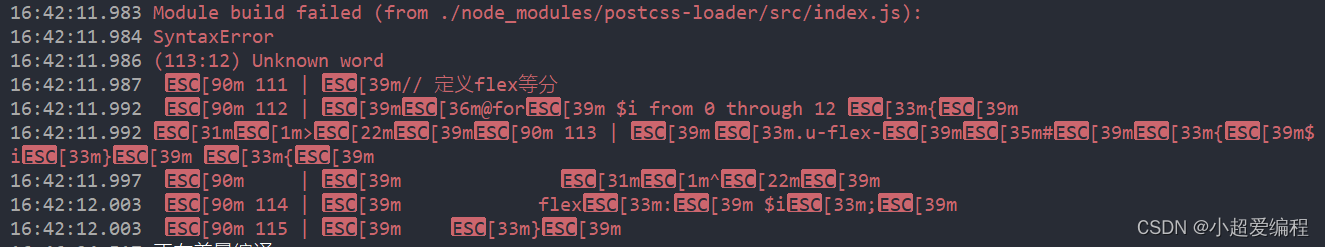
css-Module build failed (from ./node_modules/postcss-loader/src/index.js):
推荐 原创文章分类 其他 css elasticsearch 搜索引擎 javascript 大数据 阅读数 : 282 阅读时长 : 4分钟
出现该错误是你可能没认真看官网的安装配置,可直接看该目录3,一个字一个字看

先安装uview
如果选择v1版本,建议使用npm下载,下面以v1版本为例,使用的是npm下载,导入uview时该文件也在node_modules文件夹里面,未移动。
然后就是配置
1. 引入uView主JS库
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from "uview-ui";
Vue.use(uView);
2. 在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
/* uni.scss */
@import 'uview-ui/theme.scss';
3. 引入uView基础样式
注意!
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>
配置easycom组件模式
此配置需要在项目根目录的pages.json中进行。
温馨提示
uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。
请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
// pages.json
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}
更多【css-Module build failed (from ./node_modules/postcss-loader/src/index.js):】相关视频教程:www.yxfzedu.com
相关文章推荐
- java-Failure to find org.apache.maven.plugins:maven-resources- plugin:jar:3.8.1 - 其他
- 机器学习-Azure - 机器学习:使用自动化机器学习训练计算机视觉模型的数据架构 - 其他
- 网络-网络运维Day01 - 其他
- 机器学习-Azure 机器学习 - 设置 AutoML 训练时序预测模型 - 其他
- java-10-27 maven概念 - 其他
- java-Maven的总结 - 其他
- 学习-【Azure 架构师学习笔记】-Azure Storage Account(5)- Data Lake layers - 其他
- 人工智能-高校为什么需要大数据挖掘平台? - 其他
- 数码相机-立体相机标定 - 其他
- java-java计算 - 其他
- python-前端面试题 - 其他
- git-IntelliJ IDEA 2023.2.1 (Ultimate Edition) 版本 Git 如何合并多次的本地提交进行 Push - 其他
- 音视频-中文编程软件视频推荐,自学编程电脑推荐,中文编程开发语言工具下载 - 其他
- node.js-npm install:sill idealTree buildDeps - 其他
- 编辑器-vscode 访问本地或者远程docker环境 - 其他
- git-IntelliJ IDEA 2023.2.1 (Ultimate Edition) 版本 Git 如何找回被 Drop Commit 的提交记录 - 其他
- 算法-力扣第1035题 不相交的线中等 c++ (最长公共子序列) 动态规划 附Java代码 - 其他
- java-JavaWeb课程复习资料——idea创建JDBC - 其他
- python-Python---列表的循环遍历,嵌套 - 其他
- python-Python的版本如何查询? - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
