react.js-Antd React Form.Item内部是自定义组件怎么自定义返回值
推荐 原创文章分类 其他 react.js 前端框架 前端 javascript ecmascript 阅读数 : 315 阅读时长 : 9分钟
- 在线演示
- https://stackblitz.com/edit/stackblitz-starters-xwtwyz?file=src%2FSelfTreeSelect.tsx
需求

- 当我们点击提交,需要返回用户名和选中树的id信息,但是,我不关要返回树的id信息,还需要返回选中树的名称
//默认返回的
{
userName:'梦洁',
treeInfo:'leaf1-value'
}
//但是需要返回的如下
{
userName:'梦洁'
treeInfo:{
name:'leaf1-name',
value:'leaf1-value'
}
}
做法
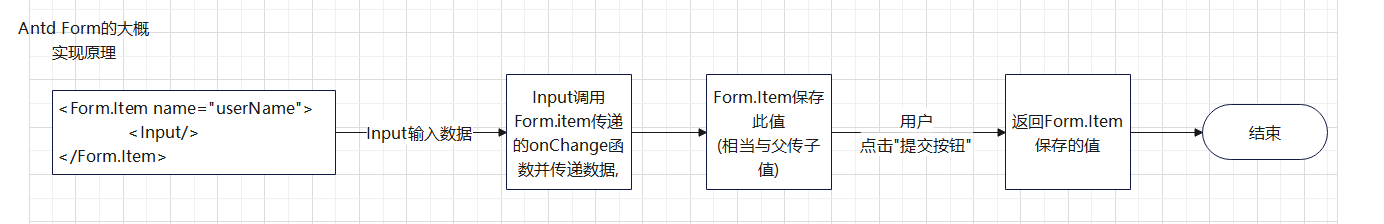
了解下Form.Item怎么获取值的
- 大概就是这样子

实现自定义
- 主组件
index.tsx
import {Form,Input,Button} from "antd";
import SelfTreeSelect from "../../component/SelfTreeSelect";
const Index = () => {
const [form] = Form.useForm();
const onFinish = (values: any) => {
console.log('Success:', values);
};
/*初始化值*/
const setInitValue = () => {
form.setFieldsValue({
username:'梦洁',
treeInfo:{
value:'leaf1-value',
//这里传入数组是因为对于树来说,可以多选,所以后端保存的值也可能是数组,
list:['leaf1-title']
}
})
}
return (
<>
<Form
form={form}
name="basic"
onFinish={onFinish}
>
<Form.Item
label="用户名"
name="username"
rules={[{required: true, message: 'Please input your username!'}]}
>
<Input/>
</Form.Item>
{/*自定义组件*/}
<Form.Item
name="treeInfo"
label="树的信息"
>
<SelfTreeSelect/>
</Form.Item>
<Form.Item >
<Button type="primary" htmlType="submit">
Submit
</Button>
</Form.Item>
</Form>
<Button onClick={setInitValue}>点击我初始化值</Button>
</>
);
};
export default Index;
- 自定义组件
SelfTreeSelect.tsx
import React, {useEffect, useState} from 'react';
import { TreeSelect } from 'antd';
const treeData = [
{
value: 'parent 1-value',
title: 'parent 1-title',
children: [
{
value: 'parent 1-0-value',
title: 'parent 1-0-title',
children: [
{
value: 'leaf1-value',
title: 'leaf1-title',
},
{
value: 'leaf2-value',
title: 'leaf2-title',
},
],
},
],
},
];
/* 默认值,初始值?form设置值 */
const SelfTreeSelect = (props:any) => {
const { value,onChange } = props;
console.log('查看传入的值',props)
/*这里简单演示下回填值*/
useEffect(() => {
setCurrentValue(value?.list[0])
}, [props]);
/*内部值,这样子就可以设置这个值来实现默认值的操作了*/
const [currentValue, setCurrentValue] = useState<string>();
const onSelectChange = (newValue: string,selectList:never[]) => {
console.log('输出新值第一个为选中的value,第二个为选中的title数组',newValue,selectList)
setCurrentValue(newValue);
onChange({
value:newValue,
list:selectList,
})
};
return (
<TreeSelect
showSearch
style={
{ width: '100%' }}
value={currentValue}
dropdownStyle={
{ maxHeight: 400, overflow: 'auto' }}
placeholder="Please select"
allowClear
treeDefaultExpandAll
onChange={onSelectChange}
treeData={treeData}
/>
);
};
export default SelfTreeSelect;
更多【react.js-Antd React Form.Item内部是自定义组件怎么自定义返回值】相关视频教程:www.yxfzedu.com
相关文章推荐
- spring-C#开发的OpenRA游戏之世界存在的属性CombatDebugOverlay(3) - 其他
- 编程技术-Linux文件系统 - 其他
- 电脑-电脑硬盘数据恢复哪个好?值得考虑的 8 个硬盘恢复软件解决方案 - 其他
- jvm-内存管理 - 其他
- 算法-吴恩达《机器学习》7-1->7-4:过拟合问题、代价函数、线性回归的正则化、正则化的逻辑回归模型 - 其他
- 前端-vue项目js原生属性IntersectionObserver实现图片懒加载 - 其他
- 编程技术-Python标准库有哪些 - 其他
- 编程技术-读取W25Q64的设备ID时输出0xff - 其他
- 金融-可以写进简历的软件测试项目(银行/金融/电商/商城......) - 其他
- 百度-想要创建百度百科词条怎么做? - 其他
- c#-C#基于inpoutx64读写ECRAM硬件信息 - 其他
- java-JavaScript如何实现钟表效果,时分秒针指向当前时间,并显示当前年月日,及2024春节倒计时,源码奉上 - 其他
- c++-Linux驱动应用层与内核层之间的数据传递 - 其他
- 人工智能-读书笔记:彼得·德鲁克《认识管理》第11章 若干例外及经验教训 - 其他
- 运维-短时间不点击云服务器,自动化断开连接,怎么设置长时间 - 其他
- 运维-Rocky Linux 配置邮件发送 - 其他
- 编程技术-数码管动态扫描 - 其他
- 编程技术-编程语言的基本元素 - 其他
- pandas-人工智能基础——python:Pandas与数据处理 - 其他
- 编程技术-2、鸿蒙开发工具首次运行时开发环境配置 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
- CTF对抗-Realworld CTF 2023 ChatUWU 详解
- Android安全-frida源码编译详解
- 软件逆向- PE格式:新建节并插入代码
- 加壳脱壳- UPX源码学习和简单修改
- 二进制漏洞-win越界写漏洞分析 CVE-2020-1054
- Pwn-2022长城杯决赛pwn
- 软件逆向-Wibu Codemeter 7.3学习笔记——Codemeter服务端
- Pwn-沙箱逃逸之google ctf 2019 Monochromatic writeup
- 软件逆向-Wibu Codemeter 7.3学习笔记——AxProtector壳初探
- 企业安全-学习Kubernetes笔记——暴露站点服务(Ingress)
