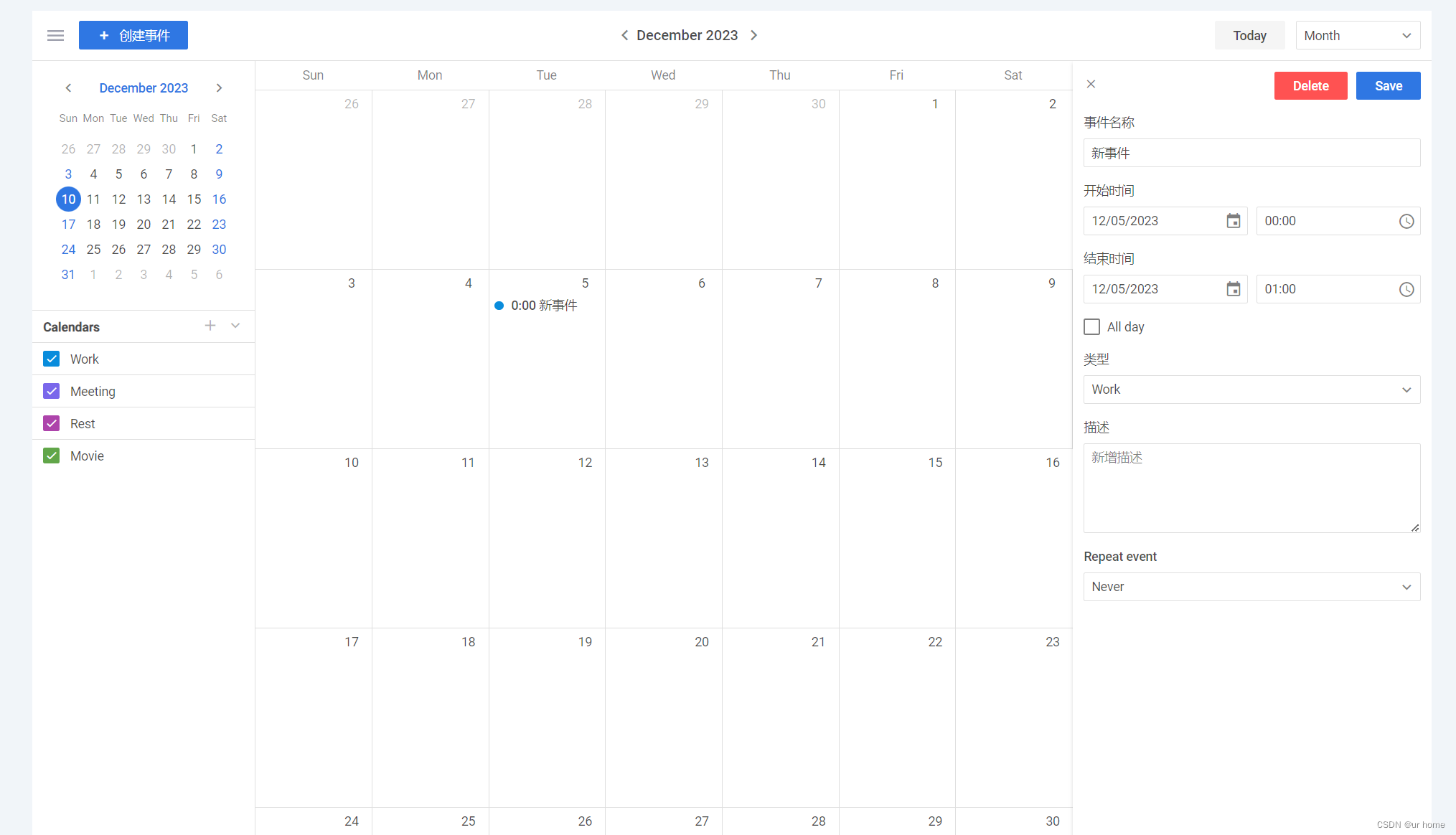
python-Dhtmlx Event Calendar 付费版使用
推荐 原创
<template>
<div ref="eventCalendarRef" class="event-calendar"></div>
</template>
<script lang="ts" setup>
import { onMounted, ref } from "vue";
// @ts-ignore
import { eventCalendar } from "./lib/event-calendar.dev.js";
import "./lib/event-calendar.css";
import { eventCalendarProps } from "./event-calendar";
defineOptions({ name: "EventCalendar" });
const {
events,
date,
config,
locale,
mode,
calendars,
colors,
editorConfig,
editorValidation,
} = defineProps(eventCalendarProps);
const eventCalendarRef = ref();
const eventCalendarInstance = ref();
const { EventCalendar } = eventCalendar;
onMounted(() => {
eventCalendarInstance.value = new EventCalendar(eventCalendarRef.value, {
config: config,
events: events,
calendars: calendars,
date: date,
mode: mode,
colors: colors,
editorConfig: editorConfig,
editorValidation: editorValidation,
locale: eventCalendar[locale],
});
});
defineExpose({
instance: eventCalendarInstance,
});
</script>
<style lang="scss" scoped>
</style>
更多【python-Dhtmlx Event Calendar 付费版使用】相关视频教程:www.yxfzedu.com
相关文章推荐
- 运维-linux生产者消费者模型 - 其他
- 编程技术-微服务概览 - 其他
- 算法-基于python+TensorFlow+Django卷积网络算法+深度学习模型+蔬菜识别系统 - 其他
- 计算机外设-【PyQt】(自制类)处理鼠标点击逻辑 - 其他
- css-Module build failed (from ./node_modules/postcss-loader/src/index.js): - 其他
- java-【TiDB】TiDB CLuster部署 - 其他
- tidb-KCC@广州与 TiDB 社区联手—广州开源盛宴 - 其他
- pdf-耗时3年写了一本数据结构与算法pdf!开源了 - 其他
- 计算机外设-键盘win键无法使用,win+r不生效、win键没反应、Windows键失灵解决方案(亲测可以解决) - 其他
- 计算机外设-键盘打字盲打练习系列之认识键盘——0 - 其他
- 机器学习-Azure 机器学习 - 有关为 Azure 机器学习配置 Kubernetes 群集的参考 - 其他
- 信息可视化-ESP32网络开发实例-将数据保存到InfluxDB时序数据库 - 其他
- 计算机外设-基于QT使用OpenGL,加载obj模型,进行鼠标交互 - 其他
- 前端框架-React进阶之路(三)-- Hooks - 其他
- 运维-python实现炒股自动化,个人账户无门槛量化交易的开始 - 其他
- 网络-各大电商平台API接口调用,对接拼多多开放平台API接口获得商品详情实时数据演示 - 其他
- r语言-gpt支持json格式的数据返回(response_format: ‘json_object‘) - 其他
- pdf-pdf.js不分页渲染(渲染完整内容) - 其他
- 自动驾驶-自动驾驶学习笔记(八)——路线规划 - 其他
- pdf-Word转PDF简单示例,分别在windows和centos中完成转换 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
