前端框架-《图解Vue3.0》- 调试
推荐 原创文章分类 其他 前端框架 前端 vue.js javascript ecmascript 阅读数 : 147 阅读时长 : 8分钟
如何对vue3项目进行调试
调试是开发过程中必备的一项技能,掌握了这项技能,可以很好的定义bug所在。一般在开发vue3项目时,有三种方式。
- 代码中添加
debugger; - 使用浏览器调试:sourcemap需启用
- vs code 调试:先开启node服务,后启用vs code的调试模式
具体使用如下:
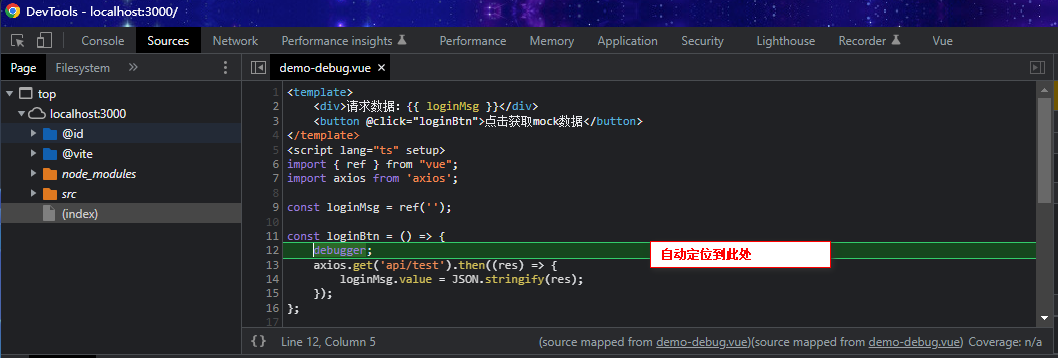
debugger调试法
当打开开发者模式时才会起作用(F12), 但是使用完之后将其删除,不然遗留在代码中,不利于自己与他人开发。一般配置文件,也不允许其出现,.eslintrc.json, rules: "no-debugger":"error"
<template>
<div>请求数据:{{ loginMsg }}</div>
<button @click="loginBtn">点击获取mock数据</button>
</template>
<script lang="ts" setup>
import { ref } from "vue";
import axios from 'axios';
const loginMsg = ref('');
const loginBtn = () => {
debugger;
axios.get('api/test').then((res) => {
loginMsg.value = JSON.stringify(res);
});
};
</script>
浏览器调试法
在浏览器中调试是最常见的一种方式,即使部署了代码,只要将sourcemap打开(vite.config.ts->build->sourcemap: true,)即可。一般生产环境会将其关闭。
我们在开发vue3的时候, 如果借用浏览器调试的话,需要安装一个浏览器插件:vue developtools。
这里仅说明如何调试与vue3相关的,其他还有关于dom/css等相关的调试修改,不在此处赘述。
具体使用如下:
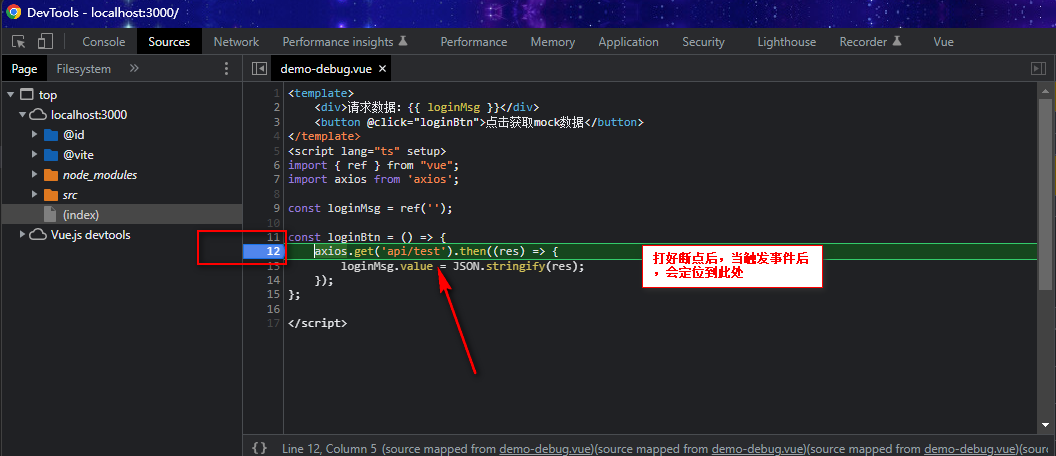
调试JS代码
找到source中的文件,提前打好断点,然后触发事件:

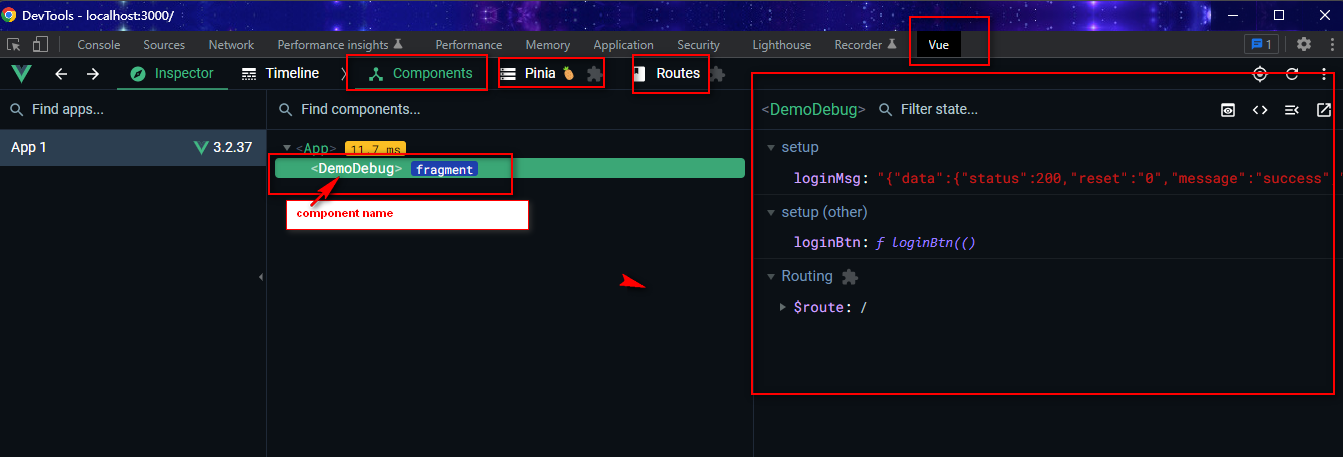
调式vue3组件
如果想看vue3各个组件的prop,data,pinia数据等,这里就需要借用vue developtools插件了。在这里,我们也可以对components中的数据进行修改,也会触发界面的重新渲染。

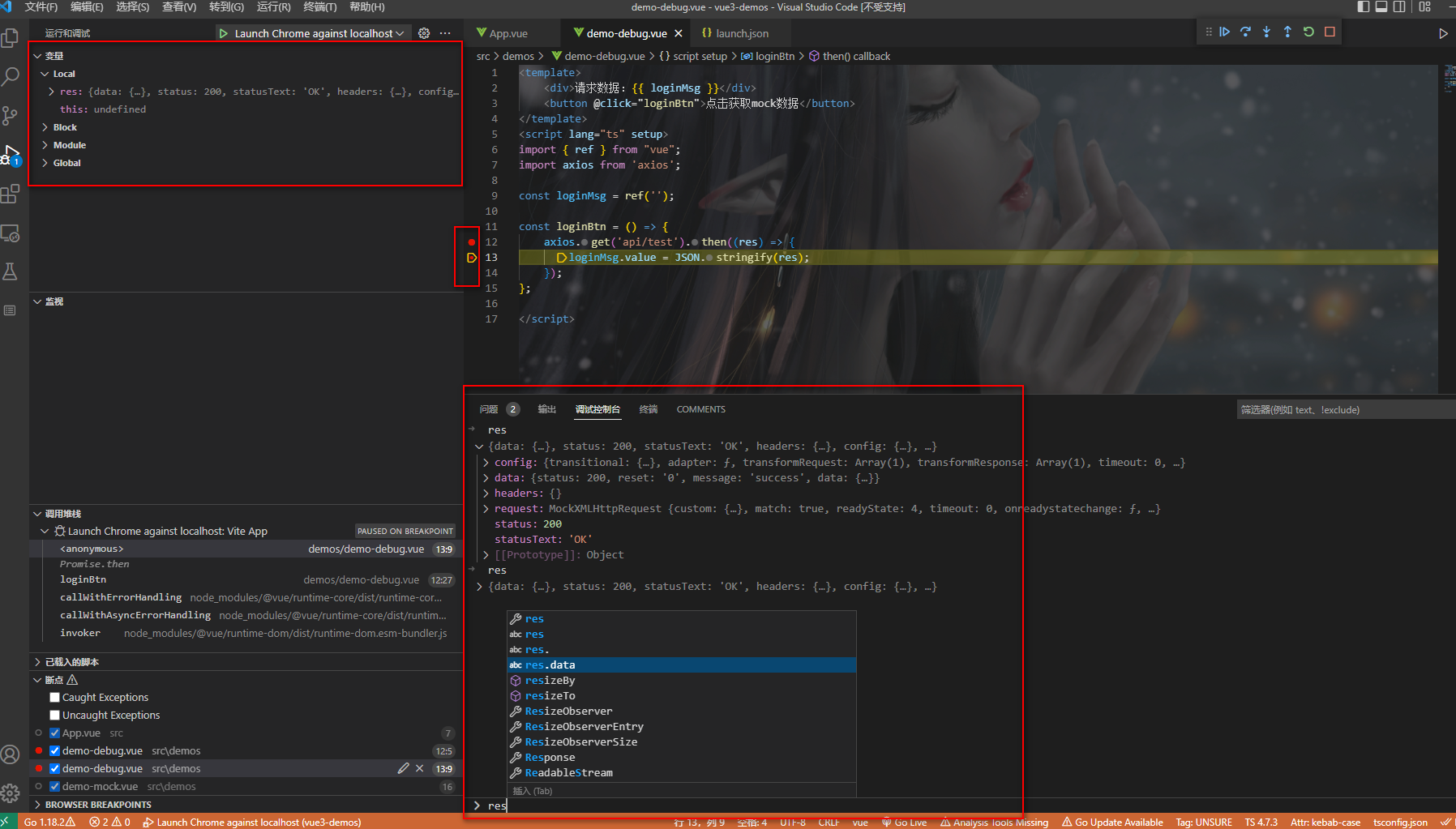
vs code调试法
→ 启动项目服务
→ 启动vs code调试(F5)
→ Wab App(Chrome)
→ 修改配置文件, launch.json这里的url里面的端口,就是启动服务的端口
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}/src",
"sourceMaps": true,
}
]
}→ F5, 启动调试
这时会重新打开一个浏览器并打开当前的服务。
→ 在vs code中打断点,在浏览器中使用触发事件。

更多【前端框架-《图解Vue3.0》- 调试】相关视频教程:www.yxfzedu.com
相关文章推荐
- 编程技术-微服务概览 - 其他
- 算法-基于python+TensorFlow+Django卷积网络算法+深度学习模型+蔬菜识别系统 - 其他
- 计算机外设-【PyQt】(自制类)处理鼠标点击逻辑 - 其他
- css-Module build failed (from ./node_modules/postcss-loader/src/index.js): - 其他
- java-【TiDB】TiDB CLuster部署 - 其他
- tidb-KCC@广州与 TiDB 社区联手—广州开源盛宴 - 其他
- pdf-耗时3年写了一本数据结构与算法pdf!开源了 - 其他
- 计算机外设-键盘win键无法使用,win+r不生效、win键没反应、Windows键失灵解决方案(亲测可以解决) - 其他
- 计算机外设-键盘打字盲打练习系列之认识键盘——0 - 其他
- 机器学习-Azure 机器学习 - 有关为 Azure 机器学习配置 Kubernetes 群集的参考 - 其他
- 信息可视化-ESP32网络开发实例-将数据保存到InfluxDB时序数据库 - 其他
- 计算机外设-基于QT使用OpenGL,加载obj模型,进行鼠标交互 - 其他
- 前端框架-React进阶之路(三)-- Hooks - 其他
- 运维-python实现炒股自动化,个人账户无门槛量化交易的开始 - 其他
- 网络-各大电商平台API接口调用,对接拼多多开放平台API接口获得商品详情实时数据演示 - 其他
- r语言-gpt支持json格式的数据返回(response_format: ‘json_object‘) - 其他
- pdf-pdf.js不分页渲染(渲染完整内容) - 其他
- 自动驾驶-自动驾驶学习笔记(八)——路线规划 - 其他
- pdf-Word转PDF简单示例,分别在windows和centos中完成转换 - 其他
- spring boot-java 企业工程管理系统软件源码+Spring Cloud + Spring Boot +二次开发+ MybatisPlus + Redis - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
