node.js-Node.js------Express
推荐 原创- ◆ 能够使用 express.static( ) 快速托管静态资源
- ◆ 能够使用 express 路由精简项目结构
- ◆ 能够使用常见的 express 中间件
- ◆ 能够使用 express 创建API接口
- ◆ 能够在 express 中启用cors跨域资源共享
一.初识Express
1.Express 简介
官方给出的概念:Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
通俗的理解:Express 的作用和 Node.js 内置的 http 模块类似,是专门用来创建 Web 服务器的。
Express 的本质:就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。
Express 的中文官网: http://www.expressjs.com.cn/
思考:不使用 Express 能否创建 Web 服务器?
答案:能,使用 Node.js 提供的原生 http 模块即可。
思考:既生瑜何生亮(有了 http 内置模块,为什么还有用 Express)?
答案:http 内置模块用起来很复杂,开发效率低;Express 是基于内置的 http 模块进一步封装出来的,能够极大的提高开发效率。
思考:http 内置模块与 Express 是什么关系?
答案:类似于浏览器中 Web API 和 jQuery 的关系。后者是基于前者进一步封装出来的。
对于前端程序员来说,最常见的两种服务器,分别是:
⚫ Web 网站服务器:专门对外提供 Web 网页资源的服务器。
⚫ API 接口服务器:专门对外提供 API 接口的服务器。
使用 Express,我们可以方便、快速的创建 Web 网站的服务器或 API 接口的服务器。
2.Express 的基本使用
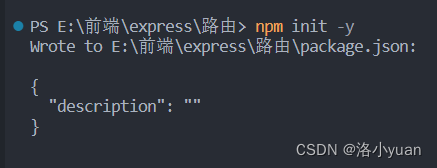
1). 安装
在项目所处的目录中,运行如下的终端命令,即可将 express 安装到项目中使用:

![]()
2). 创建基本的 Web 服务器

// 1.导入express
const express = require('express')
// 2.创建web开发服务器
const app = express()
// 3.启动web服务器
app.listen(80,()=> {
console.log('express server running at http://127.0.0.1')
}) ![]()
3). 监听 GET 请求
通过 app.get() 方法,可以监听客户端的 GET 请求,具体的语法格式如下:

4). 监听 POST 请求
通过 app.post() 方法,可以监听客户端的 POST 请求,具体的语法格式如下:

5). 把内容响应给客户端
通过 res.send() 方法,可以把处理好的内容,发送给客户端:

// 1.导入express
const express = require('express')
// 2.创建web开发服务器
const app = express()
// 监听客户端的get和post请求,并向客户端响应具体的内容
app.get('/user',(req,res) =>{
// 调用express提供的res.end()方法,向客户端响应一个JSON对象
res.send({ name :'myy',age:20,gender:'女'})
})
app.post('/user',(req,res) => {
// 调用express提供的res.send()方法,向客户端响应一个文本字符串
res.send('请求成功')
})
// 3.启动web服务器
app.listen(80,()=> {
console.log('express server running at http://127.0.0.1')
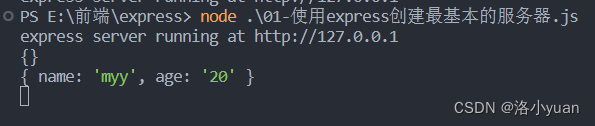
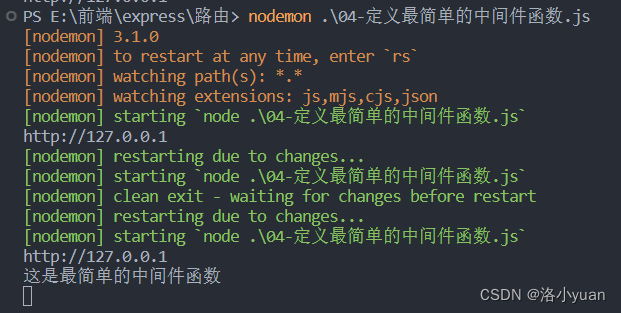
})在终端中运行此代码启动web开发服务器地址
![]()
在postman上使用get请求,返回的是一个JSON对象

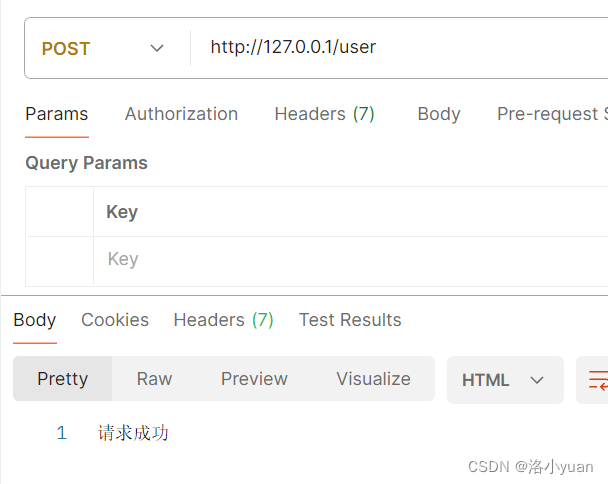
在postman上使用post请求,返回的是一个文本内容

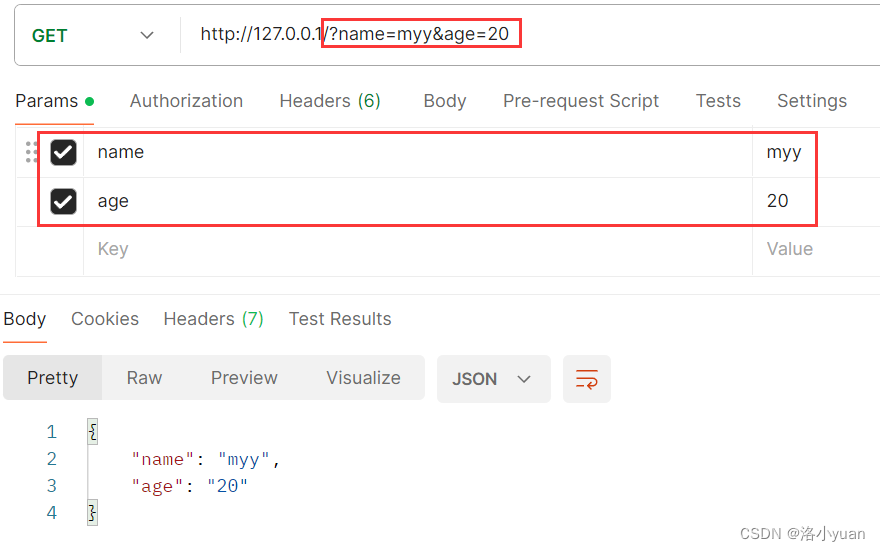
6). 获取 URL 中携带的查询参数
通过 req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:

// 1.导入express
const express = require('express')
// 2.创建web开发服务器
const app = express()
// 监听客户端的get和post请求,并向客户端响应具体的内容
app.get('/user',(req,res) =>{
// 调用express提供的res.end()方法,向客户端响应一个JSON对象
res.send({ name :'myy',age:20,gender:'女'})
})
app.post('/user',(req,res) => {
// 调用express提供的res.send()方法,向客户端响应一个文本字符串
res.send('请求成功')
})
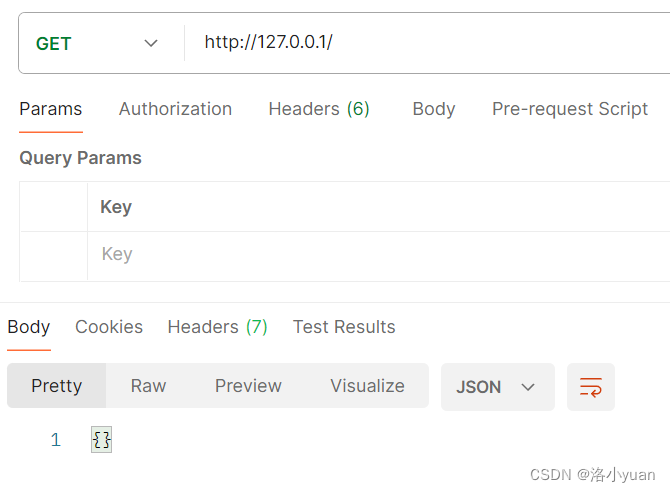
app.get('/',(req,res) => {
// 通过req.query可以获取到客户端发过来的 查询参数
// 注意:默认情况下,req.query是一个空对象
console.log(req.query)
res.send(req.query)
})
// 3.启动web服务器
app.listen(80,()=> {
console.log('express server running at http://127.0.0.1')
}) 


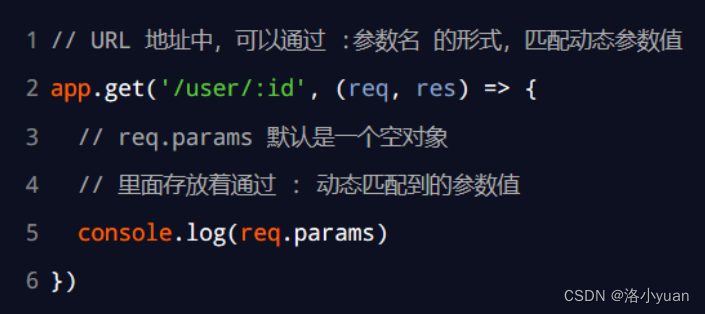
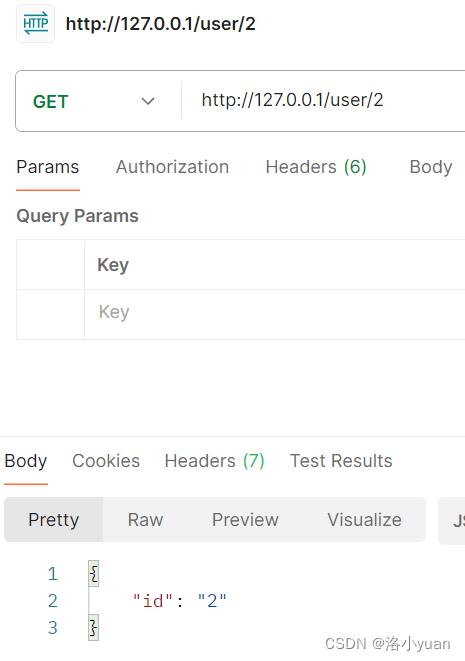
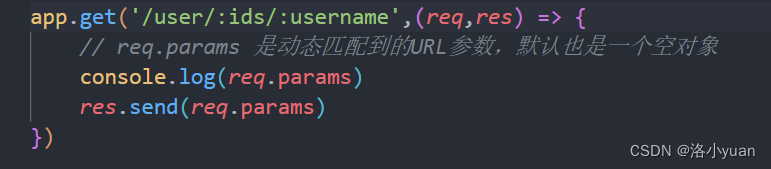
7). 获取 URL 中的动态参数
通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的动态参数:

// 1.导入express
const express = require('express')
// 2.创建web开发服务器
const app = express()
// 注意:这里的id是一个动态的参数
app.get('/user/:id',(req,res) => {
// req.params 是动态匹配到的URL参数,默认也是一个空对象
console.log(req.params)
res.send(req.params)
})
// 3.启动web服务器
app.listen(80,()=> {
console.log('express server running at http://127.0.0.1')
})

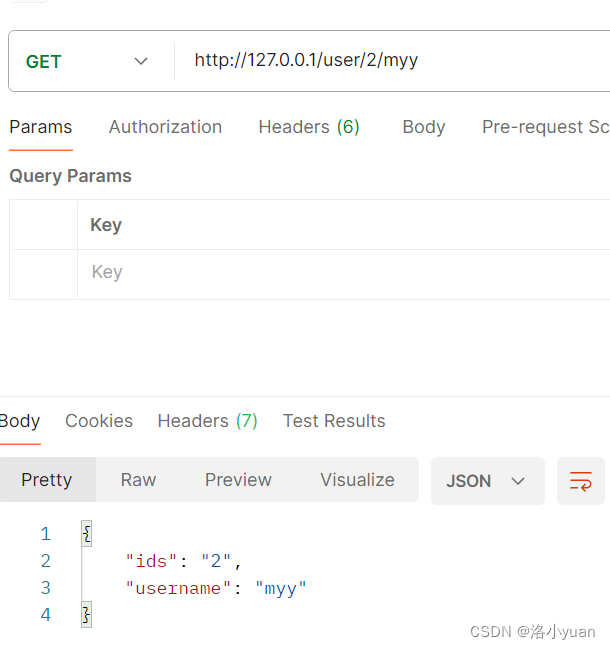
也可以显示两个参数


3.托管静态资源
1). express.static()
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便地创建一个静态资源服务器, 例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:

现在,你就可以访问 public 目录中的所有文件了:
http://localhost:3000/images/bg.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/login.js
注意:Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。 因此,存放静态文件的目录名不会出现在 URL 中。
const express = require('express')
const app = express()
// 在这里,调用express.static()方法,快速的对外提供静态资源
app.use(express.static('./clock'))
app.listen(80,() => {
console.log('express server running at http://127.0.0.1')
})
2). 托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用 express.static() 函数:

访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
const express = require('express')
const app = express()
// 在这里,调用express.static()方法,快速的对外提供静态资源
app.use(express.static('./files'))
app.use(express.static('./clock'))
app.listen(80,() => {
console.log('express server running at http://127.0.0.1')
})
3). 挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
![]()
现在,你就可以通过带有 /public 前缀地址来访问 public 目录中的文件了:
http://localhost:3000/public/images/kitten.jpg
http://localhost:3000/public/css/style.css
http://localhost:3000/public/js/app.js
4.nodemon
1).使用 nodemon
在编写调试 Node.js 项目的时候,如果修改了项目的代码,则需要频繁的手动 close 掉,然后再重新启动,非常繁琐。 现在,我们可以使用 nodemon(https://www.npmjs.com/package/nodemon) 这个工具,它能够监听项目文件 的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。
2). 安装 nodemon
在终端中,运行如下命令,即可将 nodemon 安装为全局可用的工具:


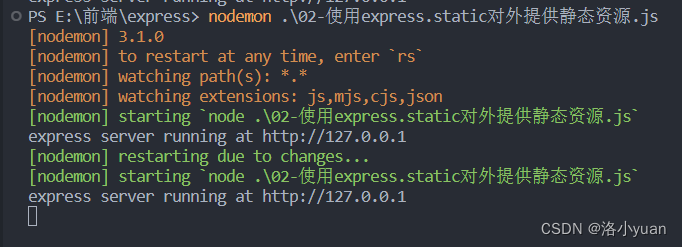
3). 使用 nodemon
当基于 Node.js 编写了一个网站应用的时候,传统的方式,是运行 node app.js 命令,来启动项目。这样做的坏处是: 代码被修改之后,需要手动重启项目。
现在,我们可以将 node 命令替换为 nodemon 命令,使用 nodemon app.js 来启动项目。这样做的好处是:代码 被修改之后,会被 nodemon 监听到,从而实现自动重启项目的效果。


二.Express 路由
1.路由的概念
广义上来讲,路由就是映射关系。
1).Express 中的路由
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下:

2).Express 中的路由的例子

3).路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。 在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。

路由匹配的注意点:
- ① 按照定义的先后顺序进行匹配
- ② 请求类型和请求的URL同时匹配成功, 才会调用对应的处理函数
2.路由的使用
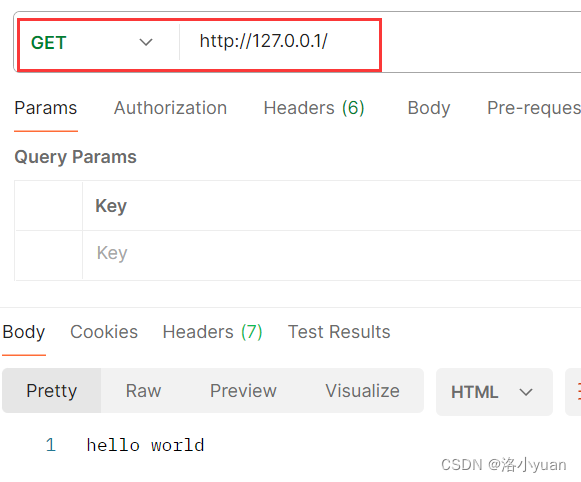
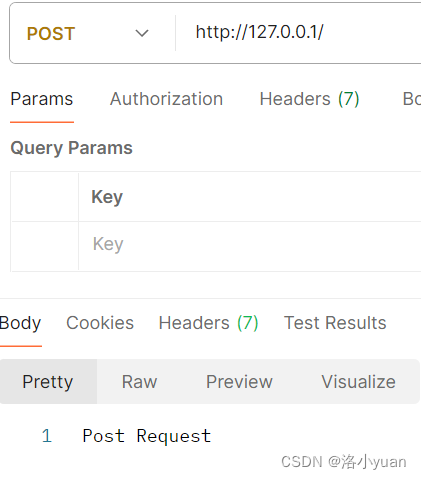
1). 最简单的用法
在 Express 中使用路由最简单的方式,就是把路由挂载到 app 上,示例代码如下:



const express = require('express')
const app = express()
// 挂载路由
app.get('/',(req,res) => {
res.send('hello world')
})
app.post('/',(req,res) => {
res.send('Post Request')
})
app.listen(80,() => {
console.log('express server running at http://127.0.0.1')
})

2). 模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
- ① 创建路由模块对应的 .js 文件
- ② 调用 express.Router() 函数创建路由对象
- ③ 向路由对象上挂载具体的路由
- ④ 使用 module.exports 向外共享路由对象
- ⑤ 使用 app.use() 函数注册路由模块
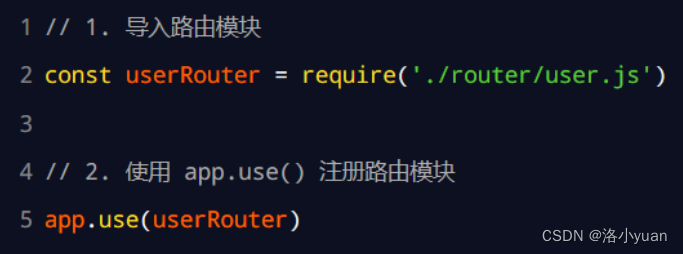
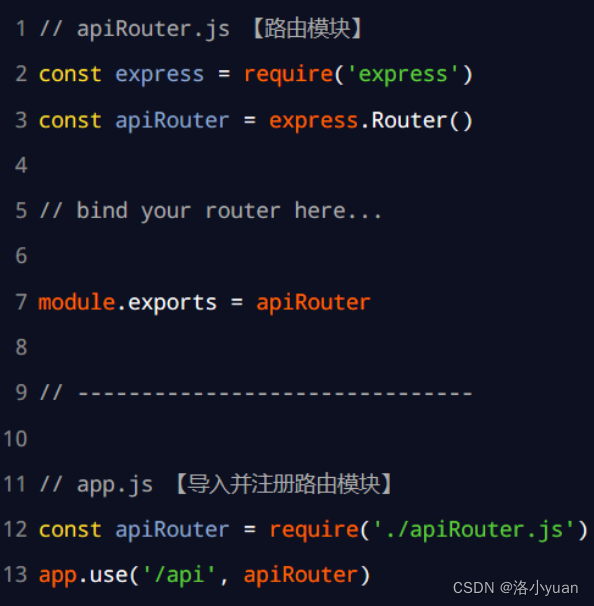
3). 创建路由模块

4). 注册路由模块

02.模块化路由
const express = require('express')
const app = express()
// app.use('/files', express.static('./files'))
// 1. 导入路由模块
const router = require('./03.router')
// 2. 注册路由模块
app.use(router)
// 注意: app.use() 函数的作用,就是来注册全局中间件
app.listen(80, () => {
console.log('http://127.0.0.1')
})03.router.js
// 这是路由模块
// 1.导入express
const express = require('express')
// 2.创建路由对象
const router = express.Router()
// 3.挂载具体的路由
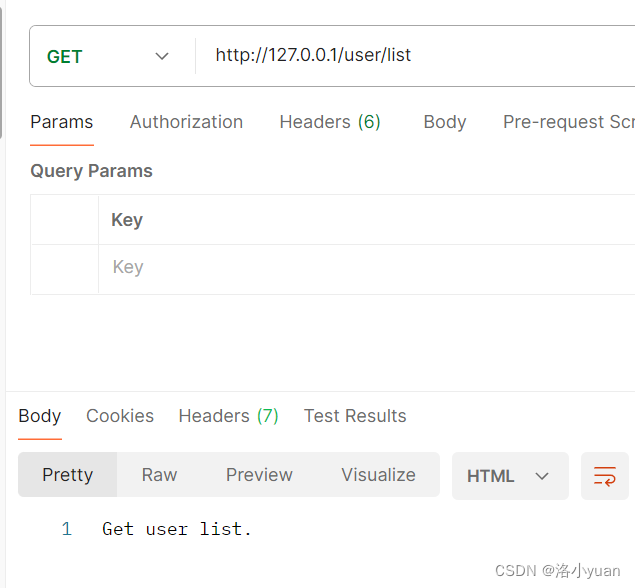
router.get('/user/list',(req,res) => {
res.send('Get user list.')
})
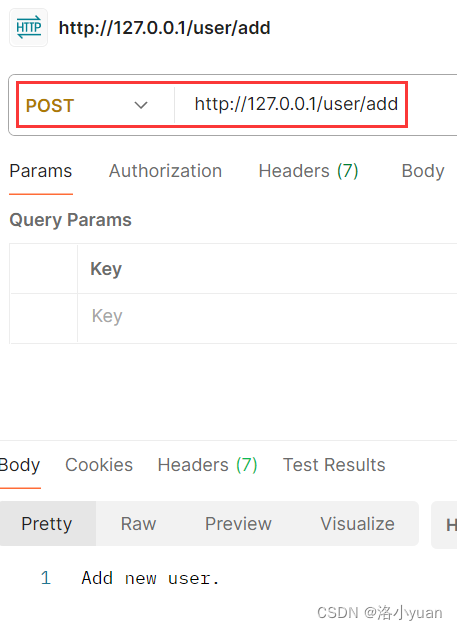
router.post('/user/add',(req,res) => {
res.send('Add new user.')
})
// 4.向外导出路由对象
module.exports = router

5). 为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单:

三.Express 中间件
1.中间件的概念
中间件(Middleware ),特指业务流程的中间处理环节。
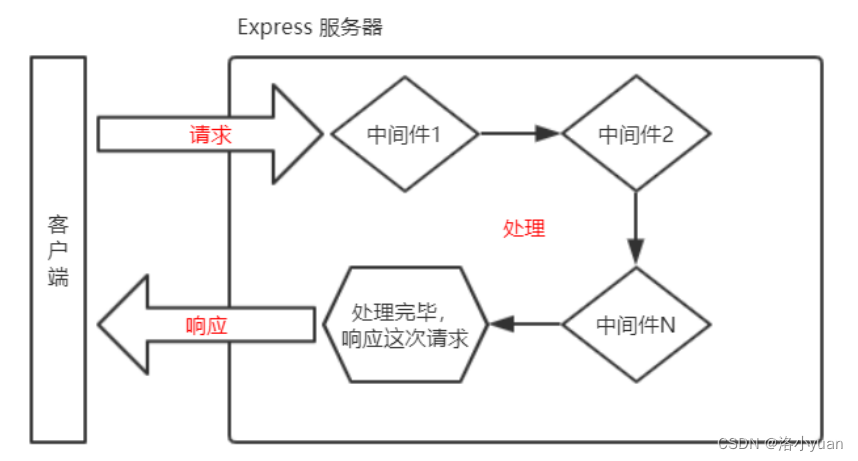
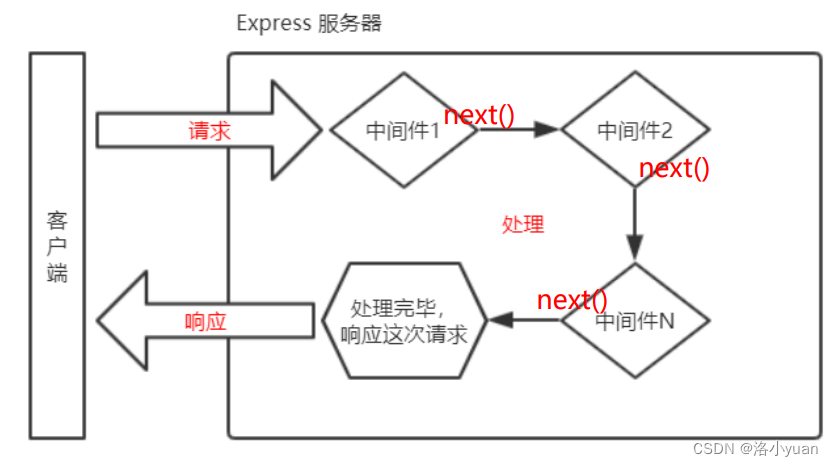
1).Express 中间件的调用流程
当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。

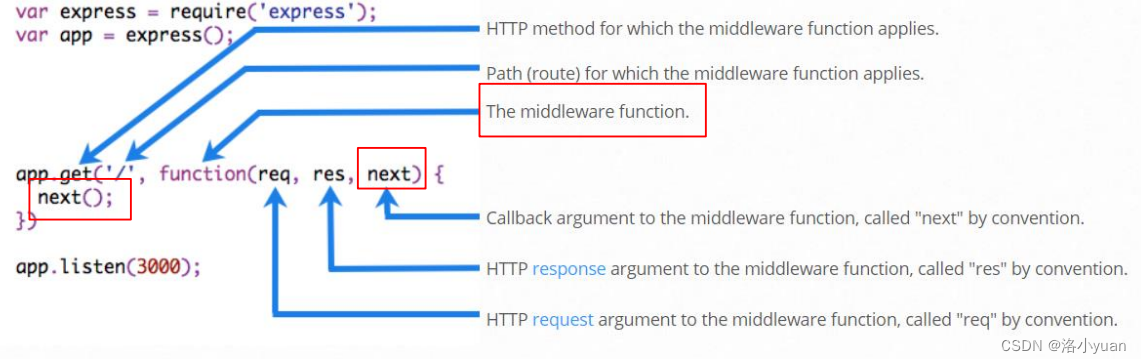
2).Express 中间件的格式
Express 的中间件,本质上就是一个 function 处理函数,Express 中间件的格式如下:

注意:中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含 req 和 res。
3).next 函数的作用
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。

2.Express 中间件的初体验
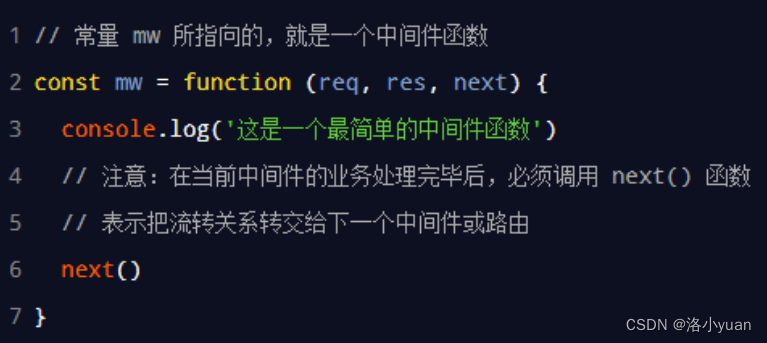
1). 定义中间件函数
可以通过如下的方式,定义一个最简单的中间件函数:

const express = require('express')
const app = express()
// 定义一个最简单的中间件函数
const mw = function(req,res,next){
// 把流转关系,转交给下一个中间件或路由
next()
}
app.listen(80,() =>{
console.log('http://127.0.0.1')
})2). 全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。 通过调用 app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:

const express = require('express')
const app = express()
// 定义一个最简单的中间件函数
const mw = function(req,res,next){
console.log('这是最简单的中间件函数')
// 把流转关系,转交给下一个中间件或路由
next()
}
// 将mw注册为全局生效的中间件
app.use(mw)
app.get('/',(req,res)=>{
console.log('调用了/这个路由')
res.send('Home Page.')
})
app.get('/user',(req,res) =>{
res.send('User page.')
})
app.listen(80,() =>{
console.log('http://127.0.0.1')
})



3). 定义全局中间件的简化形式


4). 中间件的作用
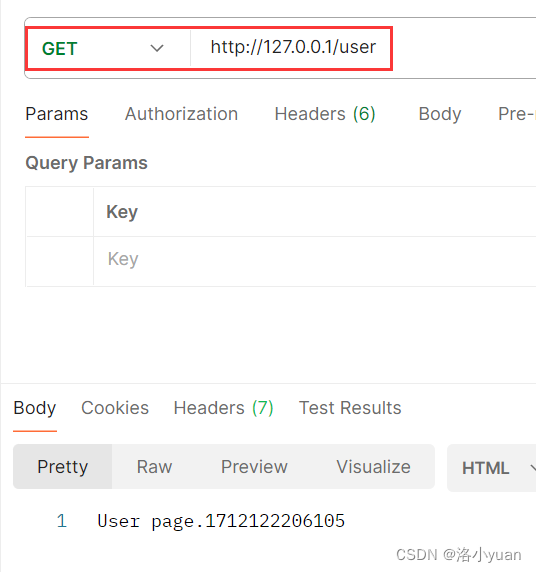
多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添 加自定义的属性或方法,供下游的中间件或路由进行使用。

const express = require('express')
const app = express()
// 这是定义全局中间件的简化形式
app.use((req,res,next) =>{
// 获取到请求到达服务器的时间
const time = Date.now()
// 为req对象,挂载自定义属性,从而把时间共享给后面的路由
req.startTime = time
next()
})
app.get('/',(req,res)=>{
res.send('Home Page.'+req.startTime)
})
app.get('/user',(req,res) =>{
res.send('User page.'+req.startTime)
})
app.listen(80,() =>{
console.log('http://127.0.0.1')
})

5). 定义多个全局中间件
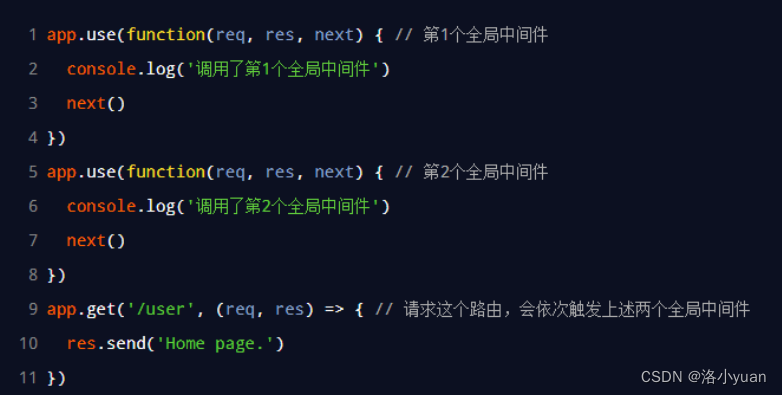
可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行 调用,示例代码如下:

const express = require('express')
const app = express()
// 定义第一个全局中间件
app.use((req, res, next) => {
console.log('调用了第1个全局中间件')
next()
})
// 定义第二个全局中间件
app.use((req, res, next) => {
console.log('调用了第2个全局中间件')
next()
})
// 定义一个路由
app.get('/user', (req, res) => {
res.send('User page.')
})
app.listen(80, () => {
console.log('http://127.0.0.1')
})

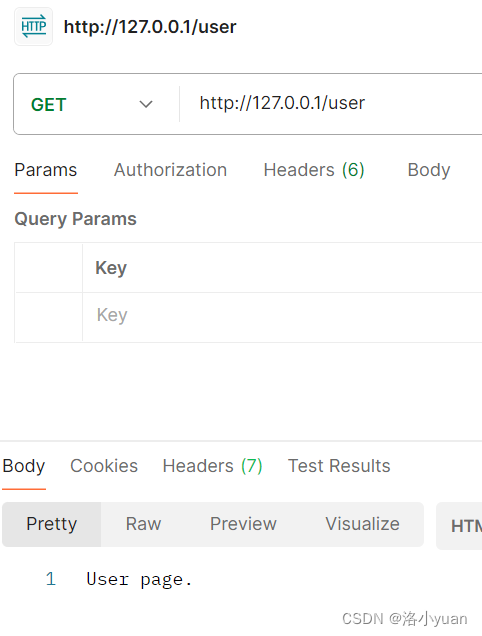
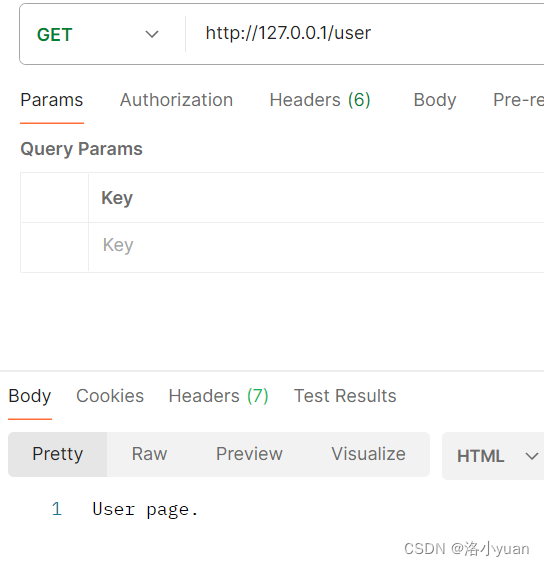
6). 局部生效的中间件
不使用 app.use() 定义的中间件,叫做局部生效的中间件,示例代码如下:

// 导入express模块
const express = require('express')
// 创建express的服务器实例
const app = express()
// 定义中间件函数
const nw1=(req,res,next) => {
console.log('调用了局部生效的中间件')
}
// 2.创建路由
app.get('/',nw1,(req,res) =>{
res.send('Home page.')
})
app.get('/user',(req,res) =>{
res.send('User page.')
})
// 调用app.listen方法,指定端口并启动web服务器
app.listen(80,function(){
console.log('Express server running at http://127.0.0.1')
})

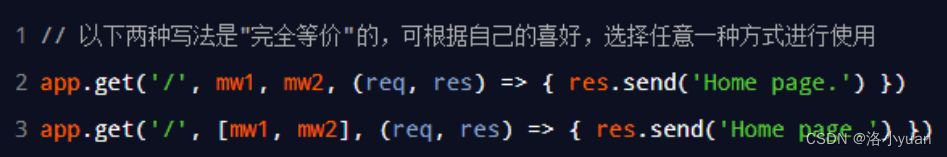
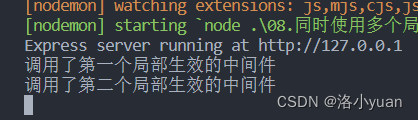
7). 定义多个局部中间件
可以在路由中,通过如下两种等价的方式,使用多个局部中间件:

// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 1. 定义中间件函数
const mw1 = (req, res, next) => {
console.log('调用了第一个局部生效的中间件')
next()
}
const mw2 = (req, res, next) => {
console.log('调用了第二个局部生效的中间件')
next()
}
// 2. 创建路由
app.get('/', [mw1, mw2], (req, res) => {
res.send('Home page.')
})
app.get('/user', (req, res) => {
res.send('User page.')
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, function () {
console.log('Express server running at http://127.0.0.1')
})


8). 了解中间件的5个使用注意事项
- ① 一定要在路由之前注册中间件
- ② 客户端发送过来的请求,可以连续调用多个中间件进行处理
- ③ 执行完中间件的业务代码之后,不要忘记调用 next() 函数
- ④ 为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码
- ⑤ 连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象
3.中间件的分类
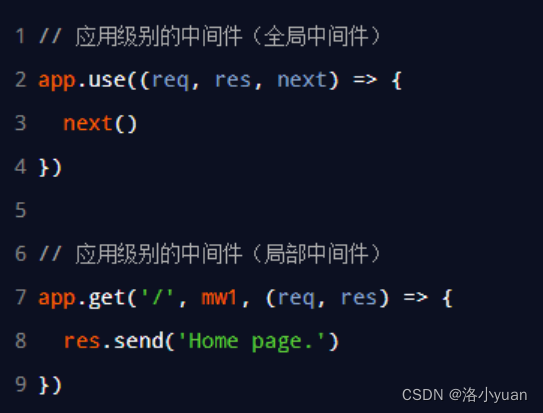
1). 应用级别的中间件
通过 app.use() 或 app.get() 或 app.post() ,绑定到 app 实例上的中间件,叫做应用级别的中间件,代码示例如下:

2). 路由级别的中间件
绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不 过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上,代码示例如下:

3). 错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的 function 处理函数中,必须有 4 个形参,形参顺序从前到后,分别是 (err, req, res, next)。

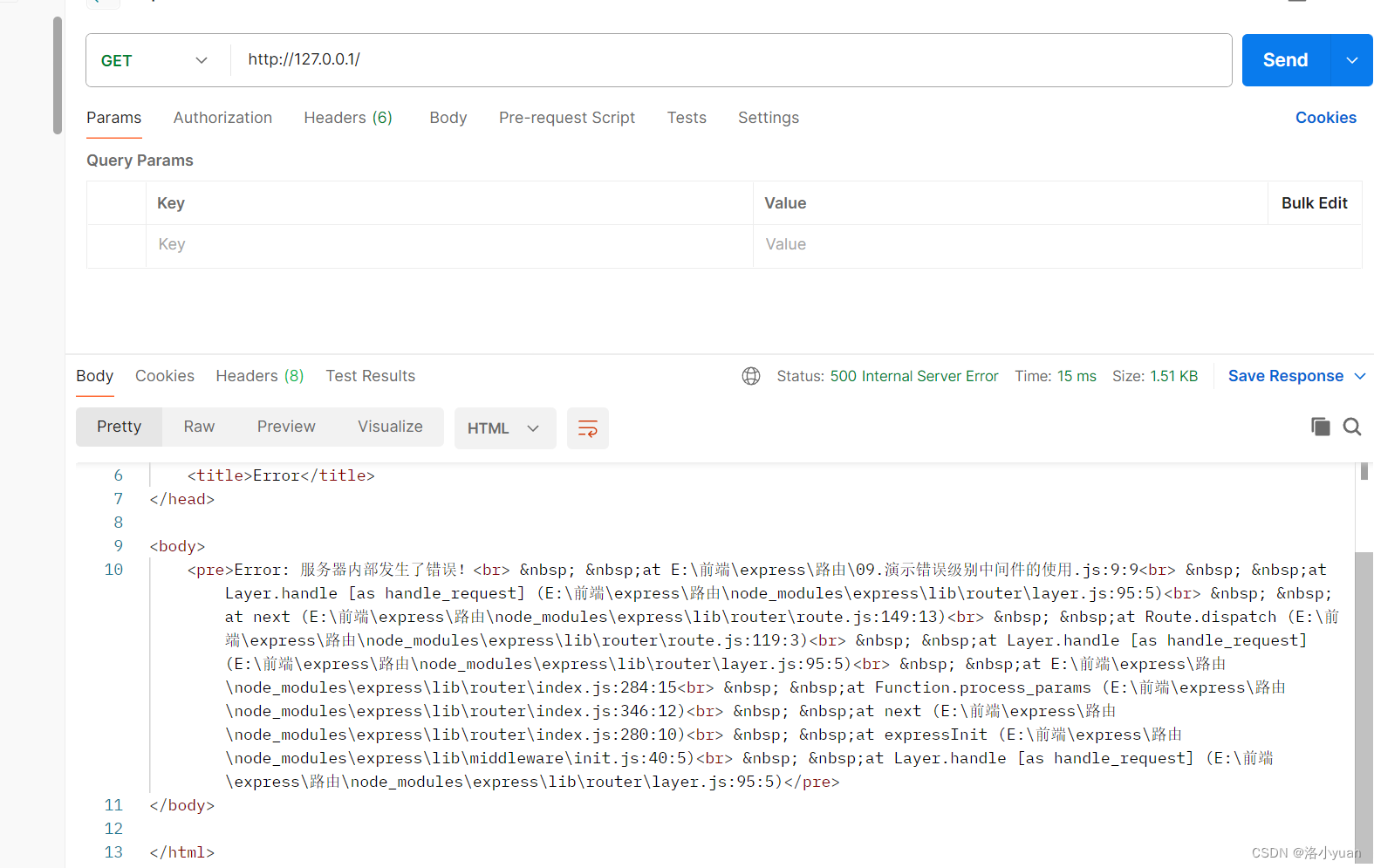
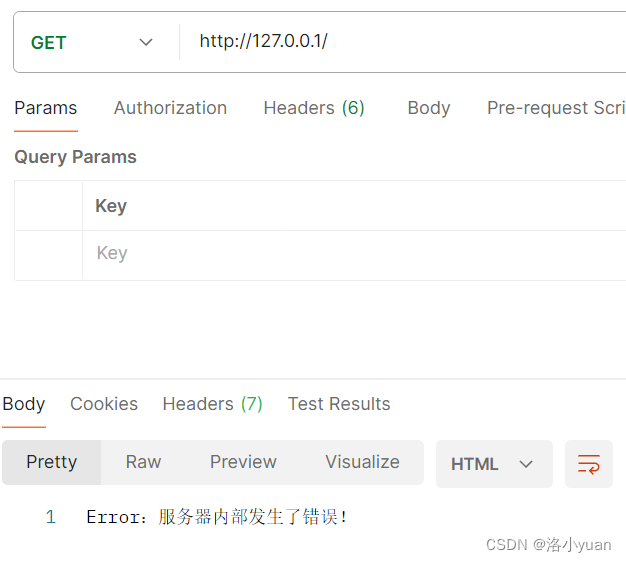
发生了错误 :


// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 1. 定义路由
app.get('/', (req, res) => {
// 1.1 人为的制造错误
throw new Error('服务器内部发生了错误!')
res.send('Home page.')
})
// 2. 定义错误级别的中间件,捕获整个项目的异常错误,从而防止程序的崩溃
app.use((err, req, res, next) => {
console.log('发生了错误!' + err.message)
res.send('Error:' + err.message)
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, function () {
console.log('Express server running at http://127.0.0.1')
})
注意:错误级别的中间件,必须注册在所有路由之后!
4). Express内置的中间件
自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:
- ① express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
- ② express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
- ③ express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)

express.json的使用方法:
// 1.导入模块
const express = require('express')
// 创建express的服务器实例
const app = express()
// 注意:除了错误级别的中间件,其他中间件,必须在路由之前进行配置
// 通过express.json()这个中间件,解析表单中的JSON格式的数据
app.use(express.json())
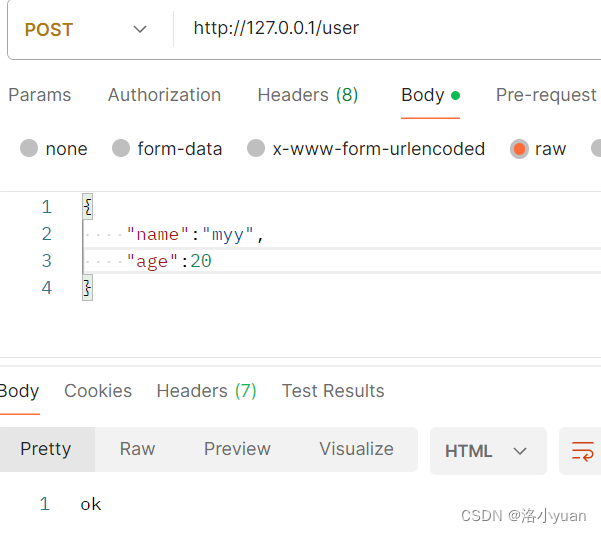
app.post('/user',(req,res) =>{
// 在服务器,可以使用req.body这个属性,来接收客户端发送过来的请求数据
// 默认情况下,如果不配置解析表单数据的中间件,则req.body默认值等于underfined
console.log(req.body)
res.send('ok')
})
// 调用app.listen方法,指定端口号并启动web服务器
app.listen(80,function(){
console.log('Express server running at http://127.0.0.1')
})

express.urlencoded的使用方法:
// 1.导入模块
const express = require('express')
// 创建express的服务器实例
const app = express()
// 注意:除了错误级别的中间件,其他中间件,必须在路由之前进行配置
// 通过express.json()这个中间件,解析表单中的JSON格式的数据
app.use(express.json())
// 通过express.urlencoded()这个中间件,解析表单中的url-encoded格式的数据
app.use(express.urlencoded({extended:false}))
app.post('/user',(req,res) =>{
// 在服务器,可以使用req.body这个属性,来接收客户端发送过来的请求数据
// 默认情况下,如果不配置解析表单数据的中间件,则req.body默认值等于underfined
console.log(req.body)
res.send('ok')
})
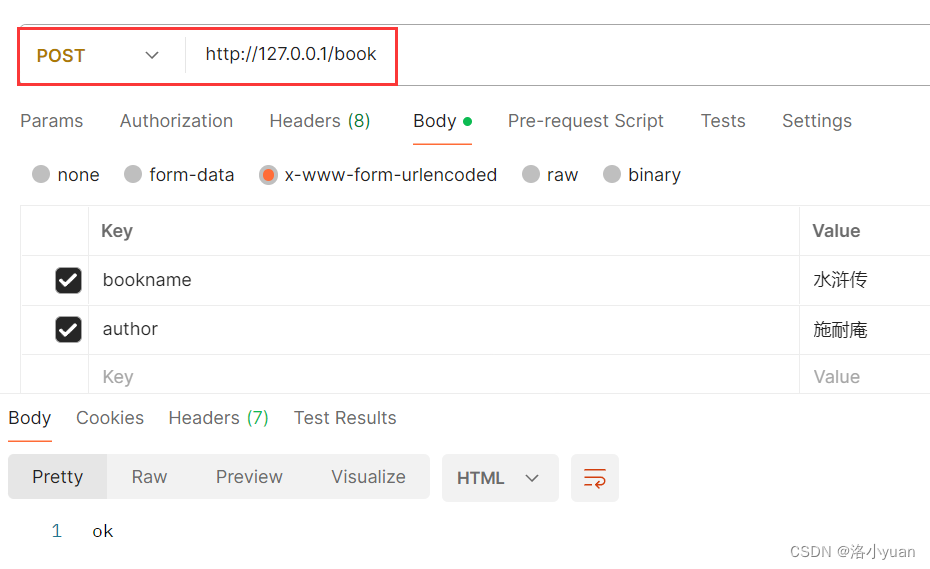
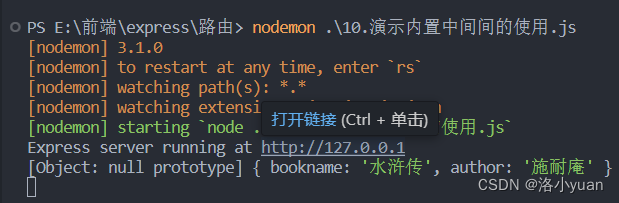
app.post('/book',(req,res) =>{
// 在服务器,可以使用req.body来获取JSON格式的表单数据和url-encoded格式的数据
// 默认情况下,如果不配置解析表单数据的中间件,则req.body默认值等于{}
console.log(req.body)
res.send('ok')
})
// 调用app.listen方法,指定端口号并启动web服务器
app.listen(80,function(){
console.log('Express server running at http://127.0.0.1')
})

5). 第三方的中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
例如:在 express@4.16.0 之前的版本中,经常使用 body-parser 这个第三方中间件,来解析请求体数据。使用步 骤如下:
- ① 运行 npm install body-parser 安装中间件
- ② 使用 require 导入中间件
- ③ 调用 app.use() 注册并使用中间件
注意:Express 内置的 express.urlencoded 中间件,就是基于 body-parser 这个第三方中间件进一步封装出来的。
const express = require('express')
const app = express()
// 1.导入解析表单数据的中间件body-parser
const parser = require('body-parser')
// 2.使用app.use()注册中间件
app.use(parser.urlencoded({extended:false}))
// app.use(express.urlencoded({extended:false }))
app.post('/user',(req,res) => {
// 如果没有配置任何解析表单数据的中间件,则req.body默认等于undefined
console.log(req.body)
res.send('ok')
})
app.listen(80,function(){
console.log('http://127.0.0.1')
})
4.自定义中间件
1). 需求描述与实现步骤
自己手动模拟一个类似于 express.urlencoded 这样的中间件,来解析 POST 提交到服务器的表单数据。
2).定义中间件
使用 app.use() 来定义全局生效的中间件,代码如下:

const express = require('express')
const app = express()
// 这是解析表单数据的中间件
app.use((req,res,next) => {
// 定义中间件的具体的业务逻辑
})
app.listen(80,function () {
console.log('http://127.0.0.1')
})3).监听 req 的 data 事件
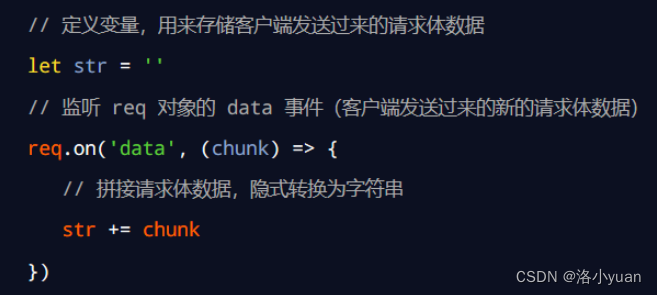
在中间件中,需要监听 req 对象的 data 事件,来获取客户端发送到服务器的数据。
如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。所以 data 事件可能会触 发多次,每一次触发 data 事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接。

在以上代码基础上添加如下代码:
// 这是解析表单数据的中间件
app.use((req,res,next) => {
// 定义中间件的具体的业务逻辑
// 定义变量,用来存储客户端发送过来的请求数据
let str = ''
// 监听req对象的·1data事件(客户端发送过来的请求体数据)
req.on('data',(chunk) => {
// 拼接请求数据,隐式转换为字符串
str += chunk
})
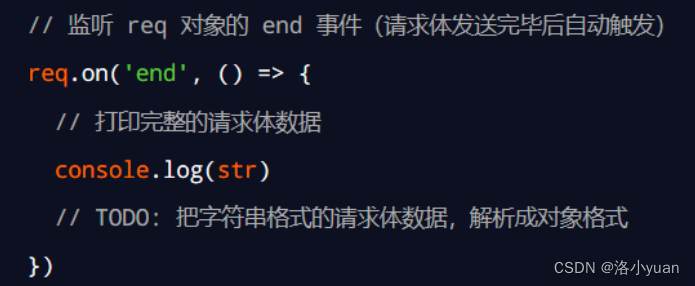
})4).监听 req 的 end 事件
当请求体数据接收完毕之后,会自动触发 req 的 end 事件。
因此,我们可以在 req 的 end 事件中,拿到并处理完整的请求体数据。示例代码如下:

const express = require('express')
const app = express()
// 这是解析表单数据的中间件
app.use((req,res,next) => {
// 定义中间件的具体的业务逻辑
// 定义变量,用来存储客户端发送过来的请求数据
let str = ''
// 监听req对象的·1data事件(客户端发送过来的请求体数据)
req.on('data',(chunk) => {
// 拼接请求数据,隐式转换为字符串
str += chunk
})
// 3.监听req对象的end事件(请求体发送完毕之后自动触发)
req.on('end',() => {
// 打印完整的请求数据
console.log(str)
// 把字符串格式的请求数据,解析成对象格式
})
})
app.post('/user',(req,res) => {
res.end('ok')
})
app.listen(80,function () {
console.log('http://127.0.0.1')
})
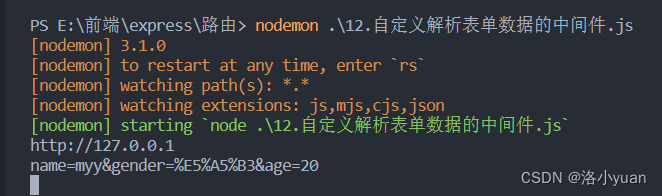
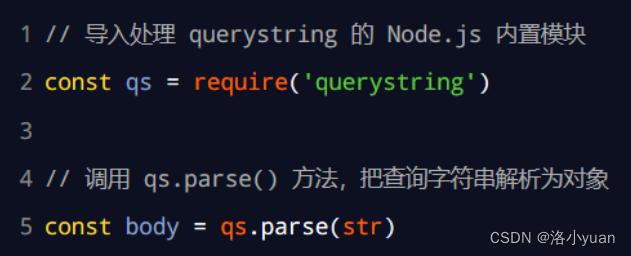
5).使用 querystring 模块解析请求体数据
Node.js 内置了一个 querystring 模块,专门用来处理查询字符串。通过这个模块提供的 parse() 函数,可以轻松把 查询字符串,解析成对象的格式。示例代码如下:

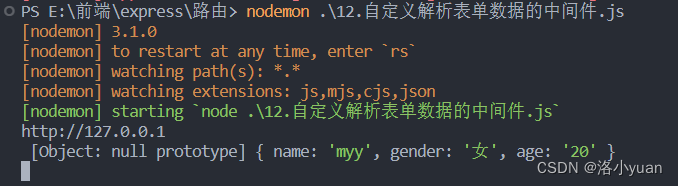
在12.自定义解析表单数据的中间件.js的基础上进行修改
const express = require('express')
const app = express()
// 导入处理querystring的Node.js内置模块
const qs = require('querystring')
// 这是解析表单数据的中间件
app.use((req,res,next) => {
// 定义中间件的具体的业务逻辑
// 定义变量,用来存储客户端发送过来的请求数据
let str = ''
// 监听req对象的·1data事件(客户端发送过来的请求体数据)
req.on('data',(chunk) => {
// 拼接请求数据,隐式转换为字符串
str += chunk
})
// 3.监听req对象的end事件(请求体发送完毕之后自动触发)
req.on('end',() => {
// 打印完整的请求数据
// console.log(str)
// 把字符串格式的请求数据,解析成对象格式
// 调用qs.parse()方法,把查询字符串解析为对象
const body =qs.parse(str)
console.log(body)
})
})
app.post('/user',(req,res) => {
res.end('ok')
})
app.listen(80,function () {
console.log('http://127.0.0.1')
})
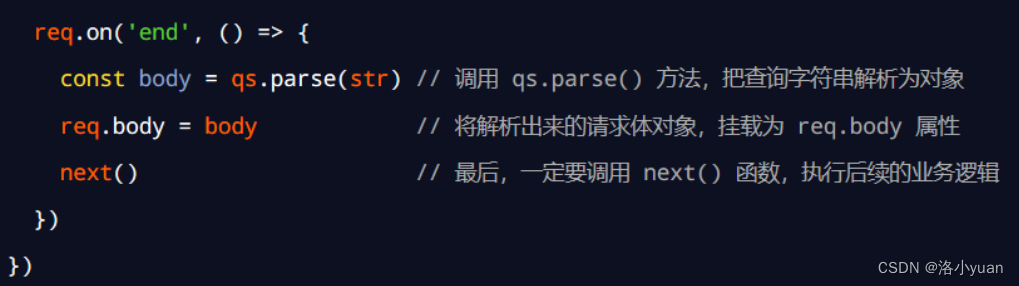
6).将解析出来的数据对象挂载为 req.body
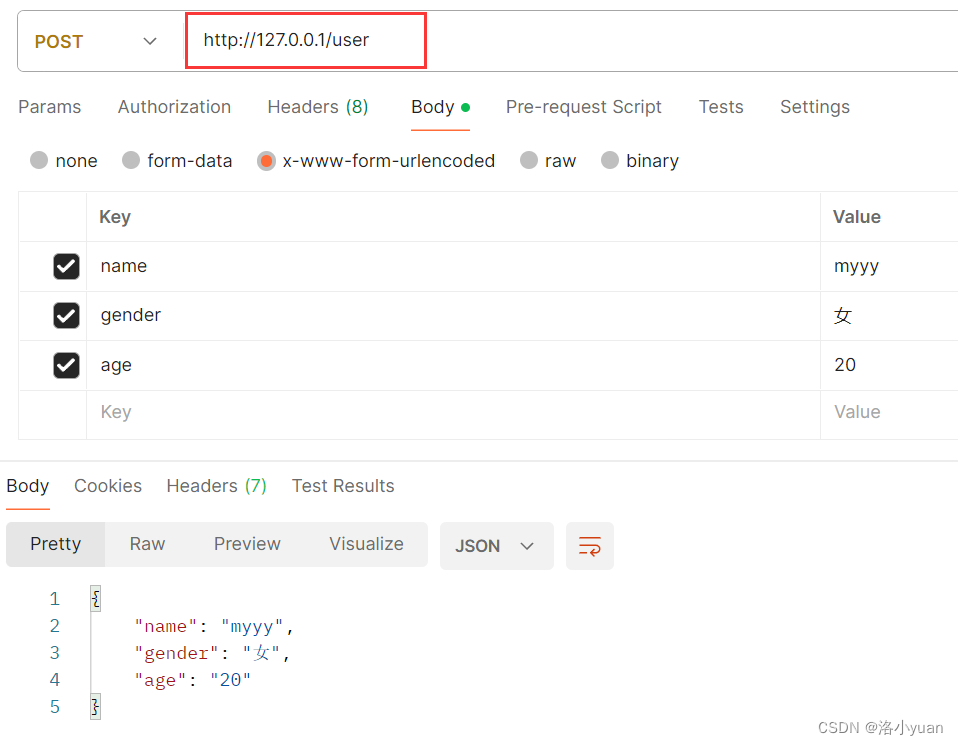
上游的中间件和下游的中间件及路由之间,共享同一份 req 和 res。因此,我们可以将解析出来的数据,挂载为 req 的自定义属性,命名为 req.body,供下游使用。示例代码如下:

const express = require('express')
const app = express()
// 导入处理querystring的Node.js内置模块
const qs = require('querystring')
// 这是解析表单数据的中间件
app.use((req,res,next) => {
// 定义中间件的具体的业务逻辑
// 定义变量,用来存储客户端发送过来的请求数据
let str = ''
// 监听req对象的·1data事件(客户端发送过来的请求体数据)
req.on('data',(chunk) => {
// 拼接请求数据,隐式转换为字符串
str += chunk
})
// 3.监听req对象的end事件(请求体发送完毕之后自动触发)
req.on('end',() => {
// 打印完整的请求数据
// console.log(str)
// 把字符串格式的请求数据,解析成对象格式
// 调用qs.parse()方法,把查询字符串解析为对象
const body =qs.parse(str)
// console.log(body)
req.body = body
next()
})
})
app.post('/user',(req,res) => {
res.send(req.body)
})
app.listen(80,function () {
console.log('http://127.0.0.1')
})

7).将自定义中间件封装为模块
为了优化代码的结构,我们可以把自定义的中间件函数,封装为独立的模块,示例代码如下:

13.对自定义的中间件进行模块化的拆分.js
const express = require('express')
const app = express()
// 1.导入自己封装的中间件模块
const customBodyParser = require('./14.custom-body-parser')
// 2.将自定义的中间函数,注册为全局可用的中间件
app.use(customBodyParser)
app.post('/user',(req,res) => {
res.send(req.body)
})
app.listen(80,function () {
console.log('http://127.0.0.1')
})14.custom-body-parser.js
// 导入处理querystring的Node.js内置模块
const qs = require('querystring')
const bobyParser = (req,res,next) => {
// 定义中间件的具体的业务逻辑
// 定义变量,用来存储客户端发送过来的请求数据
let str = ''
// 监听req对象的·1data事件(客户端发送过来的请求体数据)
req.on('data',(chunk) => {
// 拼接请求数据,隐式转换为字符串
str += chunk
})
// 3.监听req对象的end事件(请求体发送完毕之后自动触发)
req.on('end',() => {
// 打印完整的请求数据
// console.log(str)
// 把字符串格式的请求数据,解析成对象格式
// 调用qs.parse()方法,把查询字符串解析为对象
const body =qs.parse(str)
// console.log(body)
req.body = body
next()
})
}
module.exports = bobyParser 
四.使用 Express 写接口
1.创建基本的服务器

2.创建 API 路由模块

3.编写 GET 接口

4.编写 POST 接口

注意:如果要获取 URL-encoded 格式的请求体数据,必须配置中间件 app.use(express.urlencoded({ extended: false }))
15使用express写接口.js
// 导入 express
const express = require('express')
// 创建服务器实例
const app = express()
// 配置解析表单数据的中间件
app.use(express.urlencoded({ extended: false }))
// 必须在配置 cors 中间件之前,配置 JSONP 的接口
app.get('/api/jsonp', (req, res) => {
// TODO: 定义 JSONP 接口具体的实现过程
// 1. 得到函数的名称
const funcName = req.query.callback
// 2. 定义要发送到客户端的数据对象
const data = { name: 'zs', age: 22 }
// 3. 拼接出一个函数的调用
const scriptStr = `${funcName}(${JSON.stringify(data)})`
// 4. 把拼接的字符串,响应给客户端
res.send(scriptStr)
})
// 一定要在路由之前,配置 cors 这个中间件,从而解决接口跨域的问题
const cors = require('cors')
app.use(cors())
// 导入路由模块
const router = require('./16.apiRouter')
// 把路由模块,注册到 app 上
app.use('/api', router)
// 启动服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
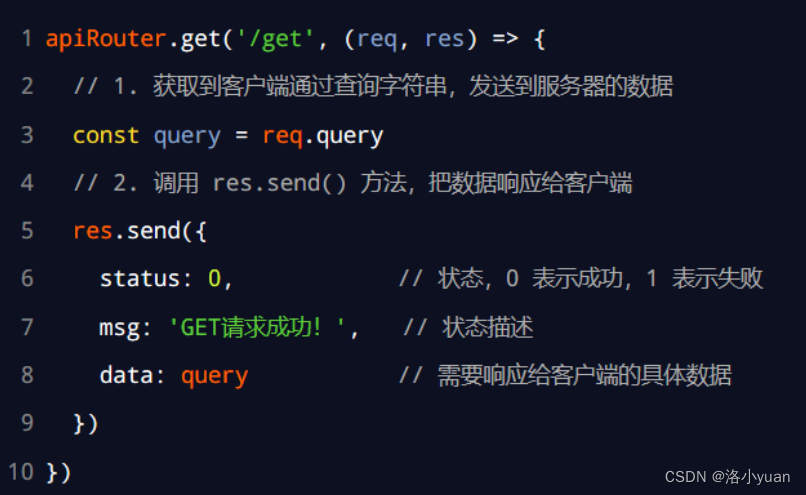
16.apiRouter.js
const express = require('express')
const router = express.Router()
// 在这里挂载对应的路由
router.get('/get', (req, res) => {
// 通过 req.query 获取客户端通过查询字符串,发送到服务器的数据
const query = req.query
// 调用 res.send() 方法,向客户端响应处理的结果
res.send({
status: 0, // 0 表示处理成功,1 表示处理失败
msg: 'GET 请求成功!', // 状态的描述
data: query, // 需要响应给客户端的数据
})
})
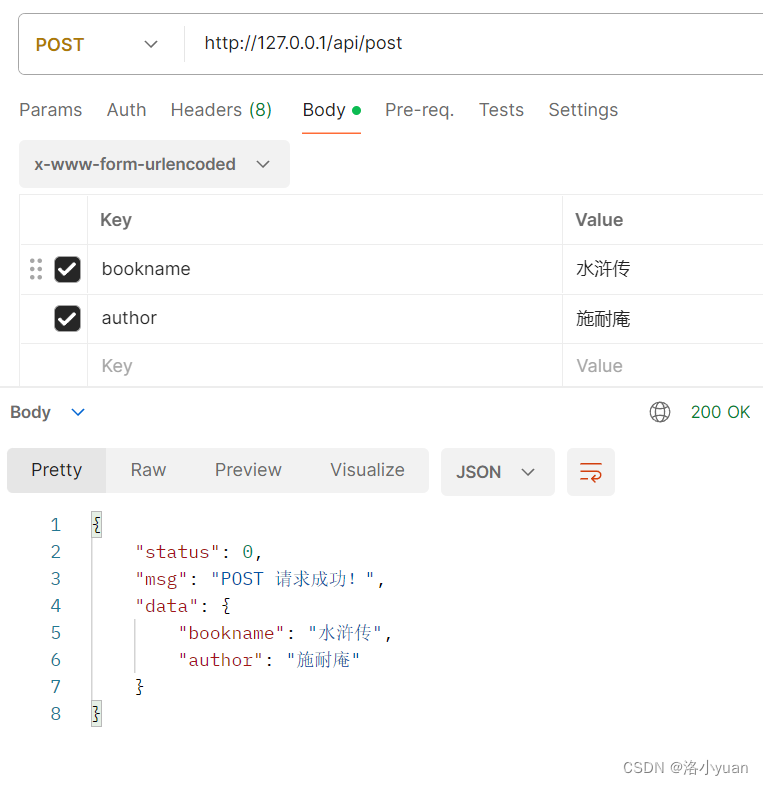
// 定义 POST 接口
router.post('/post', (req, res) => {
// 通过 req.body 获取请求体中包含的 url-encoded 格式的数据
const body = req.body
// 调用 res.send() 方法,向客户端响应结果
res.send({
status: 0,
msg: 'POST 请求成功!',
data: body,
})
})
// 定义 DELETE 接口
router.delete('/delete', (req, res) => {
res.send({
status: 0,
msg: 'DELETE请求成功',
})
})
module.exports = router
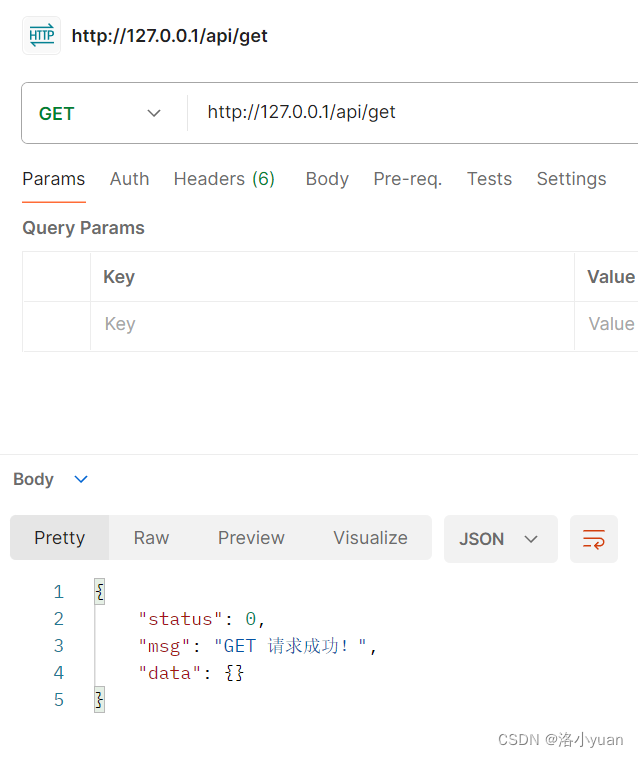
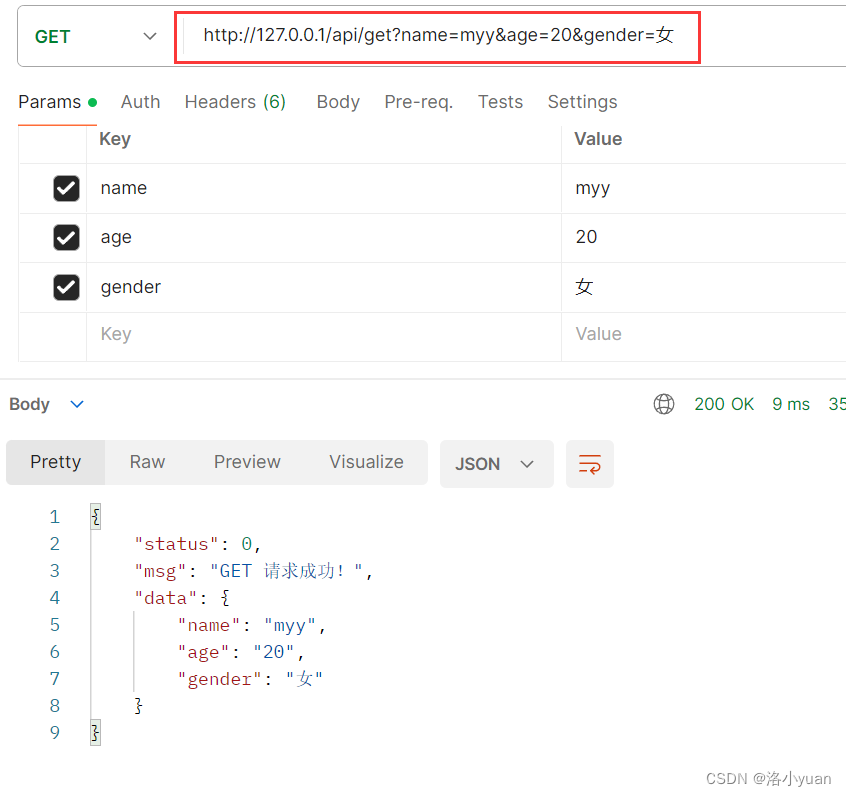
get请求:


post请求:

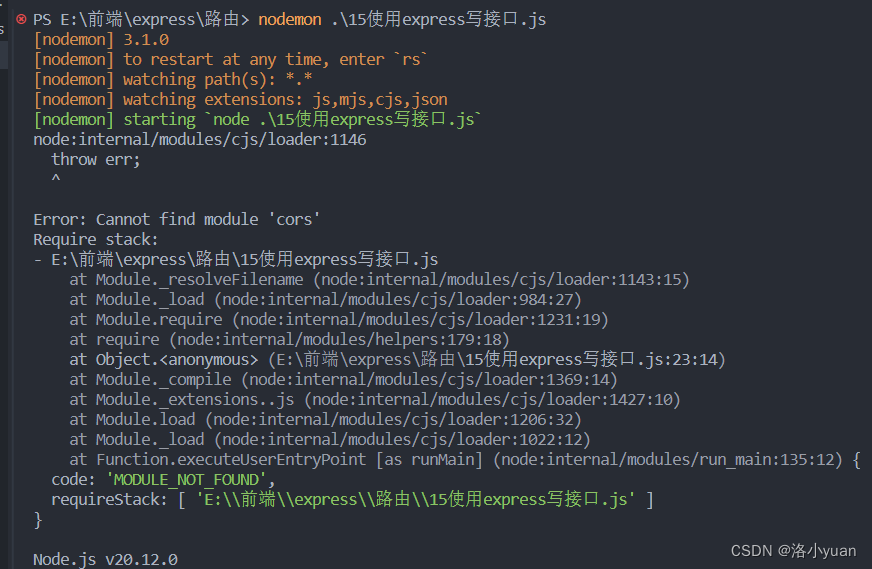
遇到问题解析:

遇到以上问题原因是:

npm install cors
5.CORS 跨域资源共享
1). 接口的跨域问题
刚才编写的 GET 和 POST接口,存在一个很严重的问题:不支持跨域请求。 解决接口跨域问题的方案主要有两种:
- ① CORS(主流的解决方案,推荐使用)
- ② JSONP(有缺陷的解决方案:只支持 GET 请求)
2). 使用 cors 中间件解决跨域问题
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题。 使用步骤分为如下 3 步:
- ① 运行 npm install cors 安装中间件
- ② 使用 const cors = require('cors') 导入中间件
- ③ 在路由之前调用 app.use(cors()) 配置中间件
3).CORS
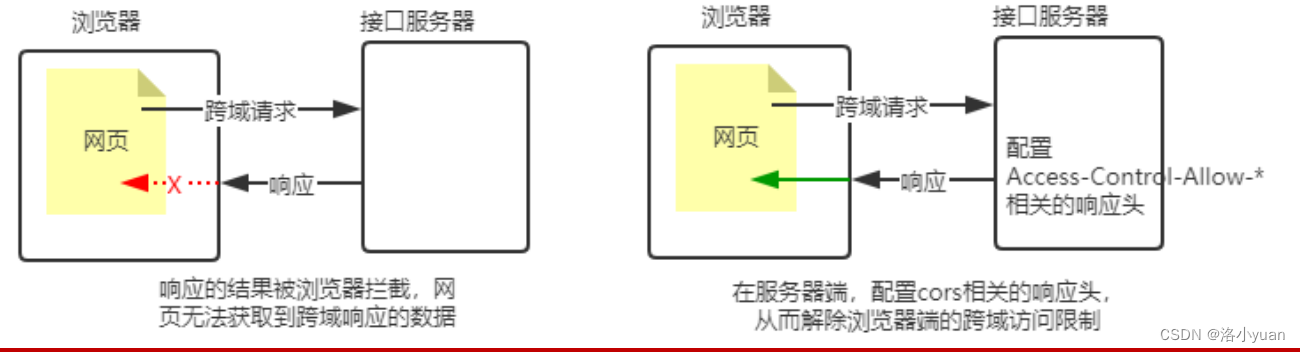
CORS (Cross-Origin Resource Sharing,跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头决定 浏览器是否阻止前端 JS 代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了 CORS 相关的 HTTP 响应头, 就可以解除浏览器端的跨域访问限制。

4). CORS 的注意事项
- ① CORS 主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口。
- ② CORS 在浏览器中有兼容性。只有支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启了 CORS 的服 务端接口(例如:IE10+、Chrome4+、FireFox3.5+)。
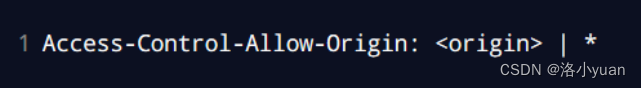
5).CORS 响应头部 - Access-Control-Allow-Origin
响应头部中可以携带一个 Access-Control-Allow-Origin 字段,其语法如下:

其中,origin 参数的值指定了允许访问该资源的外域 URL。
例如,下面的字段值将只允许来自 http://itcast.cn 的请求:
![]()
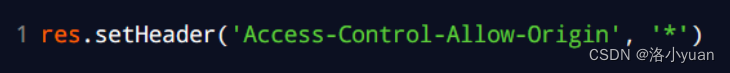
如果指定了 Access-Control-Allow-Origin 字段的值为通配符 *,表示允许来自任何域的请求,示例代码如下:

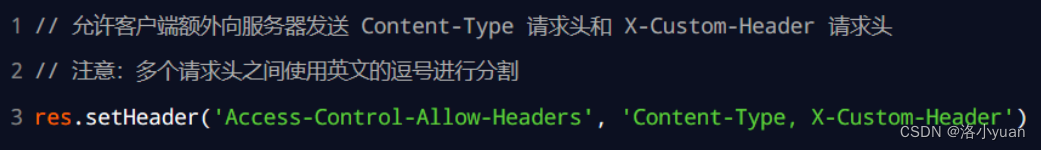
6). CORS 响应头部 - Access-Control-Allow-Headers
默认情况下,CORS 仅支持客户端向服务器发送如下的 9 个请求头: Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、 Content-Type (值仅限于 text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一)
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过 Access-Control-Allow-Headers 对额外 的请求头进行声明,否则这次请求会失败!

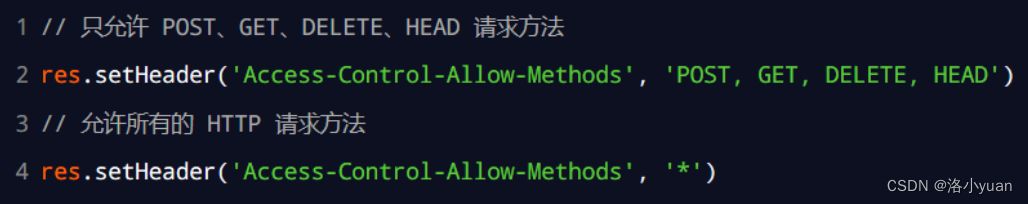
7). CORS 响应头部 - Access-Control-Allow-Methods
默认情况下,CORS 仅支持客户端发起 GET、POST、HEAD 请求。
如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过 Access-Control-Alow-Methods 来指明实际请求所允许使用的 HTTP 方法。
示例代码如下:

8). 简单请求
同时满足以下两大条件的请求,就属于简单请求:
- ① 请求方式:GET、POST、HEAD 三者之一
- ② HTTP 头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type(只有三个值application/x-www-formurlencoded、multipart/form-data、text/plain)
9). 预检请求
只要符合以下任何一个条件的请求,都需要进行预检请求:
- ① 请求方式为 GET、POST、HEAD 之外的请求 Method 类型
- ② 请求头中包含自定义头部字段
- ③ 向服务器发送了 application/json 格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求,所以这一 次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据。
10). 简单请求和预检请求的区别
简单请求的特点:客户端与服务器之间只会发生一次请求。
预检请求的特点:客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求。
6.JSONP 接口
1). 回顾 JSONP 的概念与特点
概念:浏览器端通过<script>标签的 src 属性,请求服务器上的数据,同时,服务器返回一个函数的调用。这种请求数据 的方式叫做 JSONP。
特点:
- ① JSONP 不属于真正的 Ajax 请求,因为它没有使用 XMLHttpRequest 这个对象。
- ② JSONP 仅支持 GET 请求,不支持 POST、PUT、DELETE 等请求。
2). 创建 JSONP 接口的注意事项
如果项目中已经配置了 CORS 跨域资源共享,为了防止冲突,必须在配置 CORS 中间件之前声明 JSONP 的接口。否则 JSONP 接口会被处理成开启了 CORS 的接口。示例代码如下:

3). 实现 JSONP 接口的步骤
- ① 获取客户端发送过来的回调函数的名字
- ② 得到要通过 JSONP 形式发送给客户端的数据
- ③ 根据前两步得到的数据,拼接出一个函数调用的字符串
- ④ 把上一步拼接得到的字符串,响应给客户端的
4). 实现 JSONP 接口的具体代码

5). 在网页中使用 jQuery 发起 JSONP 请求
调用 $.ajax() 函数,提供 JSONP 的配置选项,从而发起 JSONP 请求,示例代码如下:

更多【node.js-Node.js------Express】相关视频教程:www.yxfzedu.com
相关文章推荐
- java-10-27 maven概念 - 其他
- java-Maven的总结 - 其他
- 学习-【Azure 架构师学习笔记】-Azure Storage Account(5)- Data Lake layers - 其他
- 人工智能-高校为什么需要大数据挖掘平台? - 其他
- 数码相机-立体相机标定 - 其他
- java-java计算 - 其他
- python-前端面试题 - 其他
- git-IntelliJ IDEA 2023.2.1 (Ultimate Edition) 版本 Git 如何合并多次的本地提交进行 Push - 其他
- 音视频-中文编程软件视频推荐,自学编程电脑推荐,中文编程开发语言工具下载 - 其他
- node.js-npm install:sill idealTree buildDeps - 其他
- 编辑器-vscode 访问本地或者远程docker环境 - 其他
- git-IntelliJ IDEA 2023.2.1 (Ultimate Edition) 版本 Git 如何找回被 Drop Commit 的提交记录 - 其他
- 算法-力扣第1035题 不相交的线中等 c++ (最长公共子序列) 动态规划 附Java代码 - 其他
- java-JavaWeb课程复习资料——idea创建JDBC - 其他
- python-Python---列表的循环遍历,嵌套 - 其他
- python-Python的版本如何查询? - 其他
- java-IDEA 函数下边出现红色的波浪线,提示报错 - 其他
- 算法-算法通关村第八关|白银|二叉树的深度和高度问题【持续更新】 - 其他
- 算法-C现代方法(第19章)笔记——程序设计 - 其他
- git-IntelliJ Idea 撤回git已经push的操作 - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
- 茶余饭后-newstarCTF2023 week4|REVERSE--简单的跨 writeup
- 企业安全-新型后门病毒伪装常用软件,正通过Google搜索引擎传播
- 编程技术-【wing一款轻量快捷的团队开发工具】
- Android安全-flutter逆向 ACTF native app
- Android安全-Android第一代落地DEX加固实战学习
- 智能设备-通过SD卡给某摄像头植入可控程序
- CTF对抗-python310新特性->Structural Pattern Matching在VM虚拟机逆向中的妙用
- KSA软件-ksa的docker版本部署
- 软件逆向-The Finals SDK与某辅助的驱动注入
- ADB命令
