arcgis-环信IM集成教程——Web端UIKit快速集成与消息发送
推荐 原创写在前面:
千呼万唤始出来,环信Web端终于出UIKit了!🎉🎉🎉
文档地址:https://doc.easemob.com/uikit/chatuikit/web/chatuikit_overview.html
环信单群聊 UIKit 是基于环信即时通讯云 IM SDK 开发的一款即时通讯 React UI 组件库。该组件库提供了聊天相关的组件,包括会话列表、聊天界面、联系人列表和群组设置等组件,组件内部集成了 IM SDK,可以帮助开发者不考虑内部实现和数据管理就能根据实际业务需求快速搭建包含 UI 界面的即时通讯应用。现在就让我们一起探索如何集成吧!本文介绍如何快速实现在单聊会话中发送消息
准备工作:
-
React 环境:需要 React 16.8.0 或以上版本;React DOM 16.8.0 或以上版本。
-
即时通讯 IM 项目:已在环信即时通讯云控制台创建了有效的环信即时通讯 IM 开发者账号,并获取了 App Key。
-
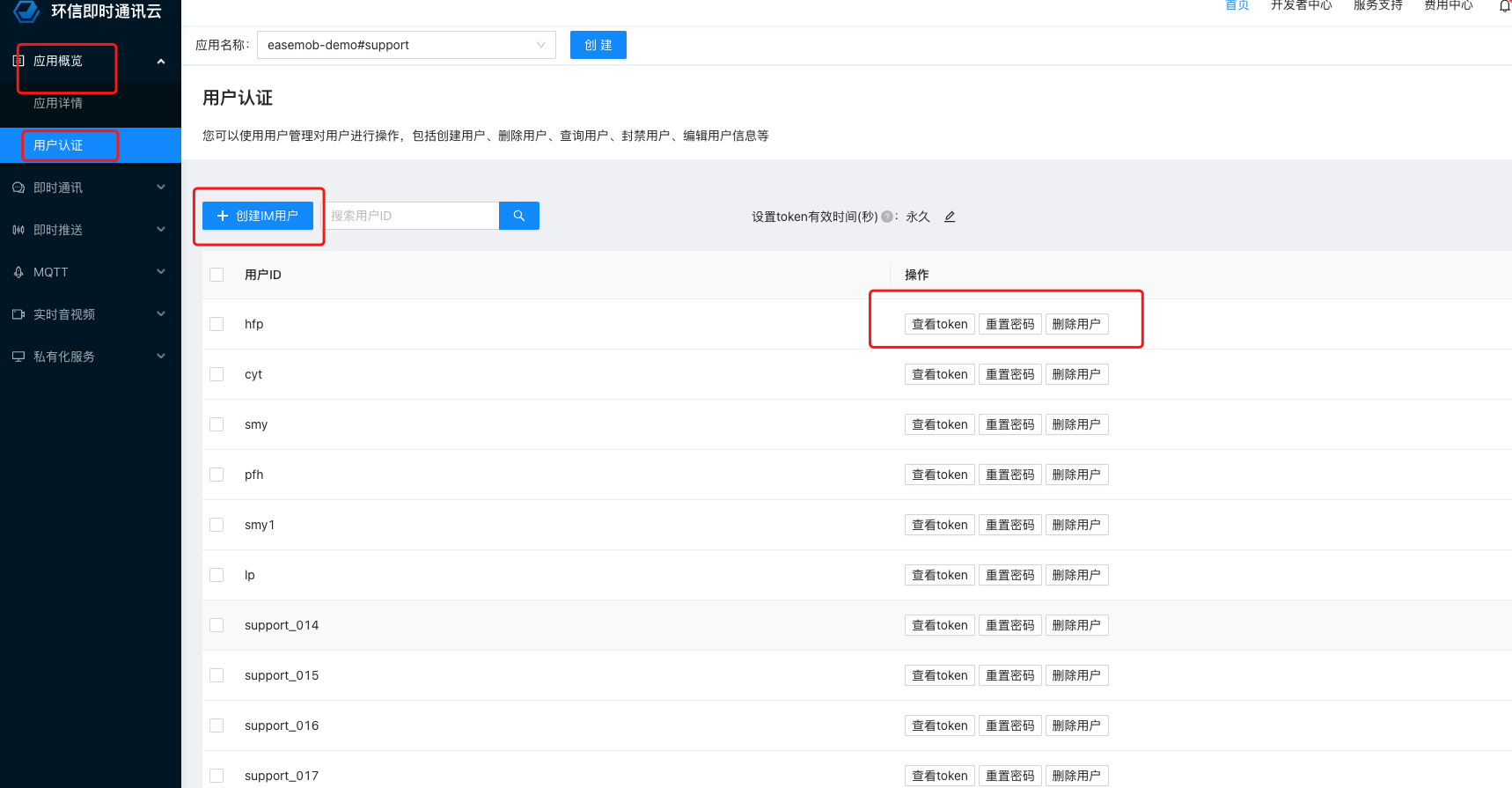
环信用户:在环信控制台创建 IM 用户,并获取用户 ID 和密码或 token。

-
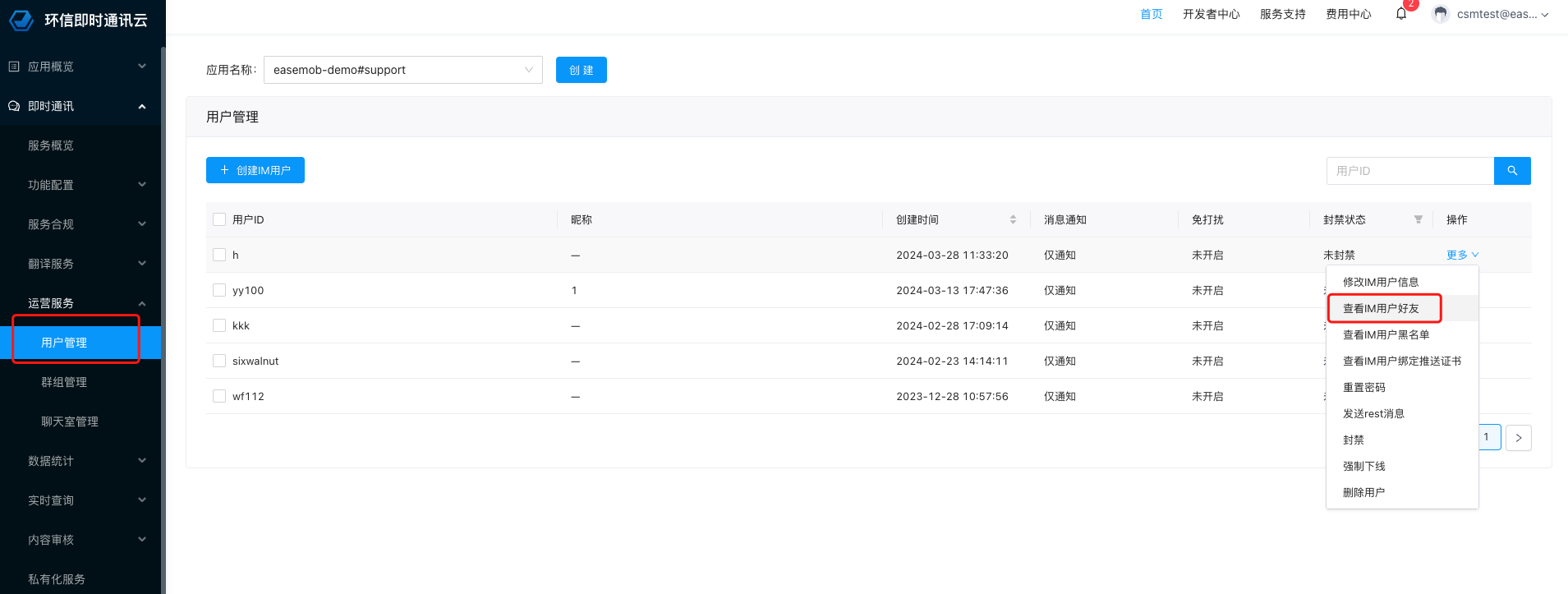
好友关系:双方需要先 添加好友 才可以聊天


集成UIKit:
准备工作完成就开始集成!在此先奉上环信Web端UIKit源码
第一步:创建一个UIKit项目
# 安装 CLI 工具。
npm install create-react-app
# 构建一个 my-app 的项目。
npx create-react-app my-app
cd my-app
第二步:安装 easemob-chat-uikit
cd my-app
- 使用 npm 安装 easemob-chat-uikit 包
npm install easemob-chat-uikit --save
- 使用 yarn 安装 easemob-chat-uikit 包
yarn add easemob-chat-uikit
第三步:引入uikit组件
在你的 React 项目中,引入 UIKit 提供的组件和样式:
// 导入组件
import {
UIKitProvider,
Chat,
ConversationList,
// ...
} from "easemob-chat-uikit";
// 导入样式
import "easemob-chat-uikit/style.css";
第四步:初始化配置
easemob-chat-uikit 提供 UIKitProvider 组件管理数据。UIKitProvider 不渲染任何 UI, 只用于为其他组件提供全局的 context,自动监听 SDK 事件, 在组件树中向下传递数据来驱动组件更新。单群聊 UIKit 中其他组件必须用 UIKitProvider 包裹。
import "./App.css";
import { UIKitProvider} from "easemob-chat-uikit";
import "easemob-chat-uikit/style.css";
function App() {
return (
<div>
<UIKitProvider
initConfig={{
appKey: "your app key", // 你的 app key
userId: "userId", // 用户 ID
password: "password", // 如果使用密码登录,传入密码。
translationTargetLanguage: "zh-Hans", // 翻译功能的目标语言
useUserInfo: true, // 是否使用用户属性功能展示头像昵称(UIKit 内部会获取用户属性,需要用户自己设置)
}}
local={{
fallbackLng: "zh",
lng: "zh",
resources: {
zh: {
translation: {
hello: "欢迎使用",
conversationTitle: "会话列表",
deleteCvs: "删除会话",
//...
},
},
},
}}
>
</UIKitProvider>
</div>
);
}
export default App;
第五步:引入组件
根据自己的项目引入所需组件,组件文档,本文只介绍如何快速实现在单聊会话中发送消息,为了方便快速体验,一定要确保准备工作的第四条双方已经互为好友
import "./App.css";
import { UIKitProvider} from "easemob-chat-uikit";
import "easemob-chat-uikit/style.css";
function App() {
return (
<div>
<UIKitProvider
initConfig={{
appKey: "your app key", // 你的 app key
userId: "userId", // 用户 ID
password: "password", // 如果使用密码登录,传入密码。
translationTargetLanguage: "zh-Hans", // 翻译功能的目标语言
useUserInfo: true, // 是否使用用户属性功能展示头像昵称(UIKit 内部会获取用户属性,需要用户自己设置)
}}
local={{
fallbackLng: "zh",
lng: "zh",
resources: {
zh: {
translation: {
hello: "欢迎使用",
conversationTitle: "会话列表",
deleteCvs: "删除会话",
//...
},
},
},
}}
>
<div style={{ display: "flex" }}>
<div style={{ width: "40%", height: "100%" }}>
<ContactList
onItemClick={(data) => {
rootStore.conversationStore.addConversation({
chatType: "singleChat",
conversationId: data.id,
lastMessage: {},
unreadCount: "",
});
}}
/>
</div>//联系人组件,点击某个好友通过‘rootStore.conversationStore.addConversation’创建会话
<div style={{ width: "30%", height: "100%" }}>
<ConversationList />//会话列表组件
</div>
<div style={{ width: "30%", height: "100%" }}>
<Chat />//聊天消息组件
</div>
</div>
</UIKitProvider>
</div>
);
}
export default App;
第六步:运行并测试
1、运行项目
npm run start
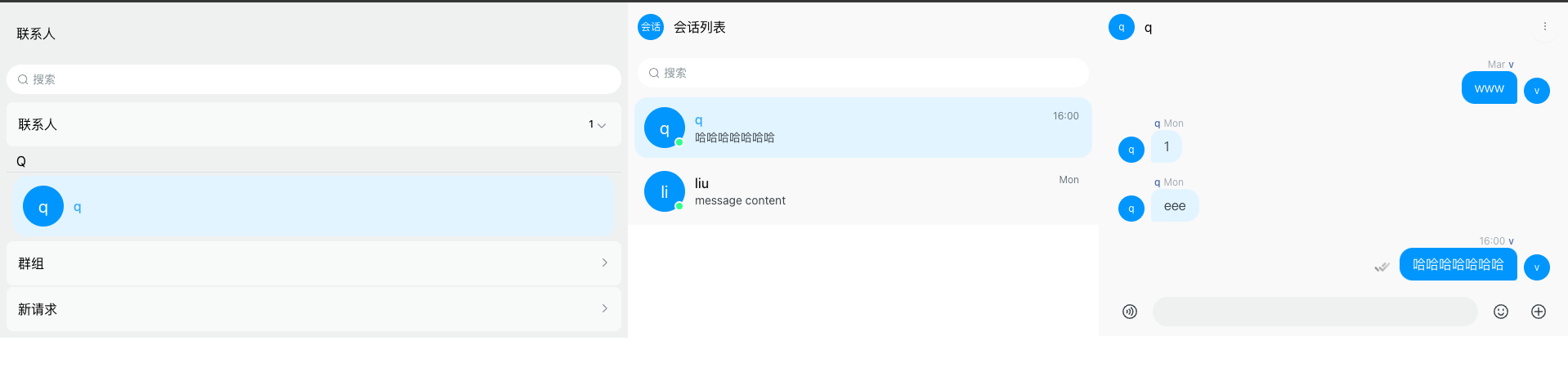
2、点击好友并发送一条消息

总结:
通过以上步骤,你已经成功集成了环信单聊 UIKit 并实现了基本的即时通讯功能,接下来继续根据 UIKit 提供的组件和 API 文档进行进一步开发吧~
相关文档:
-
注册环信即时通讯IM:https://console.easemob.com/user/register
-
环信UIKit集成文档:https://doc.easemob.com/uikit/chatuikit/web/chatuikit_overview.html
-
IMGeek社区支持:https://www.imgeek.net/
更多【arcgis-环信IM集成教程——Web端UIKit快速集成与消息发送】相关视频教程:www.yxfzedu.com
相关文章推荐
- android-Android Studio导入,删除第三方库 - 其他
- ai编程-VSCode使用插件Github Copilot进行AI编程 - 其他
- node.js-如何上传自己的npm包 - 其他
- android-2023年11月PHP测试覆盖率解决方案 - 其他
- android-android studio 修改图标 - 其他
- 电脑-Mac电脑专业raw图像处理 DxO PhotoLab 7中文最新 for mac - 其他
- ios-Home Assistant使用ios主题更换背景 - 其他
- node.js-更改 npm的默认缓存地址 - 其他
- 编程技术-青岛华晟智能与陇西县政府签约,共同推动东西部协作产业升级 - 其他
- 编程技术-K8S集群调度 - 其他
- 编程技术-POWER APPS:必填项功能 - 其他
- 编程技术-浅析移动端车牌识别技术的工作原理及其过程 - 其他
- 编程技术-证明串口是好的 - 其他
- 编程技术-C++学习第三十七天----第十章--对象和类 - 其他
- 算法-Python输出三角形面积和周长 - 其他
- 算法-C语言 每日一题 牛客网 11.12 Day16 - 其他
- 编程技术-新型的铁塔基站“能源管家” - 其他
- 深度学习-卷积输入输出计算 - 其他
- 编程技术-VsCode 安装 GitHub Copilot插件 (最新) - 其他
- 编程技术-Mysql数据库 15.SQL语言 索引 - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
