前端-vue 浅解watch cli computed props ref vue slot axios nexttick devtools说明使用
推荐 原创文章分类 其他 前端 vue.js ios javascript ecmascript 阅读数 : 175 阅读时长 : 6分钟
Vue.js 是一个强大的前端框架,它提供了很多有用的功能和工具。你提到的这些特性(watch、cli、computed、props、ref、slot、axios、nextTick、devtools)在 Vue 中各自扮演着不同的角色。下面我会逐一解释这些特性如何在 Vue 中使用:

1. watch
watch 用于观察和响应 Vue 实例上的数据变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。

2. cli
cli 通常指的是 Vue CLI,它是一个用于快速搭建 Vue.js 项目的命令行工具。它提供了许多预设模板,可以一键生成项目结构、安装依赖等。
npm install -g @vue/cli
vue create my-project3. computed
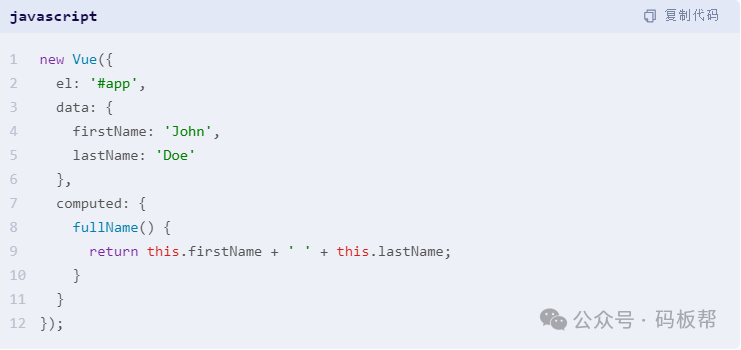
computed 用于声明计算属性。计算属性是基于它们的依赖进行缓存的。只有在相关依赖发生改变时它们才会重新求值。

4. props
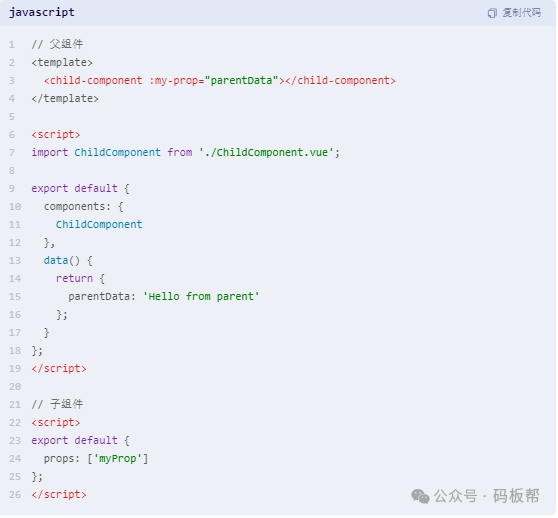
props 用于父组件向子组件传递数据。子组件通过定义 props 选项来声明它期望接收的数据。

5. ref
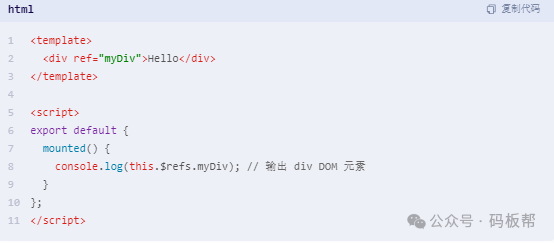
ref 用于给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。

6. slot
slot 用于分发内容到子组件的模板中。这使得父组件可以将 HTML 模板插入到子组件的指定位置。
// 子组件
<template>
<div>
<slot></slot>
</div>
</template>
// 父组件
<template>
<child-component>
<p>This will be distributed into the slot</p>
</child-component>
</template>7. axios
axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 node.js。Vue.js 开发者经常使用它来发送 HTTP 请求。
import axios from 'axios';
axios.get('https://api.example.com/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});8. nextTick
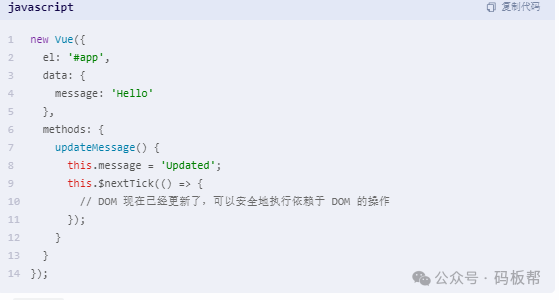
nextTick 用于延迟执行一段代码,直到下次 DOM 更新循环结束之后。在修改数据之后立即使用它,然后等待 DOM 更新。

9. devtools
devtools 通常指的是 Vue Devtools,这是一个浏览器扩展,用于调试 Vue.
更多【前端-vue 浅解watch cli computed props ref vue slot axios nexttick devtools说明使用】相关视频教程:www.yxfzedu.com
相关文章推荐
- 架构-LoRaWAN物联网架构 - 其他
- clickhouse-【总结卡】clickhouse数据库常用高级函数 - 其他
- java-深入理解ClickHouse跳数索引 - 其他
- 小程序-小程序发成绩 - 其他
- 运维-墨者学院 Ruby On Rails漏洞复现第一题(CVE-2018-3760) - 其他
- fpga开发-「Verilog学习笔记」多功能数据处理器 - 其他
- 前端-TypeScript深度剖析:TypeScript 中枚举类型应用场景? - 其他
- java-Failure to find org.apache.maven.plugins:maven-resources- plugin:jar:3.8.1 - 其他
- 机器学习-Azure - 机器学习:使用自动化机器学习训练计算机视觉模型的数据架构 - 其他
- 网络-网络运维Day01 - 其他
- 机器学习-Azure 机器学习 - 设置 AutoML 训练时序预测模型 - 其他
- java-10-27 maven概念 - 其他
- java-Maven的总结 - 其他
- 学习-【Azure 架构师学习笔记】-Azure Storage Account(5)- Data Lake layers - 其他
- 人工智能-高校为什么需要大数据挖掘平台? - 其他
- 数码相机-立体相机标定 - 其他
- java-java计算 - 其他
- python-前端面试题 - 其他
- git-IntelliJ IDEA 2023.2.1 (Ultimate Edition) 版本 Git 如何合并多次的本地提交进行 Push - 其他
- 音视频-中文编程软件视频推荐,自学编程电脑推荐,中文编程开发语言工具下载 - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
