前端框架-vue实现导出列表为xlsx文件
推荐 原创文章分类 其他 前端框架 前端 vue.js javascript ecmascript 阅读数 : 187 阅读时长 : 9分钟
1.安装依赖
npm install --save xlsx file-saver
2.引入依赖
import FileSaver from 'file-saver';
import * as XLSX from 'xlsx';3.代码实现
<el-button type="primary" @click="exportData">导出数据</el-button>
<el-table
id="table_excel"
v-loading="loading"
:data="tableData"
style="width: 100%"
height="600"
>
<el-table-column prop="name" label="单位名称" />
<el-table-column prop="sjzl" label="事件总量" />
<el-table-column prop="fqsjs" label="发起事件数" />
<el-table-column prop="czsjs" label="处置事件数" />
<el-table-column prop="qss" label="签收数" />
<el-table-column prop="qsl" label="签收率" />
<el-table-column prop="qshgl2" label="签收合格率( 2min)" />
<el-table-column prop="qshgl5" label="签收合格率( 5min)" />
<el-table-column prop="czs" label="处置数" />
<el-table-column prop="czl" label="处置率" />
<el-table-column prop="czhgl5" label="处置合格率( 5min)" />
<el-table-column prop="pjczys" label="平均处置用时(自然时)" width="160" />
<el-table-column prop="bjs" label="办结数" />
<el-table-column prop="bjl" label="办结率" />
<el-table-column prop="aqbjs5" label="按期办结数( 5个工作日)" width="170" />
<el-table-column prop="aqbjs8" label="按期办结数( 8个自然日)" width="170" />
<el-table-column prop="aqbjl5" label="按期办结率( 5个工作日)" width="170" />
<el-table-column prop="aqbjl8" label="按期办结率( 8个自然日)" width="170" />
<el-table-column prop="cqbjs5" label="超期办结数( 5个工作日)" width="170" />
<el-table-column prop="cqbjs8" label="超期办结数( 8个自然日)" width="170" />
<el-table-column prop="cqbjl5" label="超期办结率( 5个工作日)" width="170" />
<el-table-column prop="cqbjl8" label="超期办结率( 8个自然日)" width="170" />
<el-table-column prop="pjbjys" label="平均办结用时(自然时)" />
</el-table> exportData() {
console.log('exportData');
this.$confirm('确定要导出表格数据吗', '导出提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'info',
}).then(() => {
setTimeout(() => {
const tables = document.getElementById('table_excel');
const table_book = XLSX.utils.table_to_book(tables, { raw: true });
const table_write = XLSX.write(table_book, {
bookType: 'xlsx',
bookSST: true,
type: 'array',
});
try {
FileSaver.saveAs(
new Blob([table_write], { type: 'application/octet-stream' }), 'Data.xlsx');
} catch (e) {
if (typeof console !== 'undefined') {
console.log(e, table_write);
}
}
return table_write;
}, 1000);
});
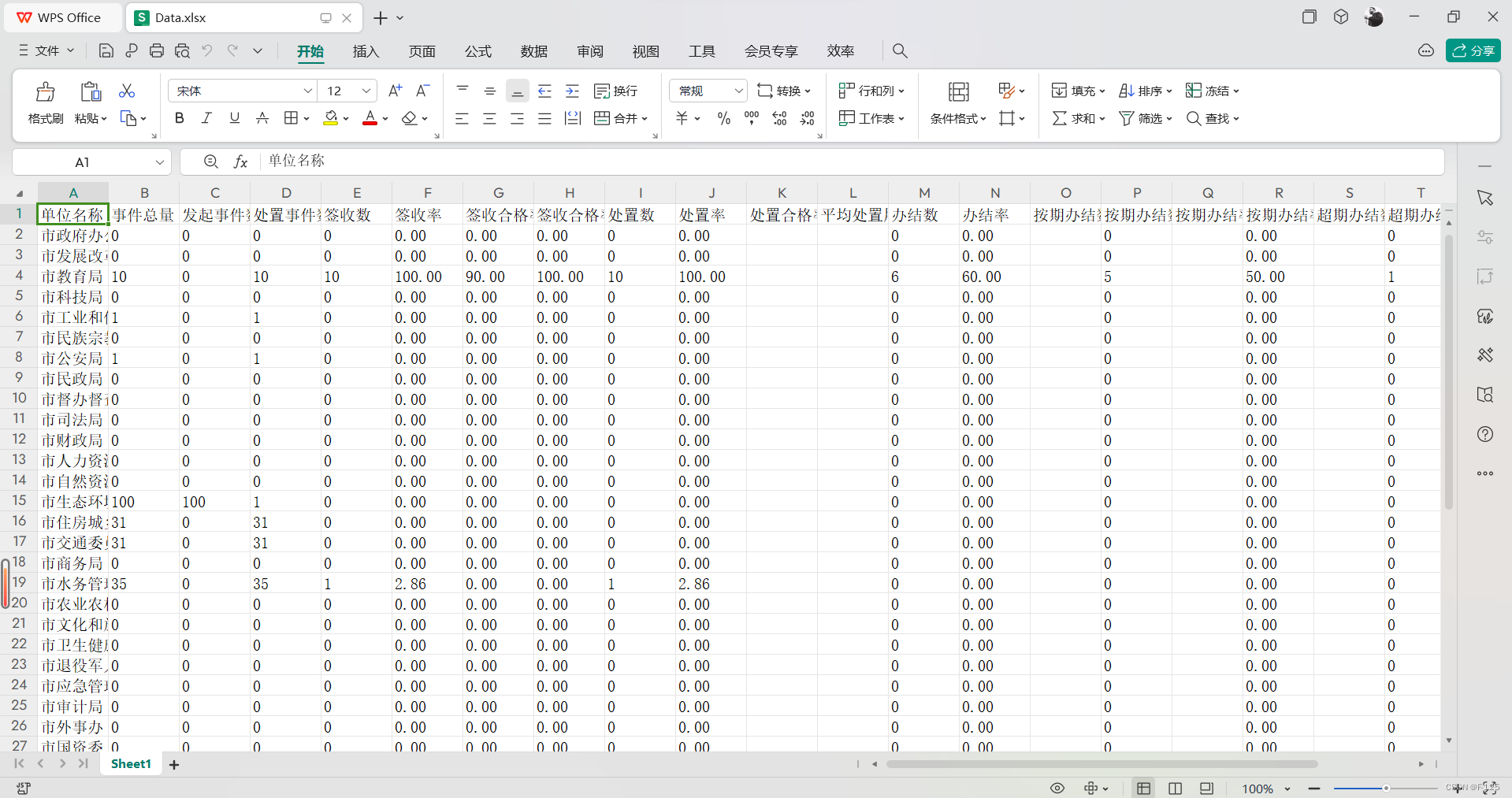
}4.实现效果



更多【前端框架-vue实现导出列表为xlsx文件】相关视频教程:www.yxfzedu.com
相关文章推荐
- 数据库-MongoDB常用的语句 - 其他
- flink-Flink(三)【运行时架构】 - 其他
- java-Windows 安装 Maven - 其他
- 爬虫-使用JavaScript编写游戏平台数据爬虫程序 - 其他
- python-Python(七) 元组 - 其他
- 编程技术-liunx的启动过程 - 其他
- rust-Rust教程7:Gargo包管理、创建并调用模块 - 其他
- c#-顶顶通语音识别使用说明 - 其他
- stm32-FPGA与STM32_FSMC总线通信实验 - 其他
- spring-springboot集成redis -- spring-boot-starter-data-redis - 其他
- ios-LibXL 4.2.0 for c++/net/win/mac/ios Crack - 其他
- unity-Unity DOTS系列之System中如何使用SystemAPI.Query迭代数据 - 其他
- 网络-openssl+SM2开发实例一(含源码) - 其他
- spring-Redis的内存淘汰策略分析 - 其他
- 单一职责原则-01.单一职责原则 - 其他
- 分布式-Java架构师分布式搜索词库解决方案 - 其他
- 电脑-京东数据分析:2023年9月京东笔记本电脑行业品牌销售排行榜 - 其他
- 云计算-什么叫做云计算? - 其他
- 编程技术-基于springboot+vue的校园闲置物品交易系统 - 其他
- 零售-OLED透明屏在智慧零售场景的应用 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
